У цьому уроці ми дізнаємося як можна швидко намалювати секундомір (або годинник) в Illustrator'е. Урок буде особливо корисним для тих, хто малює для стічних сайтів.
Крок 1. Установки
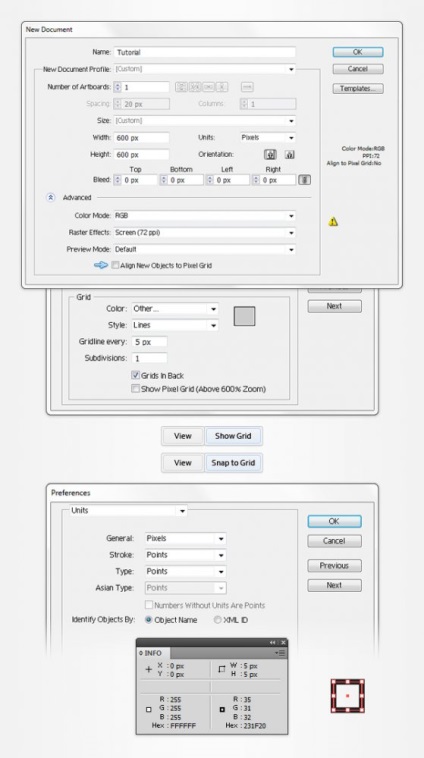
Створимо новий документ розміром 600х600 пікселів. Переконайтеся, що галочка вирівнювання по сітці відключена. Потім включимо сітку (View> Show Grid) і зробимо прив'язку до неї (View> Snap to Grid). В налаштуваннях виставимо розмір осередку сітки в 5 пікселів (Edit> Preferences> Guides> Grid) і проставимо потрібні нам одиниці виміру (Edit> Preferences> Unit> General).

Крок 2. Малюємо форму
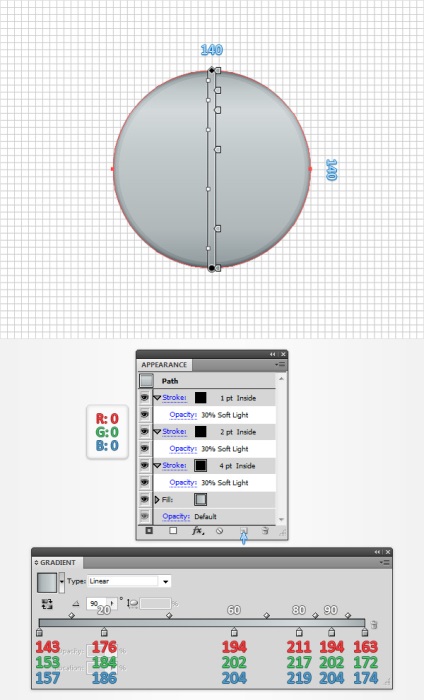
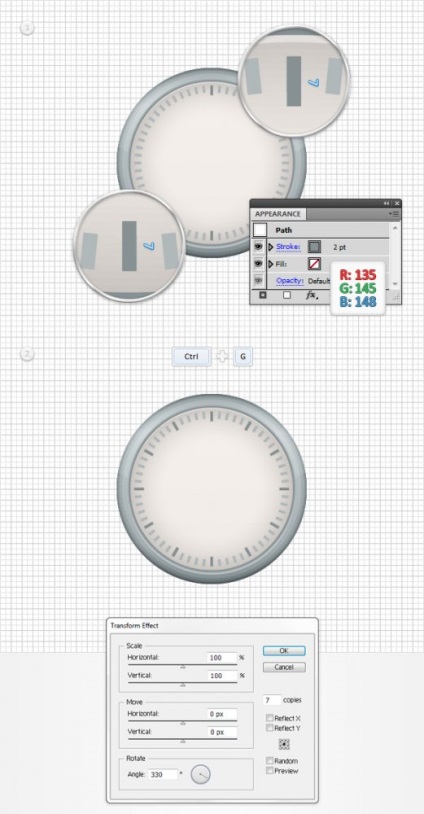
Створимо коло (L) радіусом 140 пікселів і заллємо його градієнтом, як показано на малюнку. Не знімаючи виділення перейдемо на панель Вид (Appearance). Додамо обведення в 4pt і застосуємо до неї: Обводка - всередині, прозорість 30% Soft light. Всі операції робляться в вікні Вид, через натискання на слово Обведення (Stroke) і в її властивості.

