Це перша частина статті з проектування ділового веб-сайту. Перша частина статті буде присвячена проектування сайту в фотошопі. У другій частині ми перетворимо PSD результат в XHTML шаблон.
Кінцевий результат
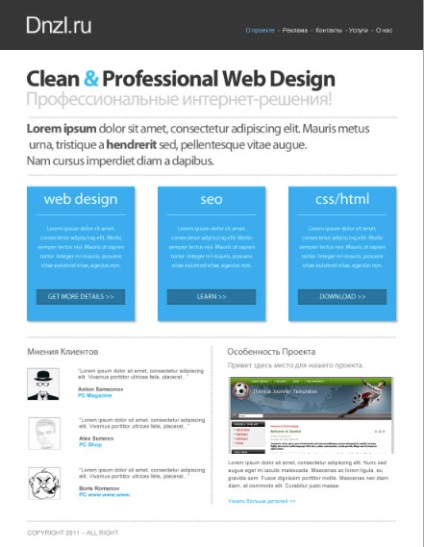
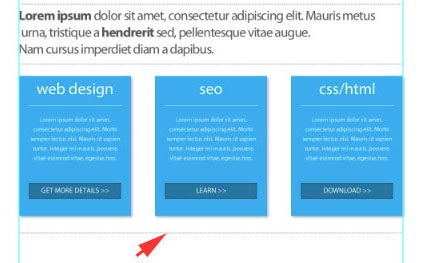
На зображенні проект, який ми будемо робити. Клацніть по зображенню і побачите проект в натуральну величину.

Загальне уявлення
У цій статті я припускаю, що ви маєте базовий уявлення про фотошопі і знаєте, про те, як робити базові речі, наприклад, додати текст, намалювати форму, змінити розміри, обертати об'єкт.
Моя мета в цій статті показати, що не завжди необхідна велика кількість ефектів в дизайні, щоб зробити привабливий шаблон. Кілька шрифтів і трохи ефектів, дозволять спроектувати професійний дизайн, який зробить на ваших відвідувачів приємне враження.
У дизайну, який ми збираємося проектувати є header, який містить назву компанії і область навігації. В області під header на перший план висуваються основні моменти бізнесу і допоміжні деталі.
Далі слід область, в якій описується сервіс і інші деталі. У нижній секції будуть присутні відгуки клієнтів і короткий огляд проекту.
За допомогою відгуків клієнтів та її короткий зміст проекту спробуємо побудувати довірчі відносини з потенційними клієнтами.
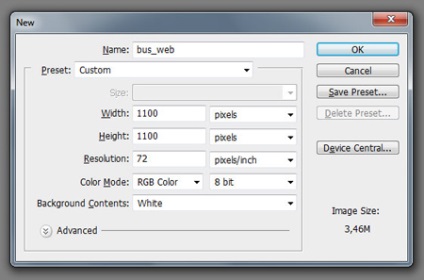
створення документа
1 Створіть новий документ розміром 1100px X 1500px. Потім додайте 2 вертикальні напрямні на 70px і 1030px, що дасть нам ширину в 960px, яка легко пристосується до більшості екранів.

