
У технологічному плані по графіку ми тоді сильно орієнтувалися на ігри типу Торчлайт. Але душі вимагала більшого, адже паралельно з розвитком графічної частини движка йшов і художній пошук.


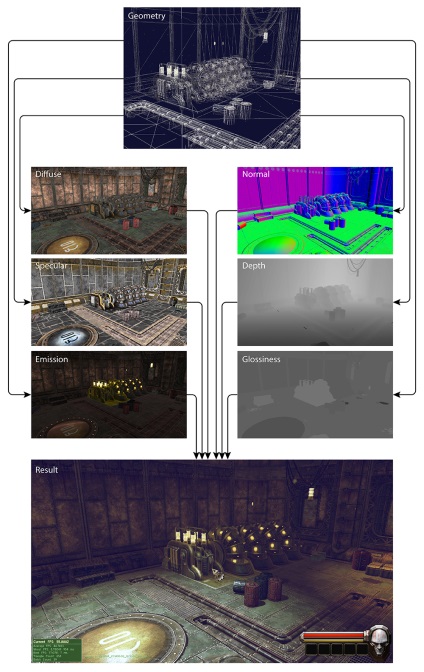
Привид крузис з його сотнями лампочок не давав спати ночами. Було вирішено перейти на deferred render (відкладений рендер або відкладене освітлення). При відкладеному рендер формується набір «кінцевих» зображень без розрахунку тіней: зображення кольору, зображення глибини і зображення нормалей. Знаючи положення джерел світла, глибину пікселів і нормалі можна розрахувати затінення.
У порівнянні з forward-rendering ми отримали кілька булочок:
1) Підвищення фпс за рахунок того, що геометрія рендерится тільки один раз
2) Можливість працювати з безліччю джерел світла: додавання нового джерела світла слабо позначається на продуктивності.
3) Прискорення деяких видів пост-обробки, більш ефективна реалізації м'яких частинок і можливість додавання обробки screen-space reflection. М'які частинки, а також ефекти пост-обробки (DOF, SSR, SSAO) вимагають карти глибини і нормалей. Прямий рендер не дає ці карти, і їх доводиться рендерить окремо. При відкладеному освітленні ці карти нам подаються на блюдечку з блакитною облямівкою.
Ми розглядали три варіанти реалізації відкладеного освітлення:
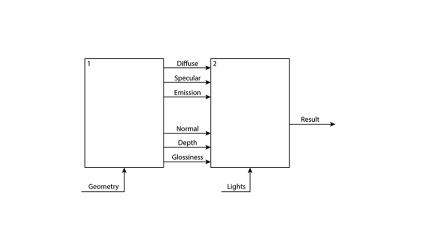
Варіант А:

Розрахунок освітлення ділиться на два етапи:
1. На першому етапі малюється вся непрозора геометрія в 4 текстури. (Диффуз, спекулярит, глянцевитость, нормаль, карта глибини і карта світіння)
-диффуз, спекулярит, глянцевитость беруться безпосередньо з текстур геометрії,
-нормалі видобуваються з карти нормалей натягнутих на геометрію і перетворених в координати простору камери.
-карта світіння виходить шляхом складання карт самосвеченія, RIM освітлення, амбієнтного дифузного освітлення + слабкою підсвічування з боку камери.
2. Використовуючи карти нормалей, глибини, дифузія, спекулярит і глянсуватості розраховується дифузне і спекулярное світіння кожної точки для кожного джерела світла і інкрементного підсумовується з картою світіння. У цьому ж пассе перевіряється попадання кожної точки екрану в тіньові карти.
Це стандартний варіант відкладеного освітлення, реалізований в більшості ігор.
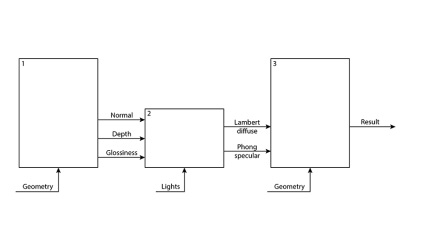
Варіант Б:

