Варто відразу ж зазначити, що за замовчуванням в bootstrap стилі налаштовані так, що меню відображається горизонтально. Точніше, при застосуванні будь-яких спочатку приготованих стилів бутстрапа, пункти меню шикуються в ряд. Якщо ж вам потрібна проста вертикальне, меню, можете використовувати такий код:
Як бачите, вертикальне просте меню вимагає лише наявності у списку класу nav. Я спеціально прописав вбудований стиль, щоб наше меню відразу ж отримало свій фон. Якщо ви просто вставите цей код на веб-сторінку, то отримаєте вертикальне меню, де кожен пункт має ширину, рівну повної ширині екрану.

Фреймворк Bootstrap - верстаємо адаптивно, просто, швидко!
Освойте найбільш простий, швидкий і гнучкий спосіб створювати адаптивні веб-сайти

Чи комусь із вас потрібно таке меню, тому нам потрібно помістити його в блок з фіксованими розмірами. Відповідно, обертаємо список:
Я спеціально зробив для цього скріншота фон сторінки рожевим, щоб ви наочно бачили, що тепер меню має межу по ширині:

Ось, тепер меню буде займати 33% ширини екрану на всіх моніторах, виключаючи найменші, на яких воно буде стає на всю ширину. Якщо ви нічого не зрозуміли з коду і пояснень, то вам потрібно в першу чергу вивчити, як працює сітка Bootstrap. По суті, це головна тема, яку ви повинні обов'язково розуміти при роботі з фреймворком. Саме завдяки сітці на bootstrap дуже легко верстати адаптивні сайти.
Звичайно, наше меню виглядає дуже-дуже нецікаво, але це тільки тому, що ми поки ніяк його НЕ стилізували. Давайте поки приберемо вбудований стиль. Фреймворк пропонує нам 2 варіанти оформлення меню за замовчуванням: вкладки і кнопки. Для застосування стилів першого варіанту додайте клас nav-tabs до тегу ul, тобто до списку.
Так ось, я ж вам казав, що при додаванні будь-якого оформлення за замовчуванням пункти стають в ряд. На щастя, розробники передбачили це самі, так що для повернення вертикального положення всього лише додайте ще 1 клас до ul - nav-stacked:
Так за замовчуванням виглядає оформлення з вкладками:

А так з кнопками:

Як змінити оформлення?
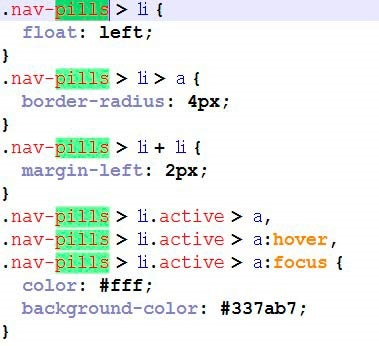
Дуже просто. Припустимо, ви хочете, щоб активний пункт підсвічували інакшим аніж синій, а жовтим? Без проблем, заходимо в папку з проектом, знаходимо папку css, а в ній файл bootstrap.css. За допомогою пошуку (ctrl + f) знайдіть pills. Ось вони і наші стилі, що відповідають за це оформлення:

Фреймворк Bootstrap - верстаємо адаптивно, просто, швидко!
Освойте найбільш простий, швидкий і гнучкий спосіб створювати адаптивні веб-сайти

Створіть свій власний style.css, підключіть його пізніше стилів фреймворка і скопіюйте в нього ту частину стилів, які потрібно змінити, після чого поміняйте кольори, відступи, скругление або що там вам ще потрібно. Наприклад, так:
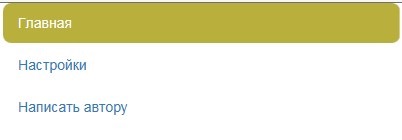
Я збільшив скругление і поміняв фоновий колір активного пункту. результат:

Відповідно, ви можете оформити меню абсолютно на свій розсуд, додати в нього нові пункти і т.д. Наприклад, можна задати тегу ul унікальний ідентифікатор і через нього звернеться до навігації в своєму ж style.css, прописавши потрібні стилі.
навігаційні списки
Це такий приклад, який я хочу вам показати. Навігаційні списки дуже добре застосовувати в боковій колонці, так як вони дозволяють створити вертикальне меню з підзаголовками і роздільниками.
Наприклад, подивіться на цю розмітку:
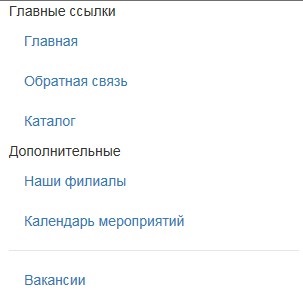
Самому списку ніяких додаткових класів задавати не потрібно. Щоб зробити заголовок для групи пунктів використовуйте li з класом nav-header, а щоб поставити роздільник - li з класом divider без посилання і без контенту. Все дуже просто, ось результат:

Природно, використовуючи свій css можна добре поліпшити зовнішній вигляд меню. Давайте цим і займаємося - доведемо нашу поточну вертикальну навігацію до непоганого виду, після чого можна буде вважати, що на сьогодні ми впоралися.
Кастомізіруем меню
По-перше, додамо списку ідентифікатор my_nav. Через цей ідентифікатор ми звернемося до меню через наш css-файл. По-друге, непогано було б додати іконки до кожного пункту. Зараз я додам максимально підходящі для кожного пункту. Знайти всі іконки ви можете в документації до фреймворку. Виводяться на сторінку вони так:
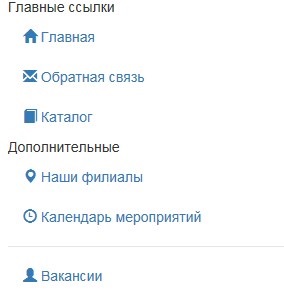
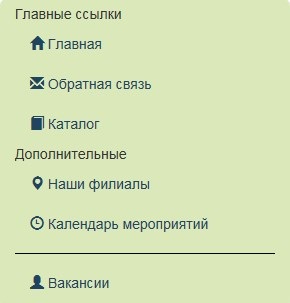
Відповідно, всередину кожного посилання потрібно вставити спан з іконкою. Ось що вийшло у мене:

Ну в будь-якому випадку вже виглядає цікавіше. Залишилося прописати деякі стилі для самого меню:

Ось ми і добилися відносної унікалізації своєї вертикальної навігації. Звичайно, досвідчений верстальник відразу розпізнає, що меню зроблено на Bootstrap, але якщо змінити іконки на інші, то все буде не так очевидно.
Загалом, сьогодні ми з вами зробили вертикальне меню на Bootstrap 3. До речі, якщо ви хочете отримати гарну практику верстки за допомогою цього фреймворка, рекомендую пройти наш безкоштовний курс по Bootstrap. У ньому ви не просто зробите окремі елементи, але і зверстати повноцінний макет, нехай навіть він буде і дуже простим.

Фреймворк Bootstrap - верстаємо адаптивно, просто, швидко!
Освойте найбільш простий, швидкий і гнучкий спосіб створювати адаптивні веб-сайти
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі