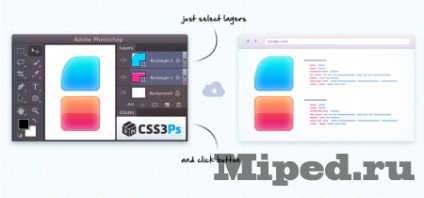
Багато веб-дизайнери, перед тим, як створити сайт - роблять макет в Photoshop. щоб потім видно було що і як верстати. Однак підбір стилів і квітів займає багато часу, тому сьогодні я хотів би розповісти про безкоштовне плагін для Photoshop. який дозволяє переводити шар або групу шарів відразу в CSS код. Повторюся, що плагін абсолютно безкоштовний і в даний момент вміє переводити в CSS наступне: текстові шари, групові шари, розмір, тіні, світло, колір, градієнт, падаюча тінь, краї тощо. Власне ось і приклад результату, який ви можете отримати:

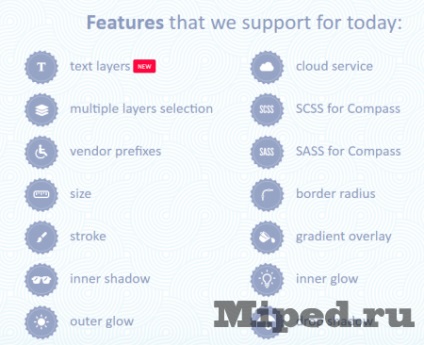
Повний список того, що дозволяє робити цей плагін:


2) Власне на скріншоті нижче ви можете побачити сам процес перекладу:

3) Натискаємо на кнопку в правому верхньому кутку "Free Download".
4) Вибираємо версію свого Photoshop. На момент написання статті версії для Photoshop CS 6 - не спостерігається, але очікуємо в майбутньому і її.