Розрахунок освітлення ділиться на 3 етапи:
1. На першому вся непрозора геометрія рендерится в 1 текстуру (Рендер карти нормалей, глибини і глянсуватості)
2. По картах нормалей, глибини і глянсуватості Рендер дві карти: дифузного і спекулярного освітлення для кожного джерела світла.
3. На третьому етапі рендерится фінальне зображення: малюється вся непрозора геометрія ще раз, але з дифузії і спекулярит і обчислюється освітленість кожної точки шляхом множення дифузного освітлення на дифузну карту + твору спекулярного освітлення на спекулярную карту + рим-освітлення + карту самосвеченія + світло від камери.
Недолік цього методу один - два рази рендерится вся геометрія. Однак вдруге можна рендерить по готовому z-буфера, підготовленому на першому етапі.
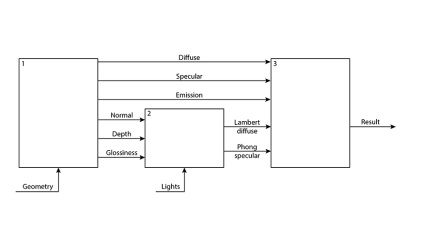
Варіант В:

Розрахунок освітлення ділиться на 3 етапи:
1. На першому етапі малюється вся непрозора геометрія в 4 текстури (диффуз, спекулярит, глянцевитость, нормаль, карта глибини і карта світіння (як сума від додавання карт самосвеченія, RIM освітлення, амбієнтного дифузного освітлення + слабкою підсвічування з боку камери)).
2. По картах нормалей, глибини і глянсуватості Рендер дві карти: дифузного і спекулярного освітлення для кожного джерела світла.
3. На третьому етапі рендерится фінальне зображення: обчислюється освітленість кожної точки шляхом множення дифузного освітлення на дифузну карту + твору спекулярного освітлення на спекулярную карту карту самосвеченія ...
Цей варіант - суміш перших двох варіантів. У порівнянні з варіантом A ми отримуємо виграш в швидкості за рахунок особливості варіанту Б: замість чотирьох вибірок з текстури йде тільки одна.
Зараз у нас реалізовано перший варіант відкладеного совещения. Всі канали які використовуються для відтворення фінальної картинки можна виводити в отладочном режимі.

Після рендеру фінальної картинки робиться постообработка: тут у нас створюється ефект глибини різкості і робиться корекція. На цьому ж етапі малюються відображення за технологією SSR.
SSR (Screen Space Reflection) - це алогорітм створення в сцені реалістичних відображень з використанням даних, які вже отрендеріть на екрані. Коротко: від камери пускається промінь до перетину зі сценою. Використовуючи нормаль в точці перетину, вважається відображення. З цього променю відображення відбувається трасування карти глибини поки до потрапляння в яку-небудь геометрію, як результат береться світність найденої точки і множиться на спекулярит відбиває точки і записується в світність відбиває точки.
Зараз реалізовано два алгоритму Screen Space Reflections:
1) Трасування відбувається в координатах камери - повільна, але дає правильну картинку.
2) Трасування відбувається в координатах текстури - швидка але дає похибку при малих кутах.


Ми використовуємо свій ігровий і мережевий движок. Графічний движок - Ogre3D, Фізичний - Bullet. Скриптинг: Lua, C # (Mono). Під час розробки довелося сильно допілівать Ogre3D і налагоджувати його зв'язку з Blender ... У планах зв'язатися з розробниками ограни і запропонувати включити свої доробки в наступні збірки ограни.
В даний момент, тобто прямо ось зараз, йде наша друга кампанія зі збору коштів на кікстартера.
Використовувані мови програмування: C ++, PHP, Lua, C #, Python, Java, Groovy, Cg, GLSL, HLSL.