«Не настільки важливо де вони знаходяться. Головне що вони є! »- так думають про кнопках ті, хто нічого не розуміє в призначеному для користувача досвід. В UX важлива кожна деталь, а розташування кнопки особливо. Кнопки працюють як дверні ручки. Люди не змогли ефективно користуватися дверима, на якій ручка розташована в незвичному місці. Вона завжди там, де ти чекаєш її побачити, тому вам не потрібно замислюватися, щоб пройти в двері. Стандартне розташування дверних ручок створює у людей неусвідомлену звичку.
Користувачі - люди звичок
Так само як і дверні ручки, кнопок необхідно стандартне розташування. Логічне розміщення цього елемента UI допомагає користувачем переміщатися в додатку, як вони проходять крізь двері.
Деякі додатки нехтують цими правилами і руйнують звички користувачів. Це призводить до помилок і користувач не отримує того, чого хоче.
Розглянемо кілька випадків
Ось два реальних прикладу коли нестандартне розташування кнопок приводило до серйозних помилок. Вони доводять що користувачами часто керують не очі, а звички.
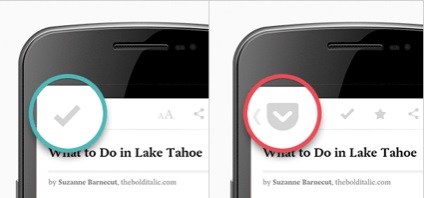
Додаток Pocket переконалося в цьому на власному прикладі. Вони розташували кнопку Архіву там, де користувач очікував побачити кнопку Назад. Це призводило до закриття поточної сторінки і втрати даних.

Іконка, яку вони використовували не була схожа на кнопку Назад, але вона перебувала там, де зазвичай розташовують цю кнопку. Звички користувачів спрацьовували і це приводило до небажаних результатів.
Pocket вирішили трохи посунути кнопку Архіву і помістити зліва від неї кнопку Назад. Це не сильно вплинуло на зовнішній вигляд інтерфейсу, зате ця маленька деталь зіграла важливу роль в питанні UX, так як задовольняло звичкам користувачів.
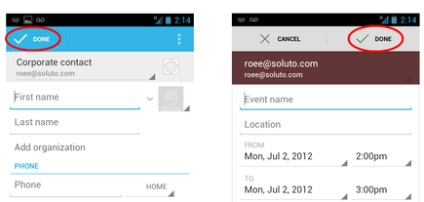
Ще один конкретний приклад. Користувач був неприємно здивований тим, що створивши зустріч, заповнивши форми і вибравши запрошених, він скасував форму, замість того, щоб зберегти її.

Кнопки скасування 'cancel' і збереження 'done' виглядають по-різному. Але користувач помилився, бо кнопка 'cancel' була там, де він звик бачити кнопку 'done'.
Це говорить про те, що руки швидше очей, і звичка сильніше. Дизайнерам необхідно про це пам'ятати, і дотримуватися стандартів в розміщенні кнопок в додатках.
Створіть стандарти і дотримуйтесь його
Якщо ваш випадок незвичайний, створіть свої стандарти і використовуйте їх у всіх сторінках додатка. Ця послідовність створить звичку у користувачів і буде виправдовувати їх очікування.
Переклад - Вартівня