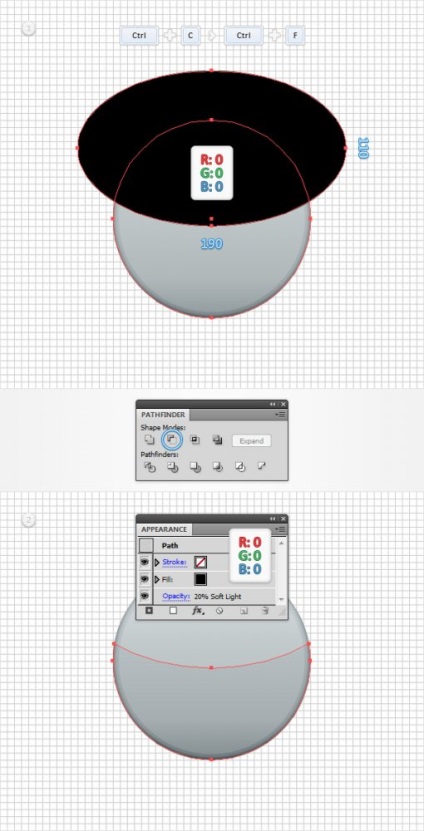
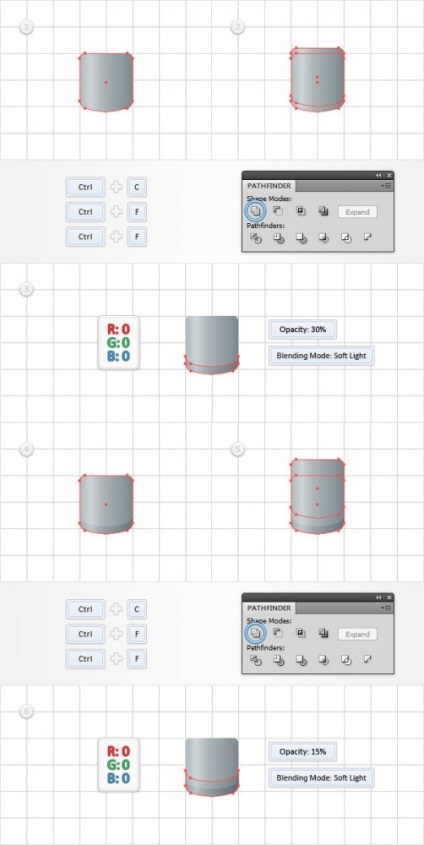
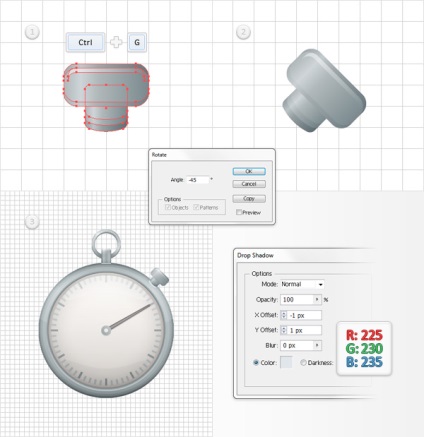
Продублюємо наш коло (Ctrl + C -> Ctrl + F). Створимо еліпс 190 x 110px без обведення і для зручності заллємо його чорним. Помістимо його, як показано на малюнку (нижній край на одну клітинку нижче центру кола), виділимо обидва об'єкти і через вікно Обробка контурів (Pathfinder) виріжемо верхній з нижнього.
Виділимо вийшов об'єкт і в панелі Вид видалимо його обведення. Далі заллємо його чорним і виберемо прозорість 20%, Soft light.

