У цьому невеликий записи я хочу розповісти про проблему, що стосується всіх iOS пристроїв під час розробки мобільної версії.
Під час розробки мобільної версії для iOS пристроїв в Safari браузері, я стикався з такою проблемою: на всіх полях форми input, textarea присутня внутрішня тінь, а так само іноді закруглення.
Я спробував вирішити проблему з box-shadow, вказав transparent (прозорість), але це не допомогло. Після чого почав шукати якомога це вирішити і в підсумку знайшов (код нижче).
Внизу вказаний CSS стиль, який прибирає заокруглення і тінь у полів в WebKit браузерах.
Чому потрібно використовувати це? Я наведу приклад. Якщо ви подивіться на input з атрибутом search - з WebKit браузера, то по умовчання там буде внутрішня тінь, а так само заокруглення по краях.
Якщо полі не типу search, то в ньому буде внутрішня тінь, а так само закруглення.
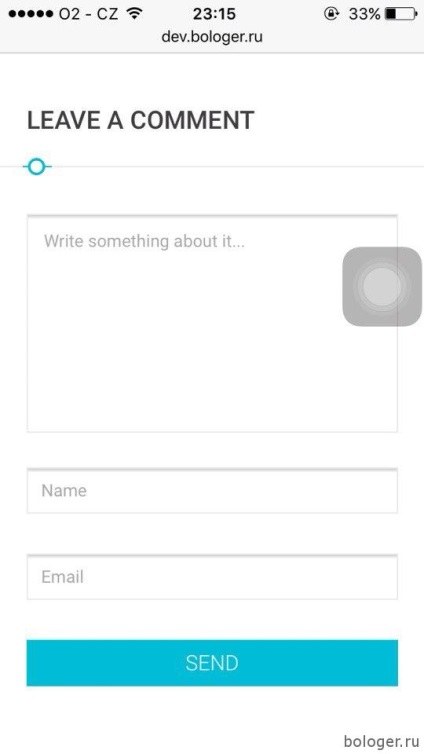
Ось як приблизно це виглядає це впровадження стилів.

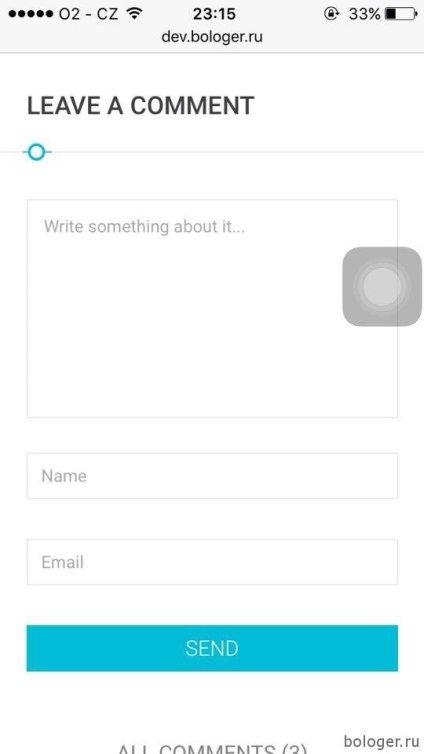
А це вже після того як додали стилі. Як можна бачити, тінь прибрала і заокруглення теж.

Зверніть увагу, що я написав input: not ([type = checkbox]): not ([type = radio]) що означає виключити інпут типу checkbox і radio. Чому? Якщо ви пропишіть той же самий стиль для цих типів (radio, checkbox), то у вас пропаде точка в radio і шалочка в checkbox.
А чим ви самі особисто користуєтеся, щоб прибрати недоліки в мобільній версії?