
Закінчуючи нашу розмову про можливості WordPress при вставці картинок і редагуванні картинок на сайті, розглянемо як редагувати картинку, вставлену на веб-сторінку сайту.
Як редагувати параметрикартінкіна веб-сторінці сайту
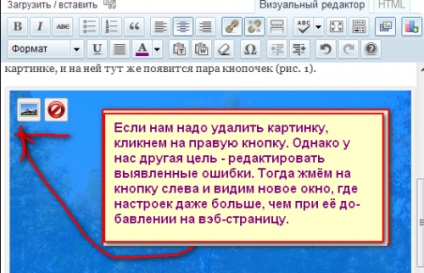
Може таке статися, що пройшовши через різні труднощі. ми все-таки розмістили картинку на веб-сторінці. Розмістили, подивилися і виявили безліч недоліків, наприклад, забули поставити підпис до картинки або посилання, картинка встала по правому краю веб-сторінки, а повинна бути розміщена по центру. Що тут треба негайно вжити? Можна, звичайно, перейти на вкладку HTML і зробити все виправлення вручну - в параметрах вставленого зображення змінити значення відповідних атрибутів. Як Вам така перспектива? Однак не так все погано. У Вордпресі передбачена ще одна можливість редагувати параметри картинки безпосередньо на веб-сторінці. Залишаючись на вкладці «Візуально», просто натисніть на зображенні, і на ній тут же з'явиться пара кнопочок (рисунок 0).

На малюнку 1, бачимо:

Права, з червоним перекресленим кружком, видалить картинку зі сторінки (але не з сайту. Картинка залишиться в галереї). А ліва (на нашому малюнку на неї вказує курсор) дозволить змінити параметри зображення.
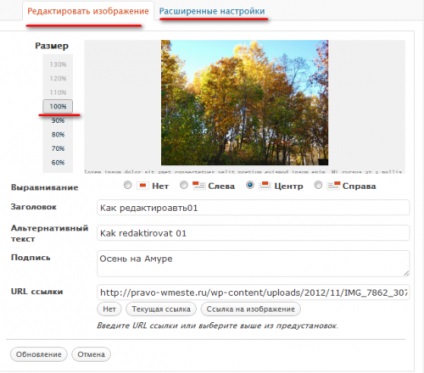
Вкладка «Редагувати зображення»
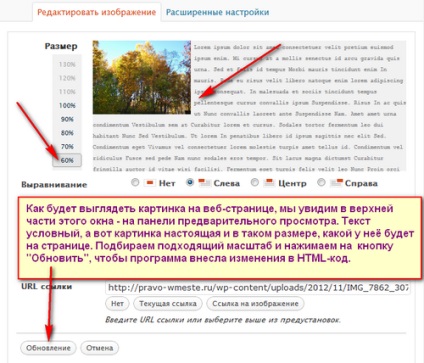
При відкритті нового вікна побачимо, що при редагуванні параметрів картинки різних налаштувань буде навіть більше, ніж при її додаванні на веб-сторінку. Так, на малюнку 3 ви бачите першу вкладку - «Редагувати». Де і що тут поправляти в назвах і підписах, зрозуміло. А ось колонка «Розмір» - нова. Вона дозволить нам змінити геометричні розміри картинки. Звичайно, мова зовсім не йде про повторне зменшенні або збільшенні оригіналу, мініатюри, великого і середнього зображення.

Ми просто змінюємо в тезі img числа в атрибутах width і height, що відповідають за масштаб зображення, тим самим пропонуючи браузеру читача показувати картинку в масштабі 90, 80, 70 або 60% ...

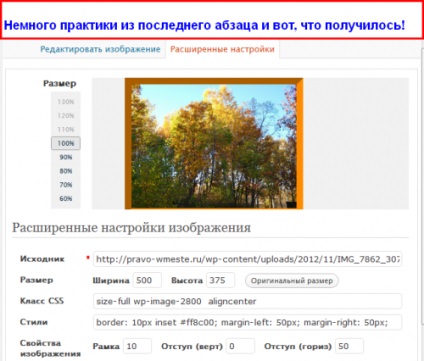
Вкладка «Розширені настройки»
Читайте на сайті: Москва не втілена
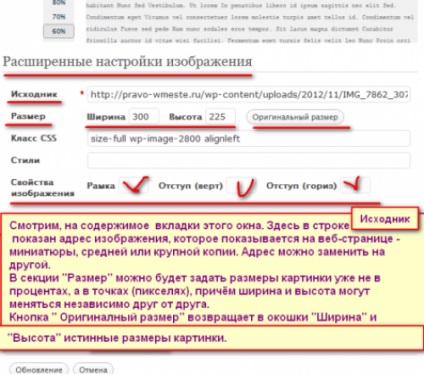
У секції «Розмір» можна буде задати розміри картинки вже не у відсотках, а в точках (пікселях), причому ширина і висота можуть змінюватися незалежно один від одного. Картинка від цього, звичайно, сплющиться або витягнеться, але не завжди це погано (особливо, якщо тут у нас не фотографія, а якийсь службовий малюнок, кнопочка, фон, мальована лінія і т. П.). Кнопка «Оригінальний розмір» повертає в віконця «Ширина» та «Висота» справжні розміри картинки.

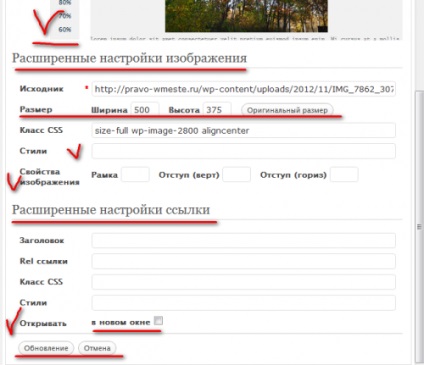
На малюнку 5 бачимо, що в вікні з'явилися розширені настройки для редагування картинки.


