Ви напевно бачили прокручуємо навігацію на сайтах у інших людей і задавалися питанням, як самому зробити щось подібне. Скролінг в навігації є на багатьох сайтах, і його можна відтворити за допомогою WordPress. Дайте таке рішення і вашим читачам, щоб вони могли перейти до навігаційного меню з будь-якої точки на сторінці. Тож почнемо.
Крок 1. Додаємо нову область меню в functions.php
Все по порядку. Для початку треба створити нове меню, щоб його помістити на сторінку. Давайте створимо нове меню під назвою topnavigation. Ось основний код, яким ми задаємо наше меню в файлі functions.php:
Якщо ви вже налаштували функцію register_nav_menus. додайте рядок меню 'topnavigation' до цієї функції.
Крок 2. Наповнюємо меню вмістом
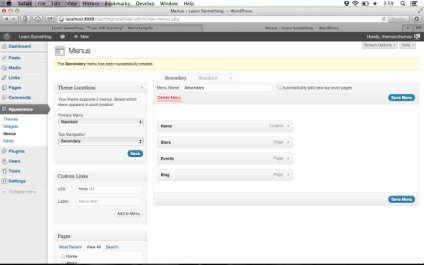
Перейдемо в панель управління, відкриємо вкладку меню. Створимо нове меню і призначимо йому місце під назвою 'Top Navigation'. А потім наповнимо меню. Сюди можна додати сторінки Home, Store, Events і Blog - але ви можете використовувати і власні сторінки:

Крок 3. Викликаємо меню
Вам потрібно викликати нове меню в головну частину основного тіла статті в файлі header.php. Вкрай важливо, щоб ви уклали меню всередині тега div. Назвати його можна по-своєму: наприклад, ми обрали назву для div - topnavigation. Нам треба зробити так, щоб код рухався разом зі сторінкою. Використовуйте наступний код для header.php:
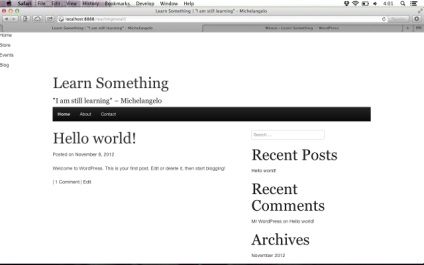
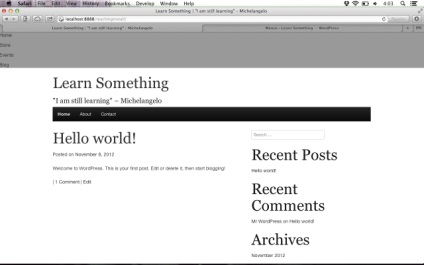
В результаті виконання цього коду повинно вийти щось на зразок:

Звичайно, ваша тема може відрізнятися від наведеної. У прикладі використовується базова тема underscores.me з простою сіткою з теми Get Skeleton.
Крок 4. Трохи style.css
Ось тепер ми можемо перейти до стилізації. Для початку трохи попрацюємо з CSS. щоб надати кольорове оформлення для фону, і колірне заповнення фону має бути 100% -им, щоб це не виглядало дивним при прокручуванні сторінки.
Використовуйте для цієї мети наступний код для style.css (або іншого файлу, який у вашій темі відповідає за стилі оформлення сторінок):
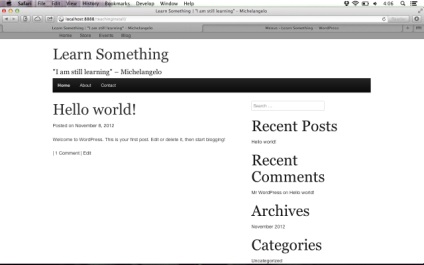
Оновлення сторінку - і у вас повинно вийти щось на зразок такого:

Крок 5. Розміщуємо результати
Тепер нам треба переконатися, що наші посилання поміщені в центр нашої навігаційної смуги. Ми створимо навігаційний елемент в меню:
Тепер цього елементу надаємо трохи оформлення. Зробити це можна в такий спосіб:
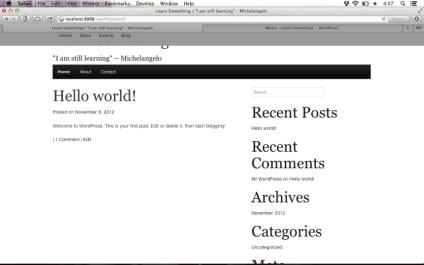
Все це в результаті призведе до того, що сторінка буде мати приблизно такий вигляд:

Крок 6. А тепер "навчимо" елемент механізму прокрутки
І ось нарешті ми готові до того, щоб "навчити" нашу навігаційну панель скролінгу. Найкраще закріпити нашу панель у верхній частині вікна, а потім виводити її поверх всіх інших елементів на сторінці.
Оновлення стиль #topnavigation:
Але якщо ви перезавантажте вікно, ви помітите, що оскільки навігаційна панель "плаває" поверх, весь інший контент йде під цю панель.

Щоб виправити це, додайте кордон до верхньої частини контейнера div з усім іншим вмістом в ньому. У моєму шаблоні цей контейнер носить назву #page. Ось такий код я додав в файл CSS:
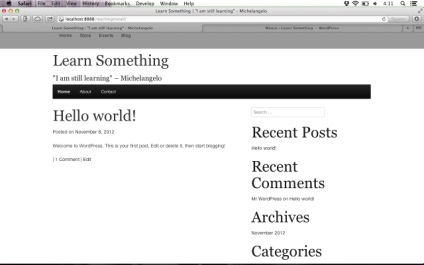
І ось що вийде:

І ось тепер ви зможете з легкістю переміщатися по сайту за допомогою навігаційної панелі, а також самостійно підігнати стиль і оформлення панелі на ваш смак.
Джерело: WP.tutsplus.com