
Погодьтеся, що дуже зручно, коли заходиш на сайт і завжди можеш без проблем знайти те, що тобі потрібно. Якщо ж сайт великий, статей та іншого контенту на ньому багато, то найзручніший спосіб - це, звичайно ж, форма пошуку, яка дозволяє знайти будь-яку інформацію по одному лише вписати в неї слова або невеликий фразі.
І ще краще, щоб саму цю форму пошуку не довелося шукати відвідувачеві в сайдбарі або ще де-небудь, щоб вона завжди була на самому видному місці, тобто в шапці сайту.
Тоді відвідувач відразу знайде потрібну йому інформацію, примітить ваш сайт як зручний і корисний, внаслідок чого буде заходити на нього частіше.
Тут я даю покрокову інструкцію щодо розміщення форми пошуку в шапці сайту, що працює на системі управління контентом MaxSite. Я буду розглядати це на прикладі нашого улюбленого універсального шаблону Default. Але ви повинні знати, що те ж саме можна зробити з іншим шаблоном, заснованим на шаблоні Default.
Отже, приступимо до уроку.
Як розмістити форму пошуку в шапці сайту?
Перше, що нам потрібно зробити:
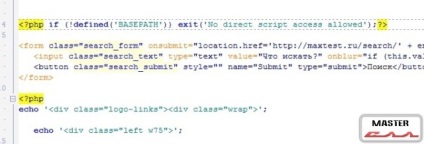
Заходимо в каталог шаблону Default. відкриваємо там папку components. далі йдемо в файл logo-links.php. щоб прописати висновок форми пошуку.
В кінці першого рядка файлу logolinks.php закриваємо код php за допомогою
Далі відразу після першого рядка вставляємо код форми пошуку:
Відразу після цього коду (перед оператором echo) знову відкриваємо код php за допомогою
На скріншоті показано, що повинно у вас вийти:

Тепер, якщо ми оновимо сторінку сайту, то в в лівому верхньому кутку шапки ми вже можемо споглядати форму пошуку.
Щоб форма пошуку стояла точно там, де нам потрібно і виглядала рівно і акуратно, нам потрібно застосувати позиціонування, прописавши його в файлі стилів для блоку шапки і для самої форми. А також задати необхідні відступи.
Для цього йдемо в папку css, активуємо там файл _add-style.css. прибравши з його назви нижнє підкреслювання.
Відкриваємо add-style.css і вставляємо в нього код:
От і все! Тепер ваш відвідувач і ви самі можете користуватися формою пошуку, яка розташована в шапці сайту!
Природно, що відступи ви можете задати свої власні, відповідно до свого дизайну і перевагам, також як і поміняти картинки форми на свої, задавши для неї відповідні розміри.
Також можна було все це прописати в файлі var-style.css. не користуючись файлом add-style.css. але я показала спрощений варіант, який буде більш наочним і зрозумілим для новачків.
Сподіваюся, що інформація про те, як розмістити форму пошуку в шапці. виявилася зрозумілою і корисною для вас.