Крок 3. Малюємо циферблат
Створимо коло радіусом 120px в центрі нашої форми і заллємо градієнтом, як показано на малюнку. В панелі вид застосуємо до заливання фільтр Внутрішнє світіння (Inner Glow) зі значеннями, показаними на малюнку. Додамо обведення в 2pt з квітами R = 165 G = 175 B = 178 і застосуємо до неї ефект Тінь (Drop Shadow) з зазначеними нижче параметрами. Додамо ще одну обведення товщиною 1pt і з квітами R = 135 G = 145 B = 148.

Далі нам знадобиться сітка в 1 піксель. йдемо в настройки і міняємо значення з 5 на 1 (Edit> Preferences> Guides Grid).
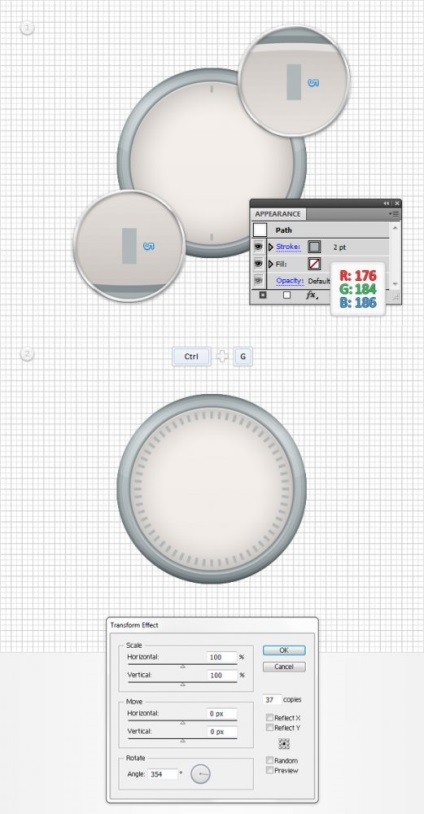
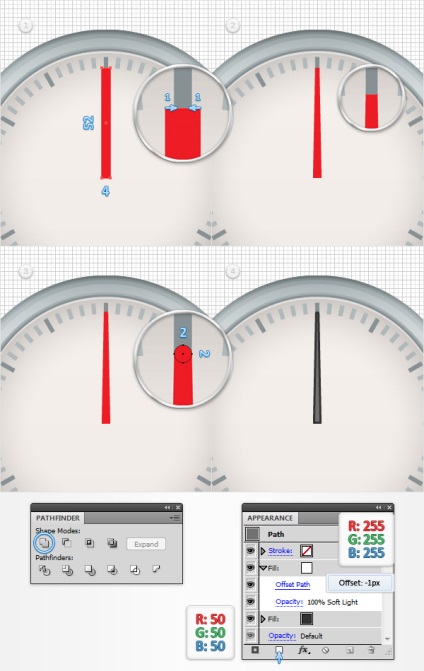
Продублюємо обведення через ту ж панель Вид і поставимо їй товщину 2pt. Повторимо дію, задавши товщину 1pt. Інструментом Перо (Р) налісуем лінію висотою в 5 пікселів і товщиною обведення в 2pt. Задамо обводке колір R = 176 G = 184 B = 186. Помістимо лінії на "60 секунд" нашого майбутнього ціверблата. Продублюємо лінію і помістимо її на "30 секунд". Згрупуємо (Ctrl + G) і застосуємо трансформацію, як показано на малюнку (Ctrl + Alt + Shift + D)

Уділінім лінію на "60 секндах" до 7px і поставимо їй колір обведення R = 135 G = 145 B = 148. Продублюємо її на "30 секунд", згрупуємо і трансформуємо, як показано на малюнку.

