- Думаєш, я міркую? П'ятачок, але ми ж уже це колись розбирали. але давай освіжимо пам'ять. Не дивуйся - при оновленні Вордпресс ці записи повертаються, а також пропадають наші лічильники в підвалі. Адже штатний код оновлюється, і наші штучні добавки в коді зникають.
- цікавлюся. А куди треба вставляти лічильники?
- Ослик, зазвичай лічильники поміщають в футер, він же підвал, а куди саме в коді, давай іншим разом поговоримо. У мене ще море в голові шумить, і шия болить від фотоапарата.
- Ти фотоапарат придбав?
- І не один. А ти думаєш, чого мене так давно не було на сайті? Ця штука - фотосправа - позаборістее меду буде. Але про це пізніше.
- Отже, повернемося до наших баранів.
- Немає в нас ніяких баранів ...

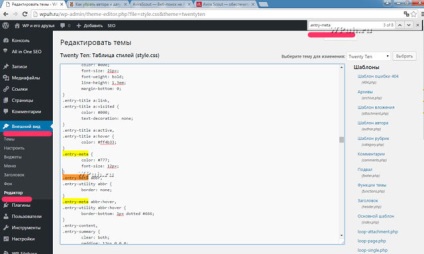
Відкриваємо файл: Таблиця стилів (style.css)

Важливий момент: спочатку виділяємо весь код клавішами (Ctrl + A) і копіюємо (Ctrl + C), вставляємо (Ctrl + V) в текстовий файл і зберігаємо його.
- А навіщо копіювати?
- Для страховки. Щоб у нас був вихідний код. А то наколобродити в ньому, а потім за кроликом або совою бігти доведеться. А вони далеко.
За допомогою Ctrl + F викликаємо пошук (верхнє праве вікно) і вставляємо в нього .entry-meta
Знаходимо цей рядок в коді (на малюнку верхнє жовте виділення). Вона друга з восьми в результатах пошуку.

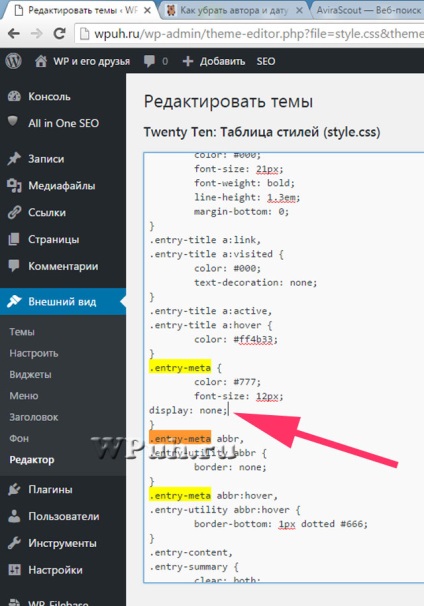
- Вставляємо в кінці рядок display: none;
перед фігурною дужкою.
entry-meta color: # 777;
font-size: 12px;
>
entry-meta color: # 777;
font-size: 12px;
display: none;
>
- Так, там на малюнку якась тонка вертикальна рисочка затесалася на кінці стрілочки. Не знаю, звідки. Її було малюй.
- Дякую, Вінні, вийшло!
- Вінні, а як ти рівну стрілку зробив? У мене якісь кострубаті виходять.
- Так я сам лапою малював раніше, але, виявляється, є прості способи робити красиві рівні стрілки. Як треба малювати стрілку в Фотошопі покажу іншим разом.