Всім привіт. А ви знаєте, як робити в css подвійну рамку? Якщо немає, то прошу ознайомитися з цією невеликою заміткою. Справа в тому, що це не зробиш за допомогою звичайного border. тут потрібно йти іншим шляхом.
Якщо ви задаєте рамку за допомогою властивості border. то можете задати її тільки одну. Але дуже часто по дизайну може вимагатися кілька рамок. У такому випадку варто скористатися псевдорамкой - тінню.
Подвійна рамка з допомогою box-shadow
Взагалі якщо ви хочете докладніше вивчити тінь в css, то раджу вам прочитати мою статтю на відповідну тему. У цій статті я не буду детально пояснювати синтаксис властивості, а просто покажу прийом, як створити подвійну рамку. Отже, створю звичайний блок, якому напишу деякі стилі. Блок може бути будь-яким і з будь-яким вмістом. У моєму випадку це простий div, тому html код я навіть не буду показувати. А ось стилі:
Ну типовий приклад оформлення блоку.

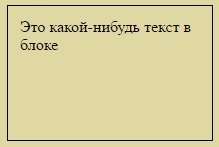
Тепер створимо подвійну рамку за допомогою множинних тіней. Додам в стилі до блоку ще така властивість:
Ось так це виглядає:

Як бачите, вийшло досить симпатично. У box-shadow всього 5 параметрів. Перший - зміщення тіні по горизонталі, другий - по вертикалі. Третій і четвертий параметри - розмиття і розтягнення. Як бачите, перші три ми не чіпаємо взагалі. Розумієте нам не потрібно, тому що нам потрібна різка тінь. Як бачите, я прописував четвертий параметр - розтягнення. Він визначає, наскільки тінь буде більше елемента, до якого прив'язана.
За замовчуванням все виглядає так - тінь однакових розмірів з елементом і лежить чітко під ним. Якщо ви міняєте розтягнення, то тінь починає виступати за елемент. Саме так можна створювати рамки, абсолютно такі ж, як властивістю border. Ну а з п'ятим параметром, я думаю, все зрозуміло - це колір тіні.
Цікаве зі світу сайтобудування
Ви підписалися. Дякую.