Крок 4. Малюємо стрілку
Намалюємо прямокутник (М) розміром 4 x 52px точно під позначкою "60 секунд". Інструментом Часткове виділення (А) зрушимо верхні точки на один піксель до центру. Намалюємо коло радіусом радіусом 1 піксель і через панель Обробка контурів об'єднаємо стрілку з окружністю. Заллємо результат кольором R = 50 G = 50 B = 50. Через панель Вид створимо в об'єкті нову заливку, поставимо їй білий колір. Виставимо для неї режим змішування Soft light. Через меню Ефекти зменшимо її на 1px (Effect> Path> Offset Path)

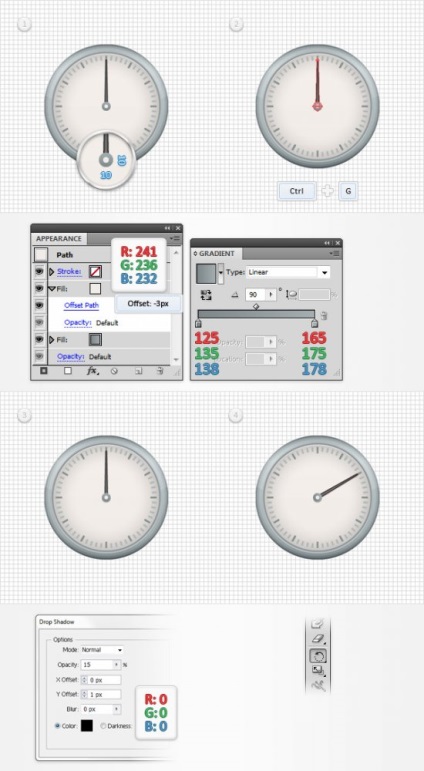
Знову виставимо сітку в 5 пікселів. Намалюємо коло радіусом 10 пікселів і заллємо градієнтом, як показано на малюнку. Додамо ще одну заливку з кольором R = 241 G = 236 B = 232. Змістимо її на -3 пікселя. Згрупуємо стрілку з отриманою "заклепкою" (Ctrl + G) і додамо тінь нового об'єкту.
При бажанні стрілку можна повернути на потрібний нам час інструментом Поворот (R)

Крок 5. Малюємо скло
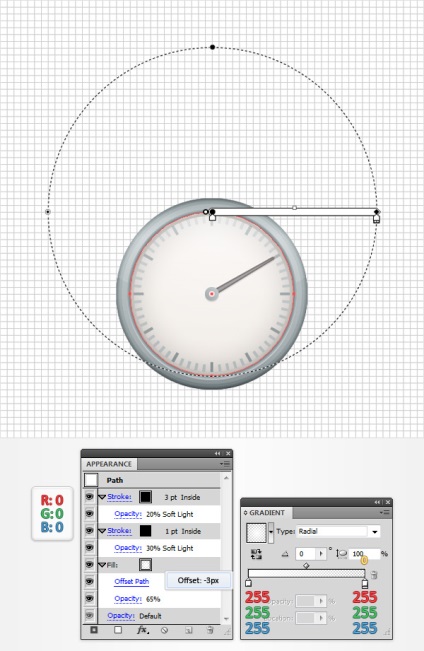
Намалюємо коло радіусом 120 пікселів і програші на неї білий зникаючий градієнт і помістіть його, як показано на малюнку. (Примітка: можна використовувати непрозорий градієнт з режимом змішування Множення. В такому випадку видимий край градієнта повинен бути відмінний від білого кольору. Це може бути особливо важливо для стоків). Задайте прозорість заливки 65% і змістите контур на -3 пікселя.
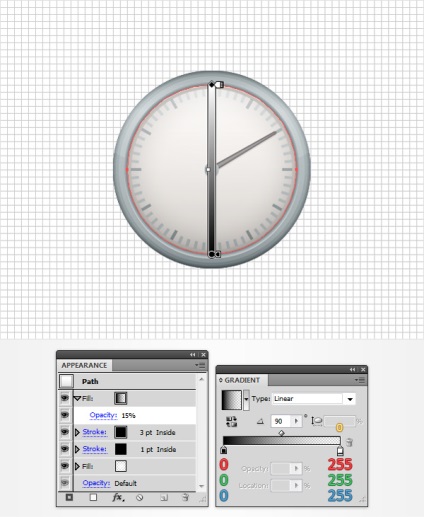
Додайте внутрішню обведення товщиною 1pt. Додайте для неї режим змішування Soft light і прозорість 30%. Додайте другу обведення. В єтот раз виставте їй товщину 3pt, прозорість 20% і режим змішування Soft light.

