Для front-end розробника існує величезна кількість способів, якими можна побудувати кругову діаграму - різноманітні бібліотеки, плагіни, приголомшливі можливості SVG графіки і т.д. Однак варто, мабуть, розглянути і найпростіший спосіб створення «пиріжкового» чарту, який може бути корисний, коли задача поставлена максимально просто і немає необхідності або можливості використовувати додаткові інструменти. Далі мова піде про приклад такої реалізації.
Припустимо, що є вихідні дані у вигляді такого масиву, які потрібно представити на круговій діаграмі:
value - це значення у відсотках, color - колір сектора.
Створимо для початку контейнер, який стане колом діаграми і буде містити в собі елементи секторів:
Задамо йому також стилі:

В результаті отримуємо таке коло. Все, що виходить за межі його кордонів (зображені пунктиром) буде приховано.
Далі закономірно виникає питання - як ми перетворимо прямокутні елементи div в сектори кола і як задамо їм потрібний кут? Власне, для першої мети і було встановлено властивість overflow: hidden контейнеру, тому що це дозволяє приховати частину елемента, зробивши його таким чином округлим, а для другої нам допоможуть CSS-трансформації. Далі на прикладі для одного сектора.
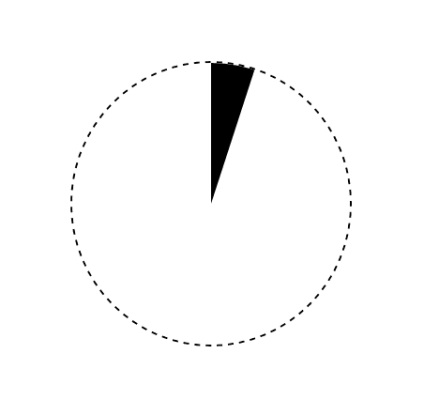
Додамо всередину контейнера div з класом sector.

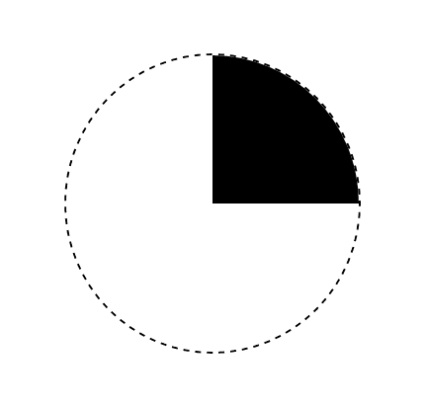
Таким чином, вийшов сектор зі значенням 90 градусів, що починається на позначці в 0 градусів.
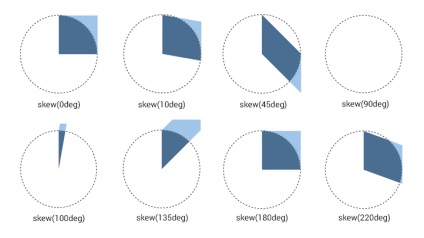
Для того, щоб задати потрібний кут цього сектора, застосуємо CSS-трансформацію skewY. Ця трансформація зрушує праве ребро квадрата по осі y так, щоб горизонтальні ребра утворювали заданий кут зі своїм вихідним положенням:

Значення value в першому елементі масиву dataset дорівнює 5, переводячи в градуси, отримуємо 18. Для того, щоб нахил відбувався в потрібну сторону, до всіх кутах будемо додавати 90 градусів.
Таким чином, кут трансформації = 90 + 18 = 108.



Для повороту на заданий кут будемо користуватися трансформацією rotate. Важливо, що спочатку застосовується трансформація повороту, тільки потім трансформація нахилу.
transform: rotate (45deg) skewY (108deg);

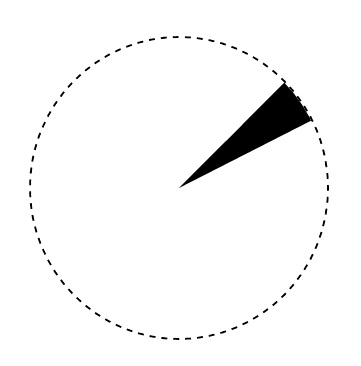
У цього способу є один недолік - як видно на малюнку, що ілюструє значення трансформації skewY, таким чином можна коректно зображати сектора зі значенням не більше 90 градусів. Тому для зображення значень, більших, ніж 90, доведеться малювати кілька секторів однакового кольору. Наприклад, якщо значення кута 100 градусів, відобразимо 2 сектори: 90 градусів і 10. Якщо значення дорівнює 200 градусам, вийде 3 сектора - по 90, 90 і 20 градусів і т.д.
В результаті отримуємо наступний код для динамічного додавання секторів:

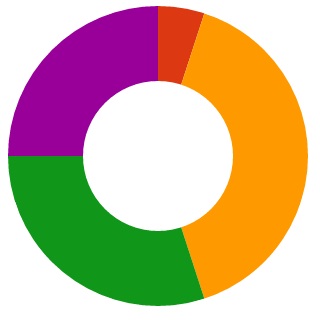
Такий «пиріжковий» графік легко перетворити в «пончиковий», додавши контейнеру стилі для псевдоелемента: