
01. Обдумуємо композицію

Розміщення і розташування тексту по відношенню до зображення може зруйнувати дизайн. Якщо текст занадто малий, а фон занадто перенасичений і відволікає, або в дизайні присутня що-небудь ще, що ставить під загрозу читаність, ваш проект не буде ефективним, або візуально привабливим.
Однак текст тільки одна половина рівняння. Якщо в проекті з'являється зображення - воно в тій же мірі важливо. Тому слід звернути увагу на два наступних дії:
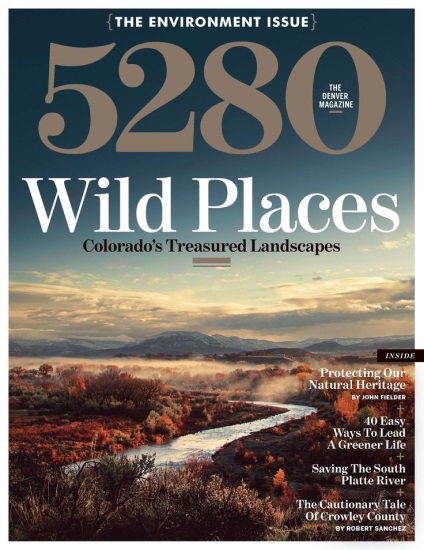
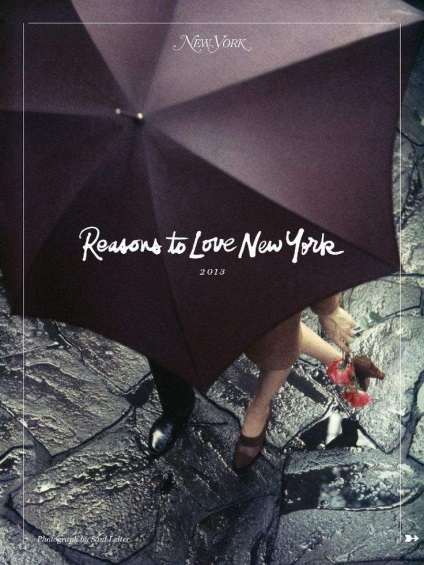
Наприклад, ця обкладинка журналу має вертикально орієнтоване пейзажне фото із зображенням великого простору з небом. Фотографії природи з великою площею зображення неба або води часто стають чудовим фоном для тексту, забезпечуючи лаконічне простір, що дозволяє тексту виділятися.

Загальна композиція створюється об'єднанням тесту і зображення. Дизайн більше, ніж сукупність його частин. У вас може бути привабливе зображення, ефективне повідомлення і хороший читабельний шрифт, але якщо хоча б два елемента не поєднуються між собою - результат буде так собі.

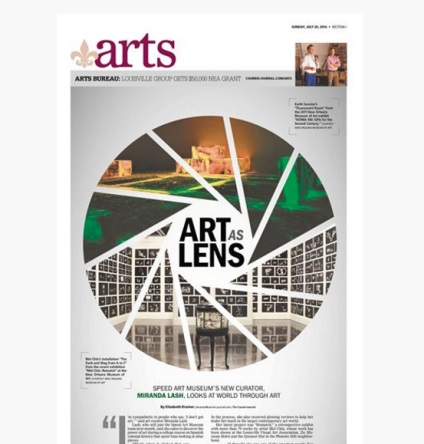
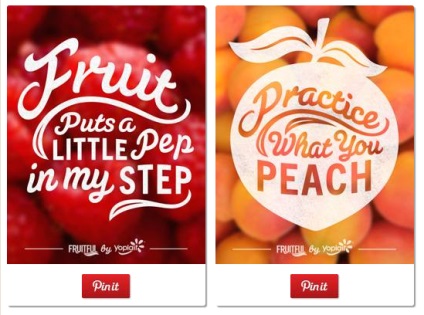
Ще один ефективний спосіб - розглядати композицію ширше, ніж просто зображення в якості фону з текстом вгорі. Елементи можуть бути організовані безліччю способів - відпустіть свою фантазію. Наприклад, макет на прикладі нижче безпосередньо пов'язує тематику тексту із зображенням через обрізання фотографій в певній впізнаваною формі.