Додайте ще одну заливку, тепер уже лінійну, від чорного до білого і з прозорістю 15%.

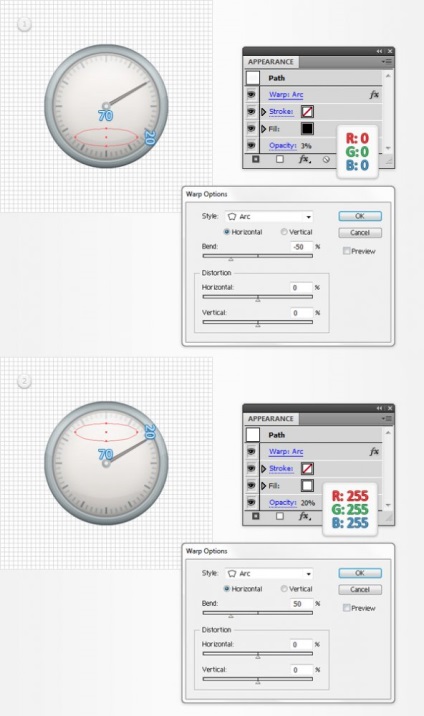
Намалюємо еліпс (L) розміром 70 x 20px. Залийте чорним кольором і виставте прозорість 3%. Застосуйте ефект Дуга (Arc), як показано на малюнку. Продублюйте еліпс, залийте білим, виставте прозорість 20% і змініть дугу на 50%

Крок 6. Малюємо деталі
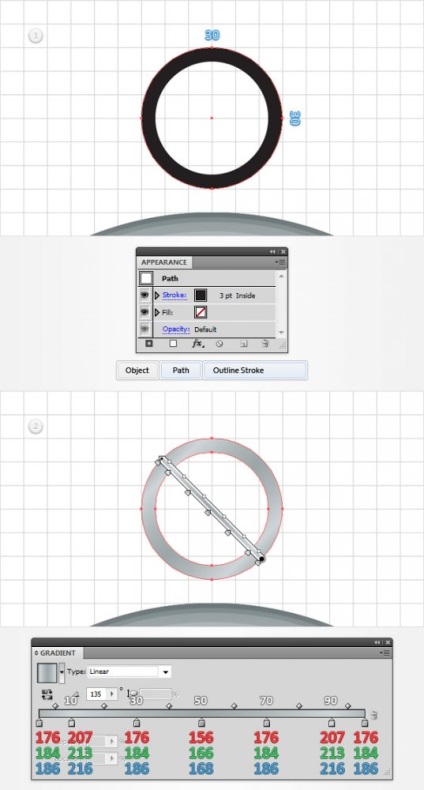
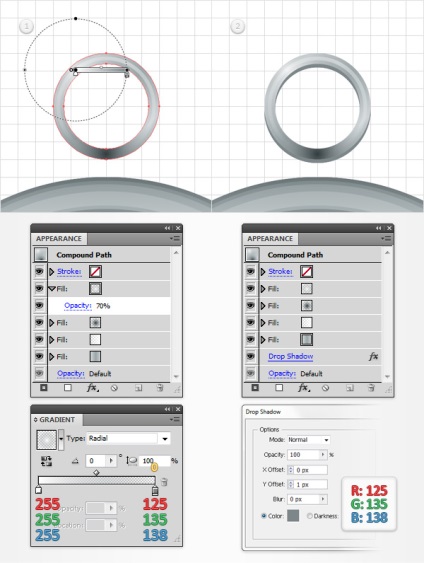
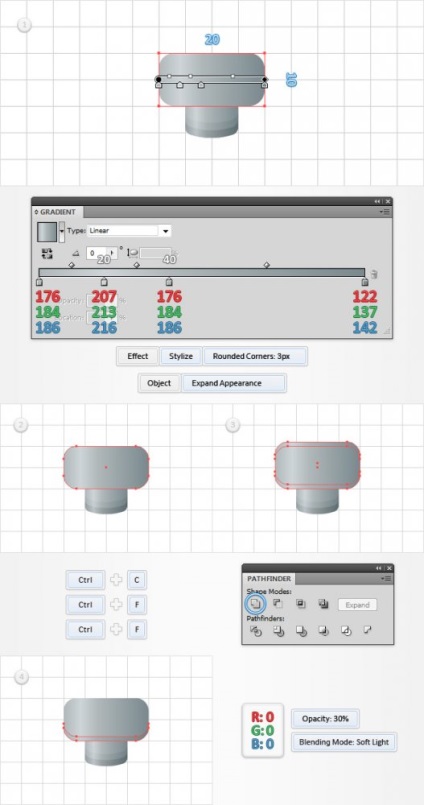
Створимо коло радіусом 30 пікселів без заливки. Задамо їй обведення в 3pt. Переведемо обведення в заливку Object> Path> Outline Stroke і заллємо градієнтом, як показано на малюнку.

