
Перша і головна річ, яку потрібно знати про Google Maps - вони шикарні! Це швидкий, надійний, добре налаштовується і умовно-безкоштовний сервіс, причому безкоштовність його закінчується десь на рівні 2500 запитів в день, тому умовністю безкоштовності в разі переважної більшості стартапів можна знехтувати.
Коли я вперше зіткнувся з необхідністю додати в проект інтерактивну карту, мій досвід як розробника був відносно невеликий. У той час я постійно забував, що "немає нічого нового під сонцем" і замість пошуків готових рішень іноді винаходив велосипеди.
Так само сталося і з Google Maps: замість пошуків gem'ов, я почав з вивчення документації на сайті, про що зараз анітрохи не шкодую. З'ясувалося, що нічого особливо складного в інтеграції Google Maps API немає.
геокодування
Перш, ніж перейти безпосередньо до інтеграції Google Maps, варто згадати таку річ, як Геокодування (Geocoding).
Ці координати можна використовувати для розміщення маркерів або для позиціонування карти.
і при збереженні записи координати будуть оновлюватися.
Крім того, у Geocoder'a є ще кілька чудових "географічних" можливостей, на кшталт пошуку будь-яких об'єктів в околицях зазначеного місця.
статичні карти
Google надає роботу з картами двох видів - статичні і динамічні.
Здавалося б, область застосування статичних карт нульова, адже динамічні набагато привабливіші і функціональні, проте є два аргументи за використання статичних карт:
- по-перше, робота з ними, природно, набагато простіше,
- по-друге і найголовніше, вони без проблем і зайвих зусиль можуть бути додані в будь-якої генеріуемий статичний документ, наприклад, PDF-файл.
API статичних карт дуже простий - HTTP запит з параметрами повертає цілісне зображення. Усе. З отриманим зображенням можна робити все, що завгодно. Не варто, зрозуміло, обрізати копірайт Google або робити що-небудь подібне.
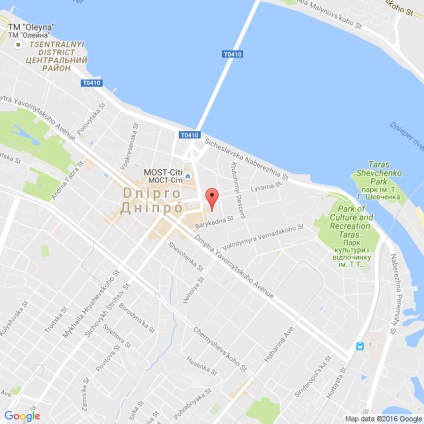
На цьому прикладі можна побачити знайоме багатьом нашим співробітникам місце - офіс Анаде в Дніпрі:

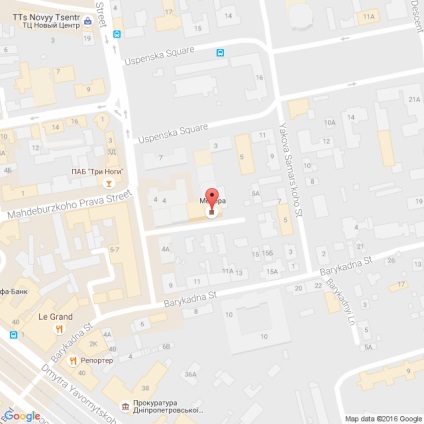
На цьому - воно ж, але трохи ближче:

І знову воно ж, тільки у вигляді фото (це теж один із сервісів Google Maps - Street View):

Список можливих параметрів можна знайти тут.
Очевидно, що вся інтеграція статичних карт в першому наближенні складається в написанні одного методу одного хелпера, щось на кшталт:
Тоді в верстці це буде доступно у вигляді:
Зрозуміло, що в реальному додатку параметри не слід робити "магічними числами", вони можуть як передаватися у вигляді аргументів на хелпер, так і зберігатися в файлі налаштувань.
Це, власне, все, що стосується інтеграції статичних карт.
Вбудовувані карти
API вбудованих карт дуже схожий на API статичних.
Таким чином можна дуже легко і дуже швидко отримати базову функціональність Google Maps.
Природно, в реальному додатку такий код повинен бути поміщений в хелпер, трохи облагороджений тощо, однак інтеграція як і раніше залишається дуже простий.
Додаткову інформацію про вбудованих картах можна знайти тут.
Динамічні карти (JS)
Все як і раніше просто!
Перше, що потрібно зробити, це підключити Google Maps Scripts за допомогою тега