А такі приклади обрізки фотографій дозволяють поглянути на зображення через форму звичайного поштового конверта.

02. Визначаємо фокус
У хорошій композиції один з найбільш важливих елементів завжди є її центром. Це свого роду візуальна серцевина, яка впадає в очі і служить відправною точкою для користувача. В контексті макета, що включає тільки зображення і текст, таким центром буде або одне, або інше. Тому необхідно вирішити, що з них важливіше і допомогти йому виділитися через колір, розмір, положення, або будь-якої іншої дизайнерський прийом.
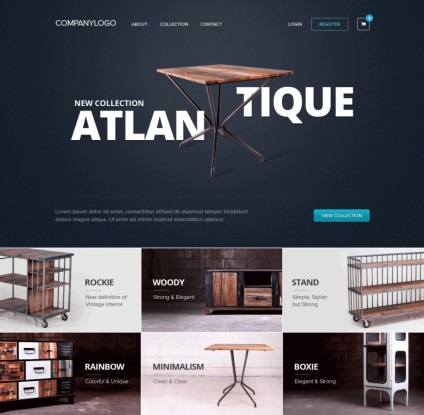
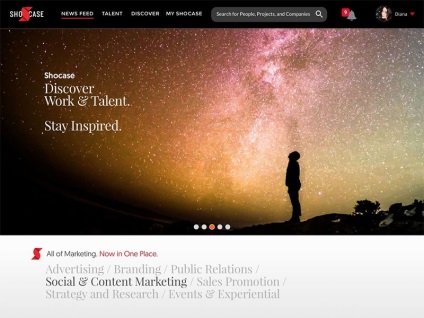
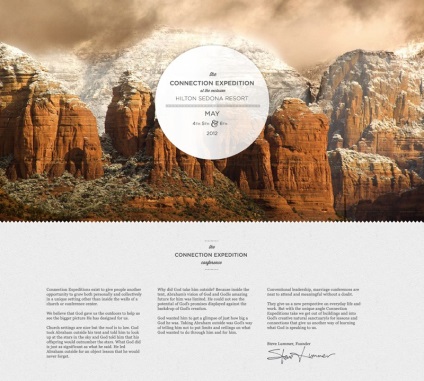
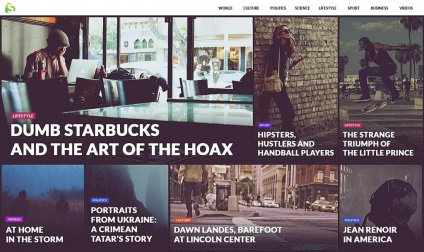
Дизайн прикладу нижче ставить в центрі уваги картинку місця для відпочинку, що цілком підходить веб-сайту про туризм, відпочинок і подорожі. Через своєю значимістю (це темна частина макета, в той час як все інше світле) і розміру (воно охоплює всю ширину сторінки), зображення має великий візуальний вага. У той же час, ви не хочете, щоб інші елементи дизайну зникли взагалі. Тому геометричні форми, присутні на фото разом з вертикальними акцентованими лініями допомагають привернути увагу назад до тексту, а яскраво-сині плями в центрі дозволяють сфокусувати на ньому увагу.

