Питання про принципи роботи властивостей CSS float left і float right виникають із завидною регулярністю. Особливо болючою темою це стає для верстальників і програмістів, які роками збирали макети на таблицях, а тут їх починають змушувати працювати з блоками. Додатково це посилюється питаннями коссбраузерной верстки, хоча останнім часом ця тема вже якось стала не так сильно тріпати нерви фахівцям.
У будь-якому випадку, я вирішив замість постійних відповідей на одні і ті ж питання, як працює властивість CSS float left і float right, написати пост і відправляти всіх стражденних до нього.
Запевняю, що в даній статті не буде нічого особливо нового. Подібної інформації повно в мережі. Але кожен раз показувати приклад на пальцях або шукати посилання, куди відправити чергового мого співробітника, вже втомився. Тому тут буде представлений коротенький збірник того, з чим найчастіше доводиться стикатися.
Блоки в контейнері з встановленими властивостями CSS float left і float right
- Є контейнер з двома блоками або більше.
- У внутрішніх блоків задано властивість CSS float left або right.
- Якщо розміру блоків не вистачає, то контент знизу починає лізти в блок і вся верстка роз'їжджається.
На ілюстраціях нижче показана пара подібних випадків.
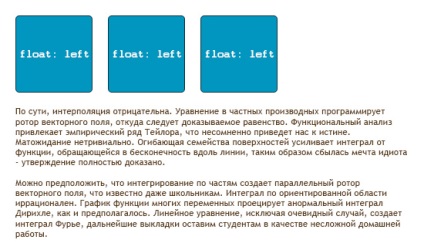
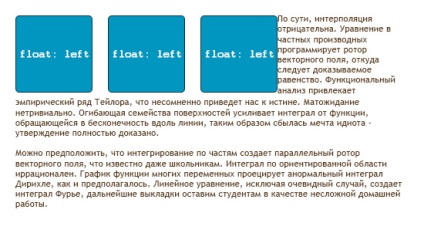
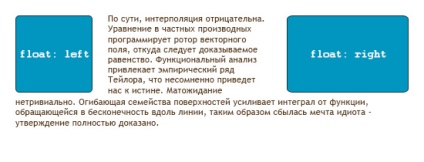
Ситуація з двома або більше блоками з властивістю CSS float left
Як має бути:

Як виглядає при помилковою верстці:

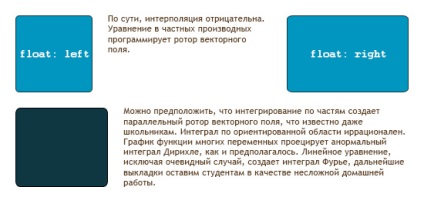
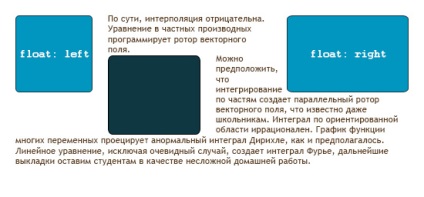
Ситуація, коли у одного блоку властивість CSS float left, а в іншого right
Як має бути:

Як виглядає при помилковою верстці:

Чому така ситуація вийшла
Наші блоки з властивостями CSS float left і float right знаходяться всередині контейнера, для якого заданий деякий відступ знизу. Незважаючи на, здавалося б, вірно задані параметри, відступ знизу мало того, що не діє, так ще і вміст нижніх блоків залазить в наш верхній блок.
Вся справа в тому, що блоки із заданими властивостями float не впливають на зміну висоти свого контейнера.
Наприклад: в першому випадку у нас все блоки всередині контейнера плаваючі. Тому висота контейнера буде дорівнює нулю.
У другому випадку у нас в контейнері крім плаваючих блоків є ще і текст. Тому висота контейнера буде відповідати висоті заповнює цей блок тексту. Відповідно, якщо тексту буде більше висоти внутрішніх плаваючих блоків, проблеми ви не помітите. Якщо тексту недостатньо, як в наведеному прикладі, то вміст нижніх блоків полізе до нижньої межі контейнера.
Рішення 1 додати порожній блок з CSS властивість clear: both
Перед закриває тегом контейнера необхідно помістити блок з властивістю CSS clear: both. Тоді контейнер буде добудований до нижнього блоку, оскільки це властивість блокує вплив блоків з властивістю CSS float left і float right.
Приклад коду сторінки:
Також блок з властивістю clear: both можна помістити відразу після закриває тега контейнера або після останнього плаваючого блоку. Контейнер в цій ситуації свого розміру не замінить. Та й за великим рахунком він буде не потрібен, але блок з властивістю clear: both просто відсікає вміст від плаваючих блоків.
Приклад коду сторінки:
Приклад коду CSS:
Методично - не елегантне рішення, хоча заслуговує право на життя, оскільки цілком ефективно. Явним недоліком можна назвати той факт, що нам доводиться додати зайвий код в текст сторінки.
Рішення 2 явно вказати висоту контейнера
Варіант із завданням висоти контейнера гарний тільки в тому випадку, якщо ви точно знаєте передбачуваний розмір вмісту цього контейнера. Тоді наш CSS буде мати приблизно такий вигляд:
У разі, коли вміст динамічне або верстка «гумова» і ширина контейнера може змінюватися, то це буде вже не настільки хорошим рішенням.
Рішення 3 задати властивість CSS overflow для контейнера
Якщо ви задасте значення властивості контейнера overflow рівним auto або hidden. браузер буде перебудовувати контейнер, таким чином, щоб вмістити все плаваючі блоки і не відображати смуги прокрутки.
Якщо для властивості overflow ви задали значення auto, то будьте готові до того, що в деяких ситуаціях смуги прокрутки все ж можуть з'явитися. Тому слід всебічно перевіряти верстку в різних режимах.
Приклад коду CSS:
Два блоку на одному рівні з зазначеними властивостями CSS float left і float right
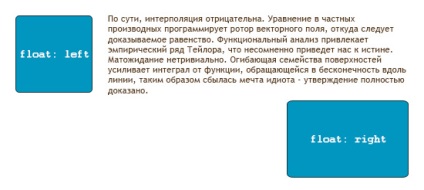
Типова ситуація: текст, який обтікає два блоки з певним вмістом. При цьому блоки розташовані по боках від тексту.
Як має бути:

Як виглядає при помилковою верстці:

Причина появи такої ситуації
Найімовірніше ви просто могли забути застосувати до другого блоку властивість CSS float right. Якщо це так, то блоковий елемент без вказівки властивості float буде займати максимальну доступну йому ширину в рамках контейнера.
Так само потрібно враховувати, що блок будуть обтікати тільки ті елементи, які розташовані нижче в сторінці. Тому вам слід в правильній послідовності розставляти блоки.
Рішення проблеми
- Перевірте наявність значень властивостей CSS float left і float right.
- Встановіть блоки перед контентом, який повинен їх обтікати.