
LESS в PhpStorm
Для більш приємної роботи з оформленням сайту я використовую LESS. Змінні, вкладені селектори, міксини прискорюють розробку в рази, але зараз не про це. Перед тим, як викласти сайт на бойовий сервер, потрібно виконати багато дій: конвертувати .less файл в css, підключити файл, стилів до шаблону, видалити рядки підключення бібліотеки з шаблону і саму бібліотеку з сайту. Всього цього можна уникнути, якщо налаштувати підтримку LESS в PhpStorm.
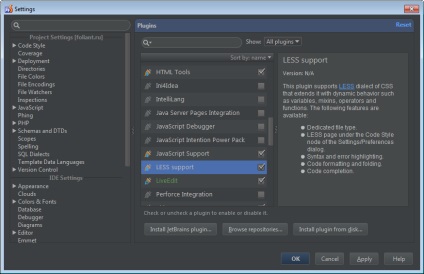
1) Включаємо підтримку LESS в налаштуваннях. Ctrl + Alt + S - IDE Settings - Plagins. Ставимо галочку LESS Support.


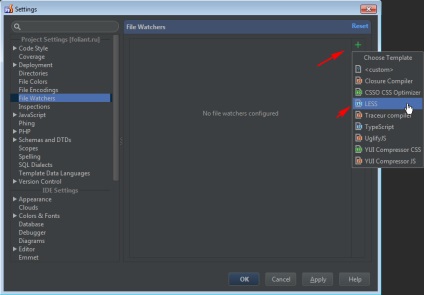
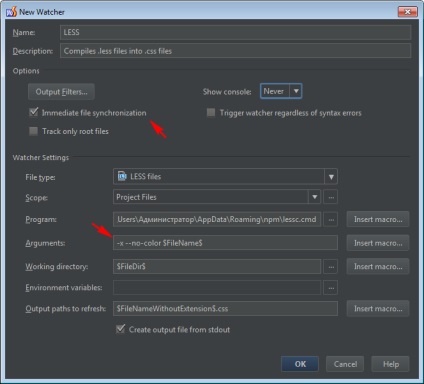
3) Включаємо стеження за файлами. Ctrl + Alt + S - Project Settings - File Watchers. Тиснемо на кнопку з плюсом, вибираємо LESS. Встановлюємо галку «Негайна синхронізація файлів» і тиснемо ОК.


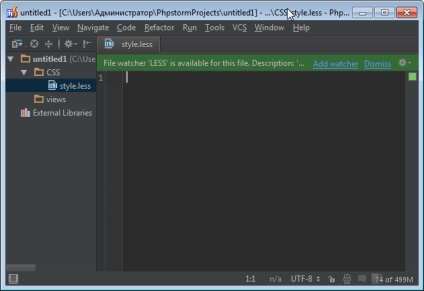
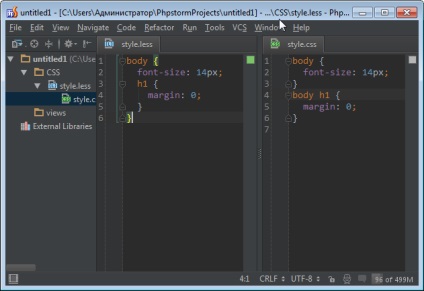
Тепер досить вписати пару рядків в файл style.less, як поруч з ним з'явиться відкомпільований файл CSS. Підключаємо його до шаблону і більше не думаємо про ручної компіляції.

У настройки LESS можна встановити прапор -x, після чого генерується css файл буде ще і стискатися.
Чим допоможе Punto Switcher
При верстці дуже часто доводиться виводити змінні на екран, використовувати цикли і розгалуження. Справа не хитра, але написання коду займає багато часу:
У програмі PuntoSwitcher є функція автозаміни, яка допоможе вирішити і цю проблему. Для прикладу спробуємо прискорити написання наступної конструкції:
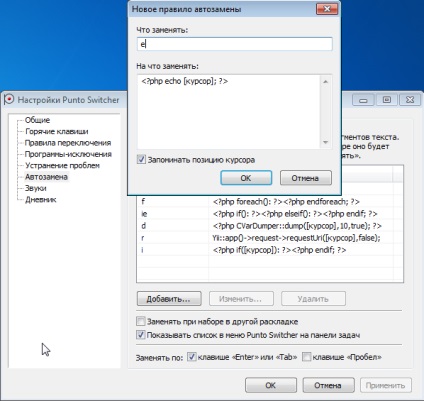
1) Заходимо в Настройки - Автозаміна - Додати;
2) Заповнюємо поля «Що замінювати» і «На що замінювати».

Трохи про Emmet в PhpStorm
Я почав користуватися Emmet, коли писав в notepad ++. Чудовий плагін, набираєш dib. натискаєш TAb і отримуєш:
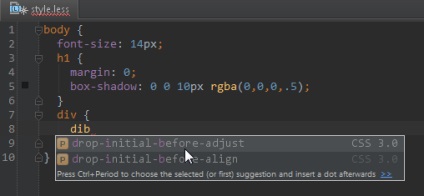
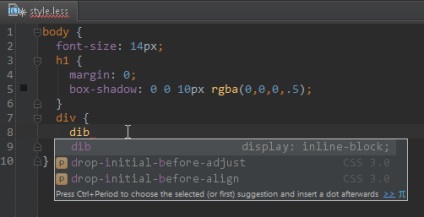
Однак в PhpStorm мені виводилося наступне:

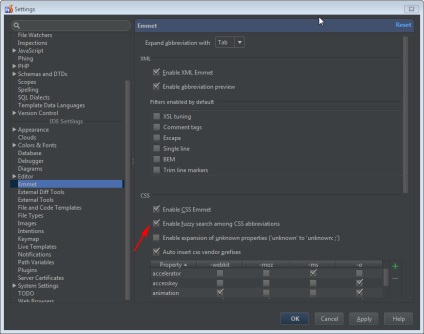
Не зовсім те, що потрібно. Для вирішення цієї проблеми потрібно включити нечіткий пошук в Emmet.
Йдемо в Ctrl + Alt + S - IDE Settings - Emmet, ставимо галку «Включити нечіткий пошук»:

Ось і все, перевіряємо:

На цьому поки все, сподіваюся, моя публікація зробить хоч одного читача щасливішим.