
Опишу процес малювання хмар двома різними кистями в фотошопі.
З пензлем незвичайної форми

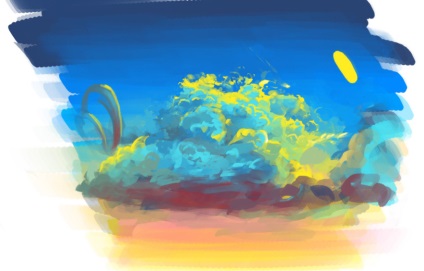
Фрагмент з Зоря
Малювання простий пензлем

Mario Does not Know
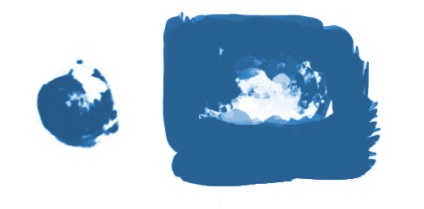
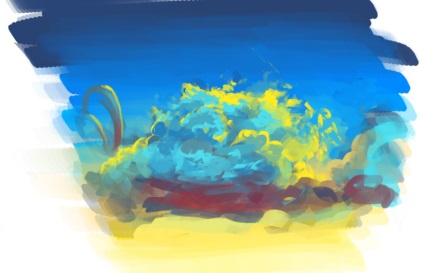
Кисті незвичайної форми

У малюванні цікавих форм хмар, розвіяні вітром, дуже допомагають кисті незвичайної форми, службовці як друку, в різних місцях полотна. Перекриваючи один одного, мазки пензля досить безтурботно створюють непогані форми, обриси хмар.
Швидко змінюючи розмір кисті і перемикаючи колір з кольору хмари на колір фону і назад за допомогою швидкої піпетки (Alt). можна окреслити як контур хмари, але і внутрішню форму тіней і світла.

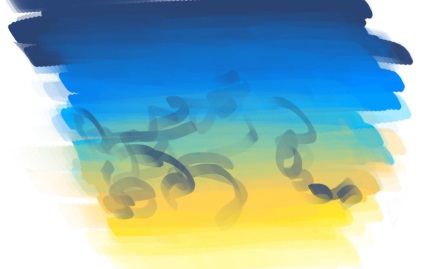
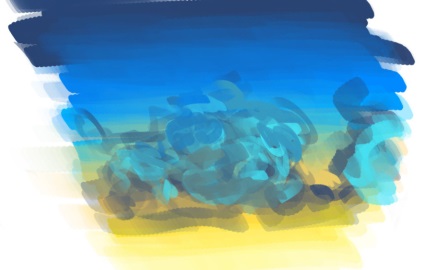
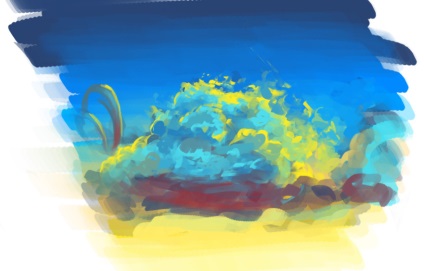
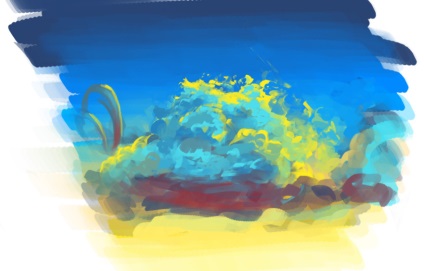
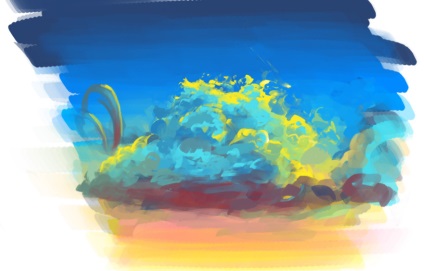
Малювання простий пензлем
Малювання пензлем більш простої форми майже нічим не відрізняється від малювання складної, крім того, що в даному випадку форма більше залежить від реалізації задумки, а не від випадку вдало покладеного мазка.
Я б сказав, що я не малюю форми, яку представляю в голові, а просто генеруючи різні форми і в процесі оцінюю, чи задовольняють вони мої потреби і вирішую залишати або змінити. Таким чином робота йде до тих пір, поки я не залишаюся бути задоволеним поточним результатом.
Так і виходить, що результат залежить не тільки від техніки, але і від вимог до себе 🙂

Налаштування кисті
Кисть варто налаштувати таким чином, щоб її розмір не залежав від ступеня натискання пера, а прозорість залежала. Цей режим можна активувати, натиснувши на кнопку праворуч від Вибору непрозорості. яку теж слід виставити в 100%.
Змішувати кольори все вміємо. Лінивий скористається фільтром блюр або пальцем, а я зазвичай беру швидкої піпеткою (Alt) один з змішуються квітів на полотні і потехоньку в підлогу натискання наношу на інший. Через кілька таких операцій уже виходить розмита поверхня. З кожним таким подхотом, переходи стають все більш плавні й рівні.
Привабливість у такому змішування в тому, що воно проходить без втрати деяких проміжних кольорів, чого не можна сказати про Blur або Інструмент Палець. у випадку з якими перехід утворюється через більше через сірий.
У цьому ж випадку можна побачити, що з'явилися хоч і ледве помітні, але прикмети зеленого кольору. який якраз знаходиться між блакитним і жовтим в колірному колі.


Генеруючи випадкові форми хмар, варто стежити за штампованностью і відходити від шаблонно однакових завитків. Відходячи від типовості змісту об'єкт завжди виграє.







Успіхів в малюванні!
1.

Розділити картинку в фотошопа на шари (кілька зображень у форматі PNG, що перекривають один одного.
2. Створити htm документ і розмістити ці зображення, координати яких пізніше будуть трохи змінюватися в залежності від координати миші. Ступінь відхилення кожної картинки залежить від відхилення миші від центру екрану і від того, на скільки шар «близький до оглядача». Дальні шари менше рухаються, ближні більше. Для цього підібрав кожному шару свій коефіцієнт.
Можна завантажити цей файл і подивитися який там код, поставити свої зображення, поднастроіть координати шарів, якщо щось не збігається, і все буде працювати.
3. Координати кожного шару зраджую за допомогою бібліотеки jQuery оператором .css
// Взагалі, не думаю, що це все коштує тут описувати) Це ж не форум з програмування. Якщо щось не зрозуміло, то пиши в личку в асю).