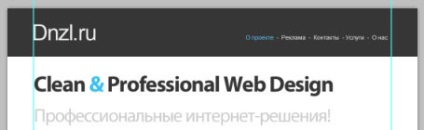
створення Header
2 Почнемо створювати header з додавання фону. Виберіть інструмент Rectangle Tool (прямокутник), в якості основного кольору (Foreground Color) встановіть темно-сірий колір (# 333333), і потім протягніть прямокутник висотою 130px від лівого краю до правого.
Додавання назви сайту, логотипу
3 Щоб додати назву компанії, встановіть шрифт Myriad Pro. Встановіть розмір шрифту 60px, колір світло-сірий (#EEEEEE), відстань між буквами (tracking) -40px. Ви можете встановити всі ці значення в панелі Character (шрифт) (Window> Character). За допомогою інструменту Horizontal Type Tool (T) надрукуйте назву компанії і розташуйте його напроти лівої напрямної.
створення навігації
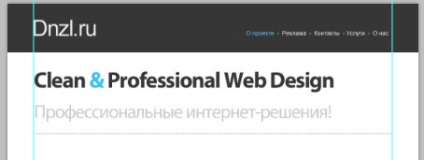
Створення першої контент секції
5 Для того щоб створити область з контентом, нам необхідно додати заголовок в цю область. Встановіть шрифт Myriad Pro, призначте товщину шрифту bold, розмір шрифту 60px, відстань між буквами (tracking) -40px і колір # 333333. Надрукуйте назву за допомогою інструменту Horizontal Type Tool (T).
6 Щоб трохи виділити заголовок, змінимо колір амперсанди () на світло-синій (# 00BFF3).

7 Знизу нам необхідно додати підзаголовок. Встановіть шрифт Myriad Pro, товщину шрифту Regular, шрифт 50px, і колір # ссс. Надрукуйте заголовок і помістіть його під основний заголовок.

8 Тепер нам необхідно додати короткий огляд того, що робить наша компанія. Встановити розмір шрифту 30px, колір #CCCCCC і надрукуйте ряд точок від лівої напрямної до правої.

9 Створіть копію (виберіть текстовий шар на панелі шарів і потім натисніть Ctrl / Cmd + J) цієї горизонтальної пунктирної лінії, і потім помістіть її приблизно на 100px нижче першої лінії.

10 Тепер нам необхідно додати текст між лініями. Встановіть шрифт Myriad Pro, розмір шрифту 34px, колір # 555555, міжрядковий інтервал (letter spacing) 42px, відстань між буквами (tracking) -40px, і потім надрукуйте кілька рядків тексту.

11 Ви можете захотіти виділити деякі ключові слова, тоді зробіть їх шрифт жирним, щоб акцентувати на них увагу; я вибрав випадкові слова.

Додавання деталей сервісу
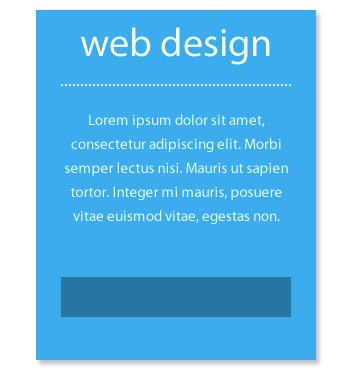
12 Тепер нам потрібно додати деякі деталі про наші послуги. Виберіть інструмент Rectangle Tool (прямокутник), в якості основного кольору (Foreground Color) встановіть # 00AEEF, і намалюйте прямокутник розміром 280x350px, розташуйте його напроти лівої напрямної.

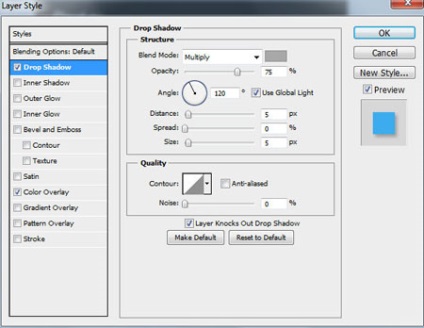
13 Щоб трохи виділити цю коробку, застосуємо стиль шару Drop Shadow (Відкинути тінь) (подвійний клік мишки по шару відкриє діалогове вікно Стиль Шару); в Drop Shadow, де колір, встановіть сірий колір (#AAAAAA).

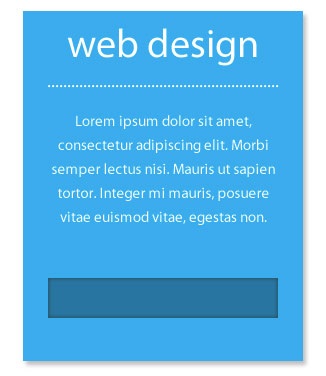
Коробка повинна стати більш виразною. Як бачите, по краях утворилася невелика тінь.