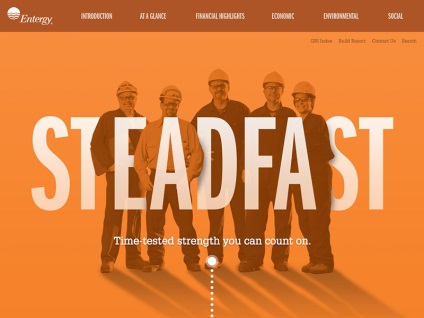
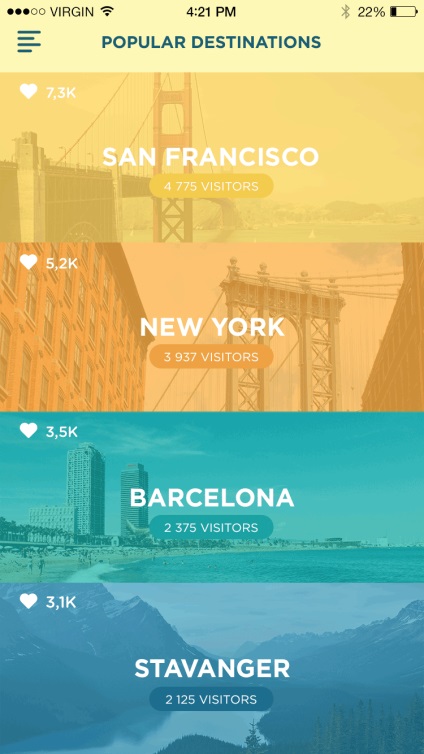
На цій веб-сторінці навпаки, саме текст обраний як фокусної точки (з жирним шрифтом і великими великими літерами) і нівелює зображення з накладеним прозорим кольором. Проте, текст і зображення організовані з використанням шаруватого ефекту, який з'єднує два елементи і робить композицію динамічною.

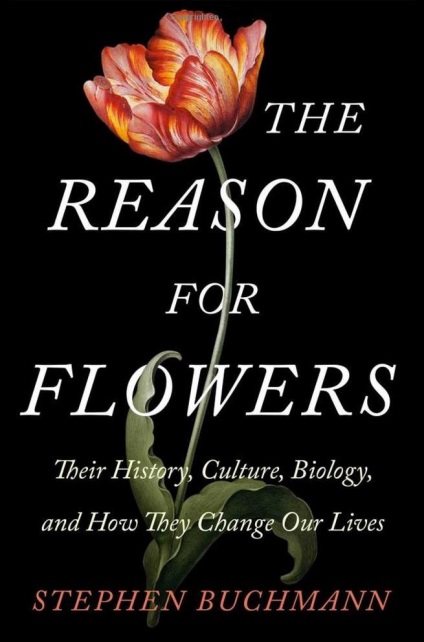
Буває так, що текст і зображення в рівній мірі важливі і повинні візуально об'єднуватися в єдине ціле. У наступному прикладі обкладинки цей ефект досягнутий в буквальному сенсі обгортанням тексту заголовка навколо зображення квітки, змішуючи їх разом і змушуючи дивитися на обидва елементи одночасно.

03. Добиваємося балансу
Розглянемо ще одну складову хорошою композиції: баланс. Як хитання на гойдалки дитини на одній стороні і дорослого на інший, конструкція вийде незбалансованої, якщо в дизайні одна з частин занадто важка візуально.
Ми не говоримо про фокусування, тому що візуальний вага це те, що відрізняє елемент від інших складових. Ми маємо на увазі погано організований дизайн. Він може бути перевантажений або мати ознаки метушні. Наприклад - весь вміст поміщено на одній стороні макета,, або - витримані відстань і вирівнювання між елементами. Будь-яка з цих проблем може вибити дизайн з рівноваги.
Для простих конструкцій, які містять тільки текст і зображення, як деякі з тих прикладів, що ми вже розглянули, баланс особливо важливий: більш мінімальний, або більш яскравий дизайн був би поганим вибором.
На наступному прикладі упаковки назва фірми компенсується зображенням нижче. Обидва приблизно рівні за розміром і об'єднані кольором. Зображення саме по собі забезпечує простір для тексту.

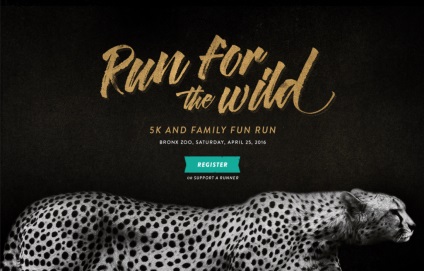
А цей дизайн досягає балансу просто через розташування тексту на фотографії. Якби текст був вирівняний по правій стороні, подвійний координаційний центр. Силует фігури на фото і білий текст були б згруповані разом, залишаючи великий порожній простір зліва і створюючи безлад. У представленому варіанті обидві сторони мають рівну візуальну значимість, і дизайн виглядає збалансованим.

