Виявляється, траєкторія руху погляду по сторінці нагадує букву F.
Візуалізація траєкторії руху погляду показує, що при читанні вмісту web-сторінок більшість користувачів переглядає сторінку так, що рух їхніх поглядів нагадує букву F: спочатку вони пробігають очима два рядки по горизонталі, потім погляд переміщається у вертикальному напрямку.
- Спочатку погляд переміщається в горизонтальному напрямку - як правило, в самій верхній області заповнює сторінку тексту. Це перша горизонтальна риса, яка складає букву F.
Зрозуміло, не завжди карти, реєструють переміщення поглядів користувачів, складаються тільки з трьох частин. Іноді користувачі пробігають очима третю горизонтальну смугу, і сліди від їхніх поглядів стають більше схожими на буку E, ніж на F.
Буває і так, що користувачі швидко переглядають сторінки по горизонталі і, отримавши про неї загальне уявлення, переміщують погляд по вертикалі, завдяки чому траєкторія їх взглад стає схожою на перевернуте L. Проте в більшості випадків траєкторія руху погляду користувача по сторінці нагадує букву F, хоча проміжки між двома її горизонтальними рисками значно варіюються від випадку до випадку.

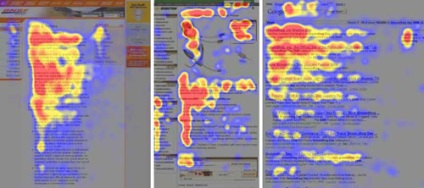
Мал. 1 Теплові карти, отримані при дослідженнях напрямків руху поглядів користувачів, які відвідували сторінки трьох web-сайтів.
Ті області, на яких погляд затримувався довше, зображені на малюнку червоним кольором; жовтий колір означає меншу тривалість погляду, і, нарешті, на області, зображені синім кольором, користувачі майже не дивилися, а на області, відмічені сірим, не дивилися зовсім.
Ці теплові карти наочно показують нам, як користувачі зазвичай читають три різні види web-сторінок:
- статтю в розділі "про нас" на сайті компанії (крайній малюнок зліва),
- сторінку з описом продукту на сайті електронної комерції (в центрі),
- результат виконання пошукового запиту в браузері (SERP; крайній малюнок справа)
Якщо зосередитися тільки на інтенсивному червоному кольорі (позначають на карті області, куди погляд падав найчастіше), то виявиться, що контур, виділений на карті червоним кольором, нагадує за формою букву F. Зрозуміло, повної схожості тут домогтися неможливо. Слід на теплової карті - це не растрова графіка на ілюстрації, а фігура з розмитими і нечіткими контурами.
На сайтах, присвячених електронної комерції (ілюстрація в центрі), друга "риска" букви F опускається нижче, тому що користувачі розглядають розміщену внизу ілюстрацію. Також кілька цілеспрямованих поглядів користувачів час від часу були спрямовані на правий верхній кут, де знаходилася інформація про ціну продукту і була розміщена кнопка "додати в кошик".
Коли користувачі працюють з результатом пошукового запиту, друга "риска" букви F стає довшим першої - очевидно, це відбувається тому, що другий заголовок в пошуковій видачі довше першого. В цьому випадку заголовки привертають однакову увагу, хоча зазвичай користувачі зчитують більше інформації з тієї області яку переглядають першої.
Пояснення отриманих результатів
Отримані результати легко інтерпретуються і підтверджують правильність діючих в даний час посібників зі складання текстів для web, показуючи неспроможність представлення даних в Інтернеті як звичайного друкованого контенту.
Більш тонкі методики сканування
Для того щоб текст на вашому сайті був зручний для прочитання, ви завжди повинні пам'ятати, що користувачі читають онлайнові джерела зовсім не так як офлайнові. Отже, і писати тексти для сайтів потрібно зовсім по-іншому.
Є питання? Отримай відповідь на форумі ПІДТРИМКИ