Вітаю, друзі. Який би надійний хостинг ви не вибрали, завжди залишається ймовірність того, що рано чи пізно виникне необхідність перенести WordPress сайт на інший хостинг. Крім того, особливо у веб майстрів, частенько виникають випадки коли потрібно перенести сайт як він є, на зовсім інший, новий домен. У тому числі і з локального сервера. Для цього, як не можна краще, підійде чудовий, безкоштовний плагін Duplicator.
Взагалі кажучи, метод для перенесення сайтів використовується цим плагіном не новий. Дуже схожу систему використовує наприклад, популярний преміум плагін BackupBuddy. Правда Duplicator на відміну від BB, не вміє робити просунуті бекапи за розкладом і відсилати їх в хмару, але своє основне призначення - перенесення сайту він робить дуже добре.
Установка і налаштування плагіна
Установка стандартна. Активуємо плагін і переходимо до налаштувань - Ваша админка - Duplicator. Можна зазирнути в розділ Settings. але чіпати там нічого для більшості випадків не потрібно. Встановлення всього заздалегідь. Як співав Володимир Семенович - «Там добре, але нам туди не треба ...». Єдиним винятком може стати установка галочки в чекбокс «Attempt Network Keep Alive» в тому випадку, якщо у сайту дуже великий розмір і відповідно, будуть створюватися великі архіви. Я ж переносив тестовий сайт вагою трохи більше 50 Мб і експериментувати з цієї налаштуванням не став.
Тепер для подальшого перенесення сайту нам потрібно створити сам архів сайту і спеціальний файлик - installer.php. Рекомендую так само, перед перенесенням очистити кеш або відключити плагін кешування зовсім. Заодно можливо, варто і поудалять давно не використовуються плагіни, якщо такі є.
Починаємо роботу з файлами
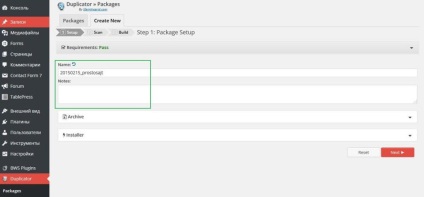
Переходимо в дбав Packages і тиснемо ятати Create New. Скрипт сам запропонує назву майбутнього архіву (бекапа) і його опис (не обов'язково). Можете залишити все як запропонує плагін. У закладках Archive (фільтри для архівації) і Installer (настройки запускає файлу) нічого не чіпаємо.

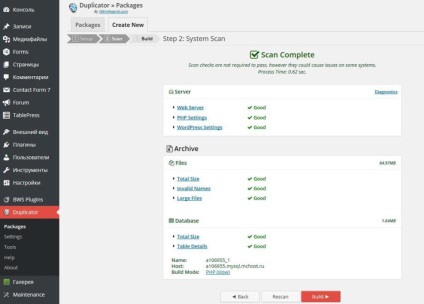
Тиснемо кнопку Next справа внизу і переходимо до наступного кроку. Після автоматичного сканування плагін видасть інформацію Scan Complete де всі позиції повинні бути відзначені зеленими галочками. Якщо це не так, то з кожним окремим випадком слід розбиратися детально. Можливо, варто підключити підтримку вашого хостингу.

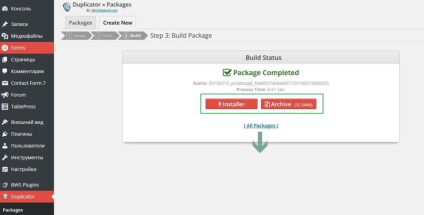
Далі тиснемо кнопку Build. Плагін створить архів сайту і файл - инсталлер. Обидва файли вам потрібно завантажити до себе на локальний комп'ютер.

переносимо сайт
Попередньо вам обов'язково потрібно підготувати місце для перенесення на новому хостингу. Прописати потрібні DNS сервера вашого хостера для нового домену та створити порожню директорію для самого сайту. І звичайно, створити нову, порожню базу даних. Тут же запишіть всі дані нової БД, вони знадобляться на наступному кроці.
Тепер просто копіюєте за допомогою будь-якого FTP клієнта як є скачаний заздалегідь архів і файлик installer.php в кореневу директорію.
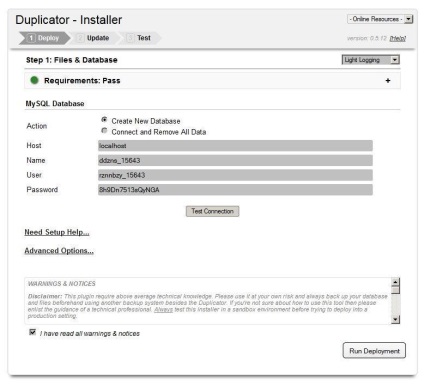
Чи спрацює скрипт инсталлера і ви побачите наступну сторінку:

Тут введіть дані вашої нової бази даних. Host (за замовчуванням localhost або уточніть у свого хост провайдера), назва бази даних, ім'я користувача і пароль. І тисніть Test Connection (тест з'єднання з БД і сервером) або відразу Run Deployment для початку установки. У розділі Advanced Options можна за бажанням змінити логін і пароль для входу в WP адмінку.
Ось і вся процедура по перенесенню WordPress сайту. Плагін розпакує ваш архів і перенесе всі налаштування. Можете входити в адмінку на новому сайті. Опис вийшло довгим, але по суті все дуже просто і послідовно. Мій тестовий сайт переїхав в результаті на новий домен приблизно за 15 хвилин. Не забудьте потім видалити сам плагін і архів з нового сайту після переносу.
Єдиний невеликий, помічений баг - були некоректно перенесені картинки з кирилицею в назві файлу. Ну це досить стара проблема. Моя вам порада на майбутнє - візьміть за звичку завжди використовуйте в назвах фалів тільки латинські символи. Наприклад - kartinka.jpeg Потім, при виведенні на сторінках сайту, ви завжди зможете назвати її вже так як вам захочеться. Хоч на китайському