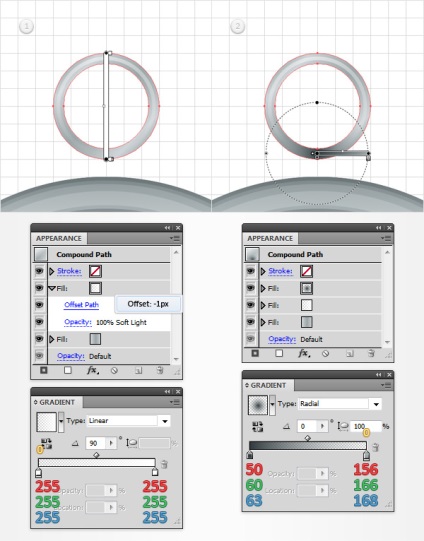
Додамо до об'єкта другу заливку, змістивши її на -1 піксель, режим змішування Soft light. Додамо ще одну заливку і рассположени, як показано нижче.

Додамо четверту заливку зі значеннями, як на малюнку і прозорістю 70%. Тепер додамо день для всього об'єкта (виділимо його в самій верхній сходинці панелі Вид).

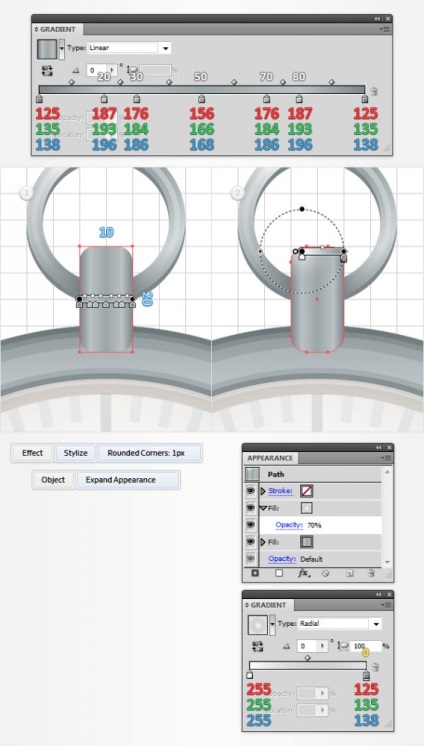
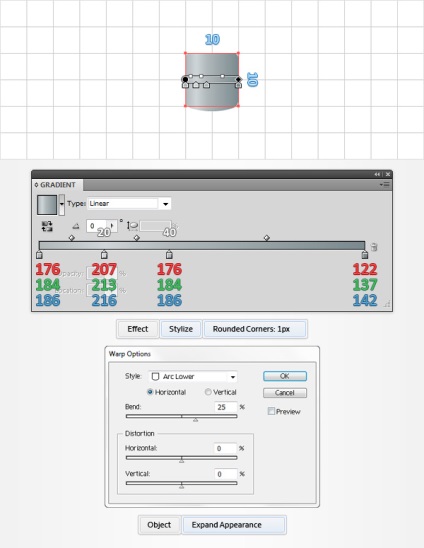
Намалюємо прямокутник (М) 10 x 20px і заллємо його градієнтом, як показано нижче. Застосуємо ефект Закруглення кутів (Effect> Stylize> Rounded Corners) зі значенням 3px і розгорнемо вид об'єкта (Object> Expand Appearance). Додамо радіальну заливку з прозорістю 70%.

