Давненько я не писав про роботу з UMI.CMS, потрібно виправляти ситуацію.
Не так давно на роботі зіткнулися з таким завданням - потрібно було прикріпити файл до листа, але до того який відправляє користувач, такі варіанти вирішення є на wiki UMi.CMS. а до того, який відправляється користувачеві - автовідповідь на його лист. Як говорить wiki.umisoft.ru такої можливості немає.
Стандартного функціоналу, для прикріплення завантаженого файлу до листа, яке прийде адміністратору - не передбачено. Однак, є можливість вказати в листі пряме посилання на завантажений файл.
Для того, щоб ясно розуміти ситуацію прикріплення файлу в автовідповідача користувачеві, ось приклад - користувач вирішив запросити прайс лист вашої продукції, а вам потрібно натомість на прайс лист отримати дані користувача. Ну я думаю приблизно завдання зрозуміле, тепер я вам все розпишу. Перше що потрібно зробити - це в UMI.CMS створити нову форму зв'язку. Потрібно перейти в Модулі -> Зворотній зв'язок. Якщо у вас немає форми зв'язку, то потрібно її створити. Я не буду описувати процес створення форми, в документації UMI.CMS це прекрасно описано. Якщо у вас форми є, то вам цей крок потрібно пропустити 😉 Відразу переходьте в Модулі -> Шаблони даних і тут потрібно знайти «Шаблон листа»


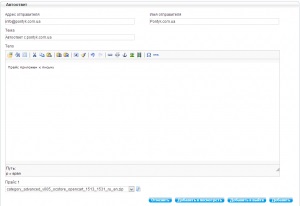
У блоці «Належність до форми» потрібно вибрати форму, з якої користувач буде працювати.
Блок «Лист» - вводите свою інформацію, щоб отримати повідомлення на пошту, про те, що написали.
У блоці «Авто відповідь» - власне шаблон автоответа файл, який буде відправлятися користувачеві.

На цьому робота з адмін панеллю UMI.CMS закінчена, давайте налаштуємо відправку прикріпленого файлу в автовідповідача UMI.CMS.
Потрібно відкрити папку \ classes \ modules \ webforms, в цій таткові знайти файл __custom.php. У цьому файлі буде знаходиться функція стандартна функція UMI.CMS send (), але трохи модернізована для цілей відправки файлу. Відійду трохи від теми, функція send () знаходиться в файлі custom.php. рядок # 362.
Ось тепер все, в цій папці;) Тепер потрібно трохи модернізувати форму, з якої працює користувач на front-end. Для цього потрібно відкрити шаблон який відповідає за відображення форми, він повинен бути в папці вашої теми - \ data \ reflection. У мене це шаблон за замовчуванням webforms.tpl. Далі в секції $ FORMS [ 'form_block'] модернізувати тег
Інформація для розробників на UMI.CMS
- Демо онлайн можна знайти тут
- Проект на bitbucket.org в публічному доступі
- БД до сайту доступно через запит на пошту - alexpontyk.com.ua. Ключ у вас повинен бути свій