04. Вибираємо зображення мудро
У дизайн-проект образність не просто задає тон або акцентує увагу, а грає набагато більшу роль: це може підтекст, тон, емоції. Якщо ці якості відповідають і підтримують текст, вам легше взаємодіяти з аудиторією. Чи не хочете, щоб в композиції присутні візуальне протиріччя - підбирайте образ під зміст тексту.
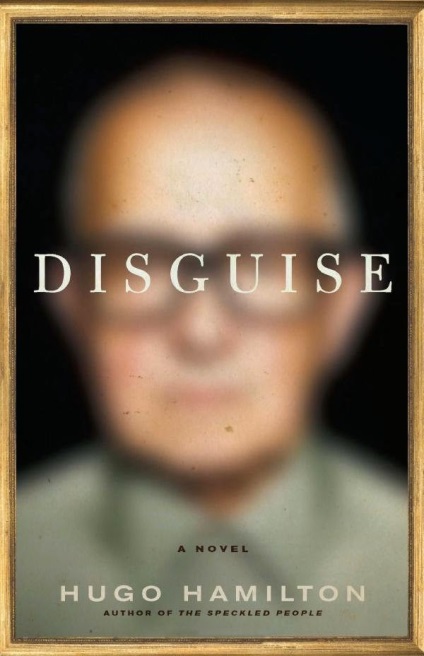
Ось цікавий приклад цієї концепції в дії. Розмиття й розміщення тексту над очима людини і підсилюють ідею «дискусії», що і є назвою книги. Дизайнерські рішення працюють разом і створюють композицію, де відношення між текстом і зображенням ясно, наочно і цікаво.

Як інший приклад, візьмемо упаковку: що може краще продемонструвати свіжість і якість продукту, ніж барвисті фотографії хрустких овочів? До того ж, копірайтинг підтримує ці поняття: «свіжість», «фермерський ринок», «сезонний характер». Зображення і текст працюють разом, щоб взаємодіяти з клієнтом.

05. Створюємо фон для тексту
Виберіть зображення з порожнім простором. Фотографії, які мають великі, чисті області, розмиття або м'яку фокусування і забезпечують мінімально відповідне простір для тексту, є кращими кандидатами. Занадто деталізовані зображення або фотографії з текстом дуже складно використовувати під копірайтинг.

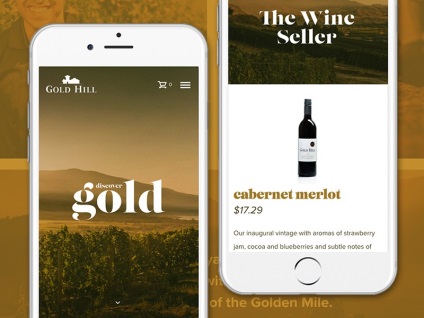
Наприклад, ці зображення досить просто розмиті для фонової картинки. При цьому рівень розмиття достатній і для ідентифікації продукту і для типографіки, що не загубиться на такому тлі.

Можна редагувати зображення або додавати до нього ефекти. Припустимо, ви знайшли ідеальний образ для проекту, але картинка не підходить для розміщення тексту. Можливо, на ній немає чітких порожніх просторів, або вона перенасичена безліччю цікавих деталей. Зображення все одно можна використовувати, але над ним доведеться трохи попрацювати. Є кілька способів зробити картинку більш придатною, в тому числі:
Додавання фонової форми: щільна або прозора форма, яка покриває лише частину зображення, де буде розміщуватися текст.

Накладення прозорого кольору над зображенням: прозорий колірної блок, що заповнює всі зображення, допоможе звести до мінімуму і применшити деталі, створюючи більш рівномірну поверхню для тексту.