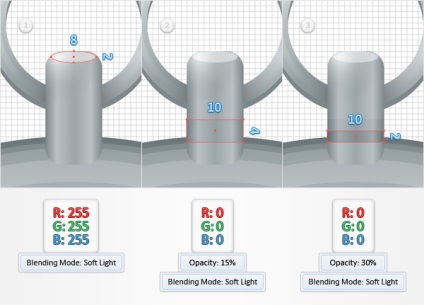
Знову виставимо сітку в 1 піксель. Намалюємо овал 8х2 пікселя, заллємо білим з прозорістю Soft light. Додамо два чорних прямокутника 10х4 і 10х2 з режимом змішування Soft light і прозорістю 15% і 30% відповідно.

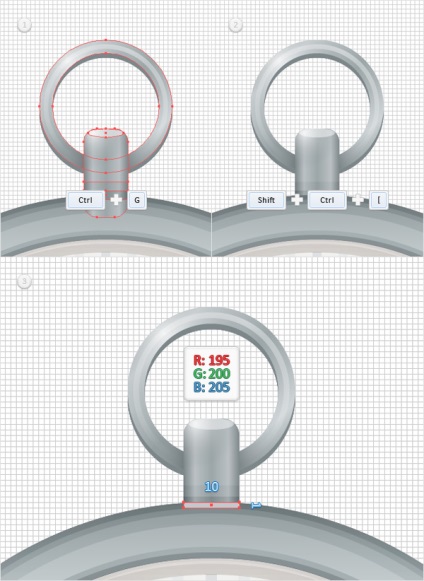
Виділимо кільце з власником і перемістимо на задній план (Shift + CTRL + [). Намалюємо прямокутник 10х1, заллємо його кольором R = 195 G = 200 B = 205 і помістимо на передній план (Shift + CTRL +])

Намалюємо квадрат зі стороною 10 пікселів. Заллємо його градієнтом і застосуємо послідовно ефекти Закруглення кутів (1 піксель) і Дуга. Потім розгорнемо вид.

Приберемо прив'язку до сітки (Ctrl + Shift + "). Двічі продублюємо нашу фігуру, піднімемо другу копію на 1 піксель. Віднімемо між собою ці дві копії, до отриманого результату застосуємо прозорість 30% і заллємо чорним. Повторимо операцію, тільки тепер піднімемо одну копію на 3 пікселі і прозорість поставимо 15%

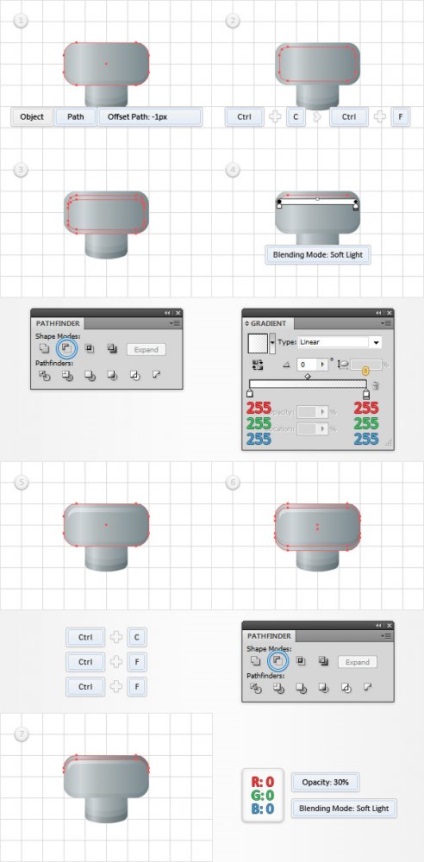
Повернемо прив'язку до сітки (Ctrl + Shift + "). Намалюємо прямокутник 20 x 10px. Заокруглені йому кути на 3 пікселі і заллємо градієнтом. Вирівняємо в попередній фігурою. Знімемо прив'язку і повторимо фокус з вирізанням копій (1 раз).

