
Переклад підготовлений спеціально для Хронофаг.ру. У цьому уроці ви навчитеся як створити твіттер пташку за допомогою простих технік малювання в Corel Draw. Щоб приступити до уроку, вам буде потрібно елементарне володіння програмою. Урок простий, ходити в художню школу, для того щоб зобразити пару начерків не потрібно. Приступимо!
Створіть новий документ будь-якого розміру. Формат А4 підійде. Намалюйте фігуру тіла пташки за допомогою інструменту Free Hand Tool і підправте його інструментом Shape Tool. Ця частина уроку вимагає деякої креативності.

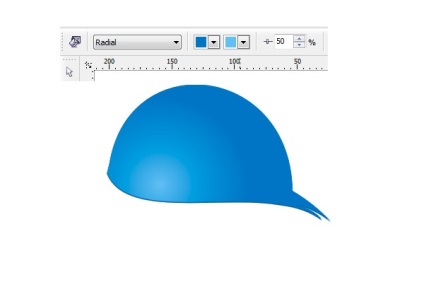
Офарбуйте фігуру в блакитний колір. Потім скопіюйте фігуру в той же самий місце. За допомогою стрілочки на клавіатурі посуньте фігуру вище на 4 пікселя. І змініть колір на світло блакитний. Для найкращого ефекту застосуєте радіальний градієнт інструментом Radial Gradient Fill Tool від світло-блакитного до темно-блакитного. Перша фігура повинна бути темніше ніж темно-блакитний на другий фігурі.

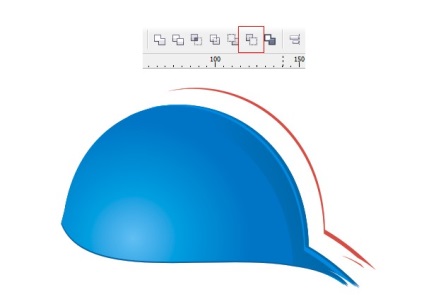
Скопіюйте фігуру і помістіть її на білу область. Скопіюйте знову. Потім зменшіть і помістіть під першою фігурою (зелений і оранжевий приклад). Застосуйте функцію Back Minus Front на панелі налаштувань щоб відрізати фігуру. Потім пофарбуйте її блакитним (або тим же самим градієнтом). Помістіть її поруч з нашою головною фігурою.

Проробіть той же трюк знову, але на цей раз відрізати більш вузьку частину фігури. Цей крок необхідний для того щоб створити легкий світло-блакитний відблиск, який створить ілюзію тривимірності 3D.

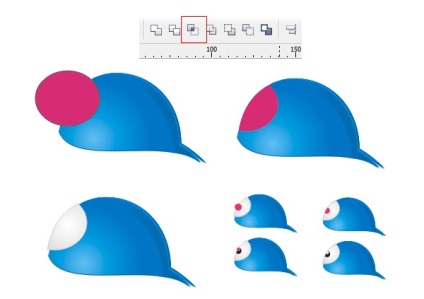
На цьому кроці нам знадобиться опція перетину Intersect (відзначена червоним на картинці). Як і в попередньому кроці виберіть 2 фігури для отримання фігури перетину. Вийде фігура, яка перетинається з обома фігурами.
Такий спосіб отримання фігури корисний в самих різних ситуаціях. На зображенні нижче, зауважте, ми використовували коло і голосну фігуру, щоб отримати очей, зіницю, і так далі. Не забудьте застосувати радіальний градієнт в якості заливки.

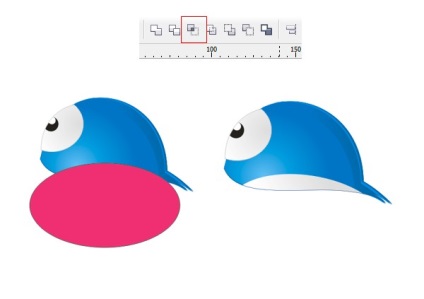
Знову повторіть процес. На цей раз створіть нижню частину пташки (так уже ці птахи влаштовані, з білою плямою птах буде виглядати реалістичніше).

Повернемося до опції суміщення Back Minus Front. Виріжте фігуру вії. Потім продублюйте, міняйте розмір, розгорніть і знову копіюйте. Після чого всі зразки з'єднайте разом. Скопіюйте групу війок, змініть колір на темно синій. Знову посуньте, розгорніть, трохи зменшіть. І знову з'єднайте 2 елементи.

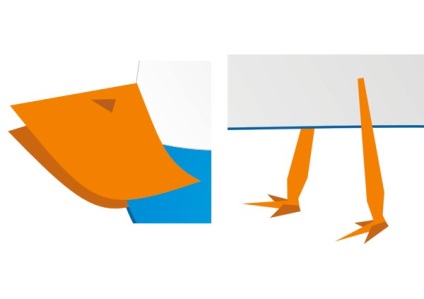
Щоб намалювати ноги і дзьоб застосуєте Free Hand Tool і отладьте фігуру за допомогою Shape Tool. На цьому ступені уроку я хотів би показати, як за допомогою одного і того ж кольору, але використовуючи різні ступені освітлення ми створюємо тривимірність.

Це найпростіший крок уроку, тому що вам не потрібно слідувати йому до точності. Просто намалюйте кілька блискавичних штрихів для ока. Чим случайней буде контур тим краще.

Тепер намалюємо крила. На зображенні нижче ви бачите як ми вирізали фігури з околиць застосувавши інші окружності. Потім ми округляємо кінці, застосувавши Shape Tool. Так само додаємо трохи світла.
Додайте крила на птаху. Продублюйте ті ж самі крила скопіювавши їх в той же місце, але змініть колір на сірий. Фігуру помістіть позаду і трохи посуньте. Це дасть ефект подвійних крил.

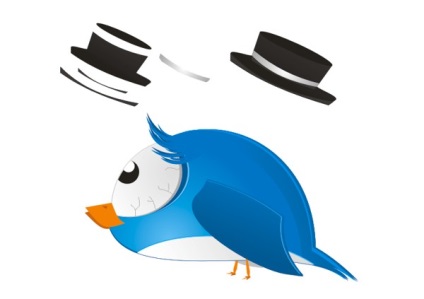
Ми майже закінчили. Капелюх намалюйте інструментом Freehand Tool. Кожній фігурі було поставлено різний колір. А білої смужці надали для тривимірності радіальний градієнт.

Надягніть капелюх на пташку. Додайте темно-синю окружність під капелюх (подобу тіні). Тепер наша Твіттер пташка в векторі повністю закінчена!

P.S. Вам потрібна гарна візитка? Має сенс замовити виготовлення візиток на замовлення. Для тих у кого немає часу доступні десятки різновидів шаблонів. Термінове виготовлення та цілодобове замовлення.