Освітлення або затемнення зображення: якщо ви не хочете додати додаткові елементи в макет, то іноді можна відредагувати саму фотографію, щоб допомогти тексту виділитися.
На цьому прикладі фотографії були затемнені, щоб виділити білий текст

А тут деякі фотографії самі по собі темніше за кольором, але зверніть увагу, як темний градієнт в нижній частині кожного зображення додатково підтримує текст.

06. Підвищуємо видимість за допомогою кольору.
Отже, ви вибрали зображення і хочете переконатися, що текст буде виділятися на сторінці або екрані. Колір і контраст - два кращих способи зробити це.
Колір. Є багато підходів вибору колірних схем для дизайну. Але давайте розглянемо два, які конкретно відносяться до парування тексту та зображення.
Координування: для найбільш гармонійного виду, можна застосувати до тексту кольору, запозичені з самого зображення.


Вибір протилежностей: для більшого драматизму спробуйте контрастні кольорові сполучення. Колірний круг буде корисний у виборі пар протилежних кольорів: синій і помаранчевий, фіолетовий і жовтий, як ми бачимо на прикладах.


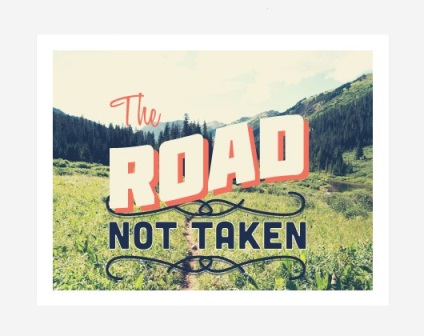
Контраст. Ви можете досягти контрасту не тільки через колір (як в попередньому прикладі), але і за допомогою інших характеристик: розміру, форми, положення і т.п. Дизайн листівки, взятої для прикладу нижче, використовує всі ці якості: рожевий колір заголовка контрастує з холодними синіми і зеленими кольорами фотографії; розмір слів протиставлений один з одним через вибір шрифту; похила, вигнута орієнтація слова «road» контрастує з рештою типографікою. Всі ці варіанти створюють візуально цікаву композицію і допомагають виділити текст.

І в кінці давайте розглянемо кілька дизайнів, які поєднують деякі методи, про які ми міркували в статті.
1) містить фото з порожнім замутненим простором у верхній частині для тексту; 2) колір тексту запозичений з фото (зверніть увагу на бірюзові відтінки на сорочці людини).

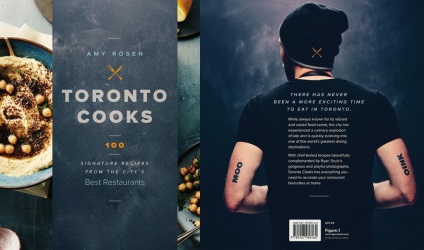
Обкладинка: 1) використовується текстурированная фонова форма ... .2), але це фото містить порожній простір на звороті, де текст повторює форму зображення передньої частини; 3) текст в контрастних кольорах (синій і помаранчевий).

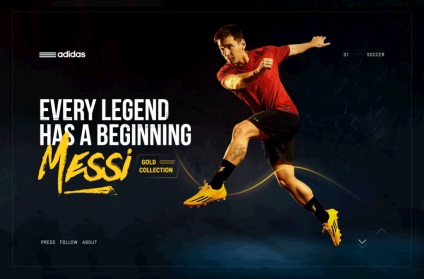
Цільова сторінка: 1) має вертикально збалансовану композицію; 2) текст і зображення доповнюють і підтримують один одного, як в плані візуального стилю, так і в плані теми / повідомлення.

Обкладинка каталогу: 1) також збалансований макет; 2) зображення і текст працюють разом - зображення показує продукт компанії в дії, а текст пояснює його переваги.

Брошура: 1) використовує розфокусувати область зображення, на яку поміщений текст; 2) включає в себе поп кольору, щоб виділити деякі частини тексту.

Сподіваємося, що нам вдалося мотивувати вас на свіжі ідеї. Щасливого проектування!