З'являється він в декількох випадках:
1. Поки завантажується основний контент сайту, а самі блоки ще не завантажилися, на їх місці сяє негарний жовтий прямокутник. Виглядає це приблизно ось так:

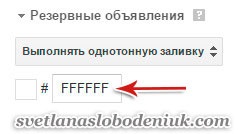
Багато хто скаже: «Ну я ж поставив в налаштуваннях Адсенс заливку за потрібне фоном, а проблема не вирішується». Мова ось про цю налаштування:

Отже, як же прибрати жовтий фон?
Зробити це, насправді досить просто, потрібно трохи підправити сам шаблон сайту.
1. В першу чергу, за допомогою піпетки, потрібно визначити код цього самого жовтого кольору. Дізнатися про програми, які можуть це зробити і завантажити їх, ви можете в тут.
У моєму випадку це #FFFFCC.
Швидше за все, потрібна нам рядок буде виглядати так:
Якщо, раптом, такого рядка у файлі style.css ви не знайдете, подивіться, можливо є ще файли, що відповідають за стиль, в деяких темах таких файлів буває кілька. І, все ж, якщо не знайдете, просто допишіть її самостійно.
Не забувайте тільки, перед будь-якими змінами робити копію змінюваного файлу
Не пропустіть схожі цікаві пости!



Дякуємо. Допомогло. Просто закинув в style.css і все.
Рада, що моя порада Вам допоміг
У мене не виходить прибрати жовтий фон. Через якийсь час після внесення змін фон змінюється на білий?
Якщо Ви все зробили правильно, то жовтий фон повинен зникнути відразу. Можливо потрібно очистити кеш, якщо у Вас на сайті встановлений плагін кешування.
Спасибі, Світлана! З Вашою допомогою швидко і легко прибрала цей противний жовтий фон. дуже вдячна.
Будь ласка, рада, що допомогла)
Дякуємо. Все виявилося дуже просто;)
Дивно, у мене точно така ж проблема, але замість жовтого фону, синього (код кольору # D9EFFD) і в style.css рядки - ins і їй подібних просто немає.
Може бути хтось стикався з такою проблемою?
Максим, спробуйте вписати рядок в style.css, раз її немає, тільки з білим фоном
розділи блогу
Найпопулярніше






Мій канал на YouTube