Знову виділимо округлений контур, суміші його на -1 піксель (Object> Path> Offset Path). Продублюємо результат (CTRL + C> CTRL + F) і опустимо на 1 піксель. Віднімемо між собою ці два об'єкти. Результат заллємо градієнтом і поставимо режим Soft light. Виділимо знову округлений контур, зробимо 2 його копії, опустимо одну на 1 піксель вниз і вичетм між собою. Результат заллємо чорним з прозорістю 30% і режимом Soft light.

Згрупуємо отриману кнопку і повернемо її на 45 градусів. Додамо тінь з параметрами, як на малюнку.

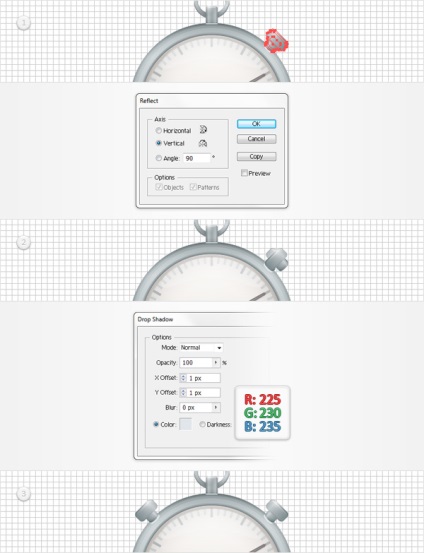
Розмістимо внупку на секундомере. Продублюємо її і відобразимо горизонтально. Розмістимо другу кнопку. У другій кнопки змінимо трохи тінь. Майже готово.

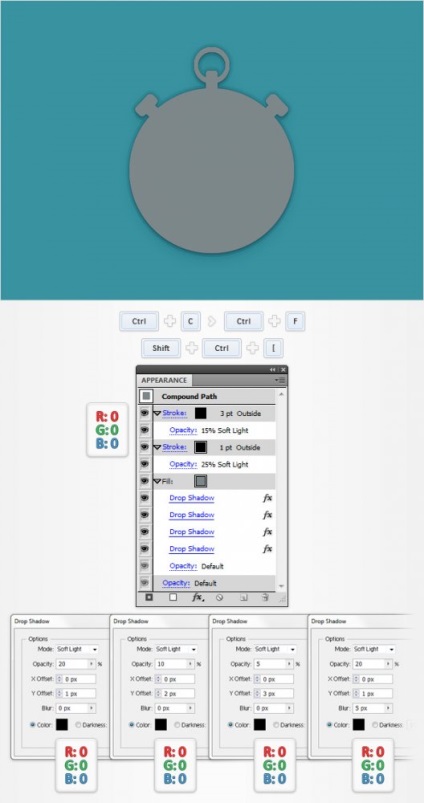
Додамо на задній план фон з кольором R = 56 G = 147 B = 160. Виділимо всі наші об'єкти і перетворимо лінії в заливки, а також розгорнемо всі об'єкти, до яких застосовували ефекти Object> Expand Appearance, Object> Path> Outline Stroke. Виділимо Контур нашого секундоміра, продублюємо (CTRL + C> CTRL + F), заллємо кольором. Додамо до контуру обведення 1pt з прозорістю 25% і режимом Soft light. Додамо ще одну обведення 3pt з прозорістю 15%. Потім застосуємо до контуру кілька разів ефект тіні. Розташуємо її позаду секундоміра.

Наш секундомір готовий. Використовуючи різні варіації кольорів, можна отримати інші дуже цікаві варіанти.