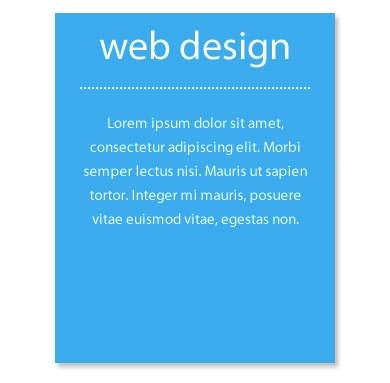
14 Зараз нам потрібно додати назву нашого сервісу. Виберіть інструмент Horizontal Type Tool і встановіть шрифт Myriad Pro, розмір шрифту 40px, і колір тексту білий (#FFFFFF). Розтягніть текстовий блок від правого краю коробки до лівого краю і призначте вирівнювання тексту по центру. Потім надрукуйте заголовок.

15 Зараз встановіть розмір шрифту 18px і надрукуйте ряд точок, які стануть пунктирною лінією.

16 Після цього, встановіть розмір шрифту 15px і простягніть текстовий блок від лівого краю коробки до правого, потім надрукуйте текст, що описує вашу послугу.

17. Нарешті, нам потрібно додати кнопку біля основи коробки. Виберіть інструмент Rectangle Tool, встановіть синій колір (# 0076A3), і намалюйте блок розміром 230x40px.

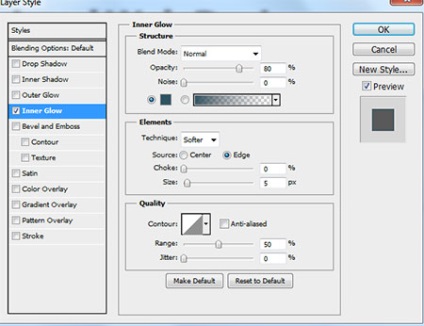
18 Зайдіть в стилі шару і застосуйте Inner Glow (внутрішнє світіння) до кнопки, де колір встановлений темно-синій - я використовував # 235162.


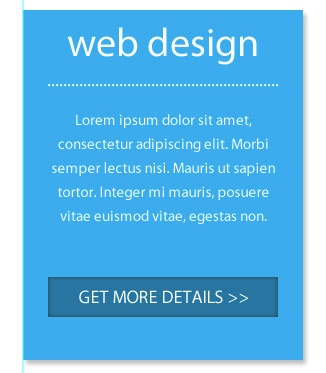
19 Промаркіруем кнопку. Встановіть розмір шрифту 18px і тип uppercase (великі літери), надрукуйте, наприклад, "ДІЗНАТИСЯ БІЛЬШЕ".

Перші блок зроблений.
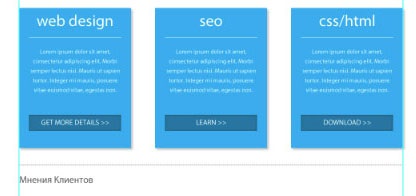
20 Створіть дві копії цього блоку, дублюючи перший блок і весь контент всередині нього. Скористайтеся інструментом переміщення (Move Tool), щоб розташувати блоки рівномірно. Також поміняйте деталі в кожному блоці.

21 Щоб закінчити з цим розділом, зробіть копію пунктирною лінії, яку ми зробили в попередньому кроці, і розташуйте її біля основи розділу.