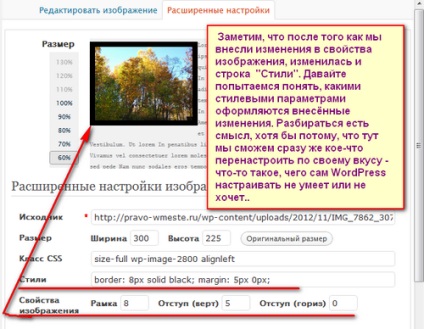
На малюнку 7 ми бачимо зображення в яке нами були внесені зміни.

Запроваджена нами в рядку «Рамка» товщина лінії потрапляє в стильовий параметр border (межа). У нашому випадку там написано 8 рх (вісім пікселів). Можна написати 10рх, хоч 50 ... Тип рамки заданий - суцільна (solid). Якщо замість solid ввести double. отримати рамка подвійна, якщо dashed - пунктирна, якщо dotted - точкова. Є також кілька варіантів об'ємних двоколірних рамок (опуклі, вдавлені, поглиблені, у вигляді дерев'яної рамки для картини): inset, outset, groove, ridge. Експериментуйте самі, чим вони один від одного відрізняються. Але майте на увазі: для того щоб ефекти обсягу проявилися, рамочка повинна бути досить товстою (не менше 5-10 точок).
• Параметр margin (відступ) задає відступ картинки від оточуючого її тексту і від країв сторінки. На малюнку 7 видно, що він в нашому прикладі дорівнює п'яти пікселям (margin: 5рх). Якщо вами задані різні відступи по вертикалі і горизонталі, то параметрів виявиться в чотири рази більше: окремо для правого і лівого відступу (margin-left - відступ зліва, margin-right - праворуч) і для верхнього-нижнього (margin-top - зверху, margin- bottom - знизу).
Читайте на сайті: Спільна праця
Скажімо, ви хочете, щоб картинка, вирівняна по правому краю, стояла точно у краю колонки, а тому задаєте нульовий відступ по горизонталі. При цьому нульовим буде і відступ картинки від оточуючого її тексту. Але ж текст, який майже що налазить на картинку, виглядає не дуже добре. Ось і задайте в рядку «Відступ», наприклад, відступ 10 точок, а потім для margin-right (відступ справа) замість 10рх введіть 0.
Про колір рамки
Дивимося на рамку картинки в малюнку 7. Напис # 000000 нашому малюнку означає, що рамка буде чорна. Але можна перефарбувати.
Ви, звичайно, знаєте, що всі кольори на екрані наших комп'ютерів створюються комбінацією трьох базових кольорів - червоного, зеленого, синього (колірна модель RGB - Red, Green. Blue). А яскравості цих квітів на звичайних екранів мають по 256 градацій - від найтемніших (0 - цього кольору взагалі немає, 1 - мінімальний рівень яскравості кольору, 2 - трохи вище ...) і до найяскравіших (255 - найвища яскравість). При цьому рівень яскравості прийнято ставити не в десятковій, а в шістнадцятковій системі числення, в якій не десять цифр, як ми звикли, а 16: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, а , Ь, с, d, е. Тому все 256 градацій яскравості можна задати двозначним 16-річної числом в діапазоні від 00 до ff.
Так ось, перша пара цифр в числі 000000 задає яскравість червоного кольору (Red), друга - зеленого (Green), третя - синього (Blue). При нульових значеннях яскравість всіх базових квітів мінімальна, рамка малюється чорна. При максимальній можливій яскравості по всьому базових кольорів (#ffffff) рамка буде біла. Якщо написати # ff0000, вийде червона рамка, якщо # 00ff00 - зелена, а якщо # 0000ff - синя; якщо яскравості основних кольорів задавати однаковими (111111, 222222, ..., bbbbbb) будете отримувати сірі рамочки різної яскравості.
Читайте на сайті: Про подвиг російського солдата Тенгинского полку
Колір можна задати не тільки 16-річної кодом, а й англійським словом, назвою кольору: red (червоний), darkred (темно-червоний), blue (синій), darkblue (темно-синій), cyan (зеленувато-блакитний), darkcyan (темний «ціан»), green (зелений), darkgreen (темно-зелений), yellow (жовтий), orange (помаранчевий), darkorange (апельсиновий), pink (рожевий), magenta (пурпурний), darkmagenta (темно- пурпурний), violet (світло-фіолетовий), darkviolet (фіолетовий), brown (коричневий), darkbrown (темно-коричневий), gray (сірий), darkgray (темно-сірий), lightgray (світло-сірий), black (чорний) , white (білий) і інші ...

А тепер поекспериментуємо «в живу» і подивимося що вийде з оригінальною картинкою.

На цьому наше знайомство з можливостями WordPress вставки і редагуванні картинки як на сайт, так і на веб-сторінку закінчилося. Всім бажаю доброго здоров'я!
Шановні друзі! Стати більш просунутим в онлайн бізнесі допоможуть Вам «Технічні секрети продуктивної роботи в онлайн бізнесі» Євгена Попова.
У статті використовувався матеріал А. Левіна з книги «Створюємо сайт швидко і якісно»
Поки схожих статей немає.
Анна, спасибі за таку оцінку мого блогу. Дуже зворушений.
Знала як працювати з картинками, але стільки нового почерпнула з вашої статті, що низько вклоняюся вам. Дякуємо. Дуже дохідливо ви пояснюєте. Придалися ваші підказки.