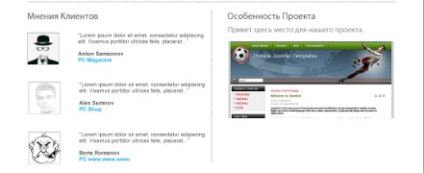
Додавання клієнтських відгуків
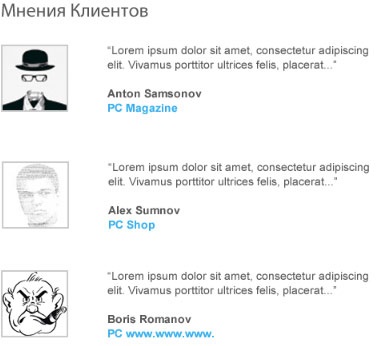
22 Для клієнтського блоку нам для початку необхідно зробити заголовок. Встановіть шрифт Myriad Pro, розмір шрифту 24px, колір темно-сірий (# 555555), і надрукуйте текст «думки клієнтів» Horizontal Type Tool (T).

23 Тепер для першого клієнта, який залишив рекомендацію, створимо рамку. Виберіть інструмент Rectangle Tool, встановіть світло-сірий колір (#CCCCCC), і намалюйте блок розміром 84px X 84px.

24 Тепер додайте свою фотографію, яка має розміри трохи менші, ніж блок.

25 Далі, нам потрібно додати деякий текст, наступний за фото. Встановіть шрифт Arial, розмір шрифту 14px, і скористаємося темно-сірим кольором, який ми використовували для клієнтського заголовка (# 555555), надрукуйте який-небудь фіктивний текст.



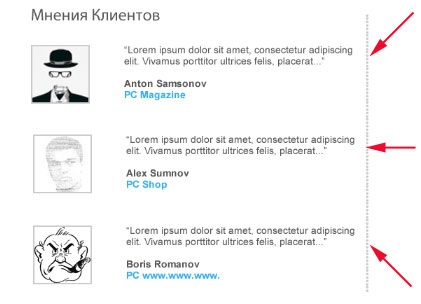
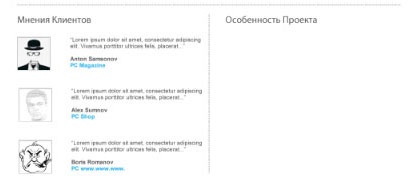
28 Тепер нам потрібно додати вертикальну перегородку для правої клієнтської секції. Створіть копію пунктирною лінії, яку ми зробили раніше, і відріжте від неї приблизно половину. Розгорніть лінію на 90 градусів (Edit> Transform> Rotate 90o CCW) і розташуйте її біля правого краю клієнтського блоку.

Створення секції проекту
29 Створювати майбутню секцію проекту почнемо з додавання заголовка. Встановіть шрифт Myriad Pro, розмір шрифту 24px, колір темно-сірий (# 555555), і потім напишіть «Особливість проекту».

30 Зараз додамо заголовок проекту. Встановіть розмір шрифту 20px, колір сірий (# 888888), і надрукуйте текст.

Трохи нижче заголовка нам буде потрібно скріншот проекту розміром 430x200px.

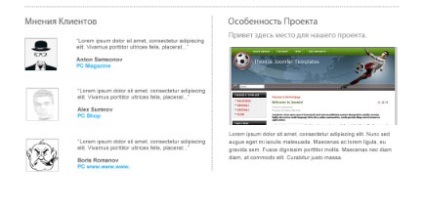
31 Потім додайте деякий текст, що описує проект. Встановіть шрифт Arial, розмір шрифту 14px, колір темно-сірий (# 555555), і надрукуйте кілька рядків тексту.

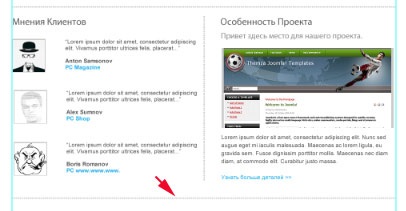
33 Нарешті, скопіюйте пунктирну лінію до основи секції.

робимо FOOTER
34 Footer буде дуже простий. Встановіть шрифт Arial, розмір шрифту 16px, колір темно-сірий (# 888888), і надрукуйте який-небудь текст відповідний підвалу.
