Сьогодні хотілося б розповісти про одну безкоштовну програму, яка допоможе створити на css горизонтальне меню, вертикальне меню, а також меню, що випадає (чекбокс) для вашого сайту. Що найголовніше, бути особливим експертом в області web програмування не потрібно, програма сама згенерує для вас необхідний html і css код. Вам лише необхідно буде вказати колір кнопок і тексту в вашому майбутньому меню. Програма генерує меню без використання картинок застосовуючи просто html-кольору.
Йдеться про програму CSS Menu Generator. Вона англійською мовою, але там не такий вже і багатий інтерфейс, вам доведеться перевести для роботи всього кілька фраз, якщо погано володієте цією мовою. Переходимо по посиланню вище і викачуємо програму.
У першій вкладці Menu Items можна додавати необхідну кількість пунктів меню. Називайте їх поки англійськими символами, а після на самому сайті поміняєте назви на російські. Додавати пункти меню необхідно кнопкою New з зеленим плюсом. За допомогою кнопки Edit редагується певний пункт меню, ну а Delete. природно, видаляє пункт. Кнопки Up і Dn змінюють пункти меню місцями.

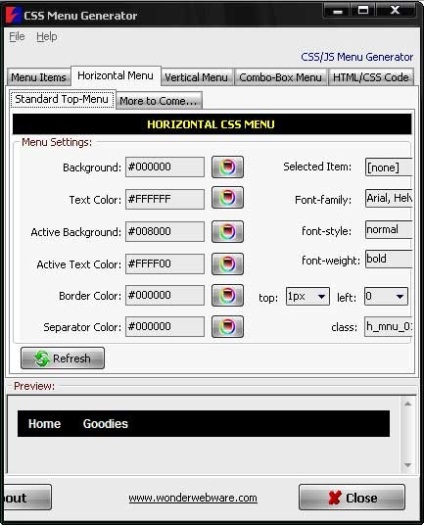
Після того, як ви додасте необхідне вам кількість пунктів меню необхідно переходити до коректування зовнішнього вигляду. Якщо вам потрібно горизонтальне меню, то переходите у вкладку Horizontal Menu. якщо вертикальне то Vertical Menu.
Встановлюємо всі кольори, а також налаштування шрифтів. Не забувайте спостерігати за внесеними змінами внизу в розділі Preview.

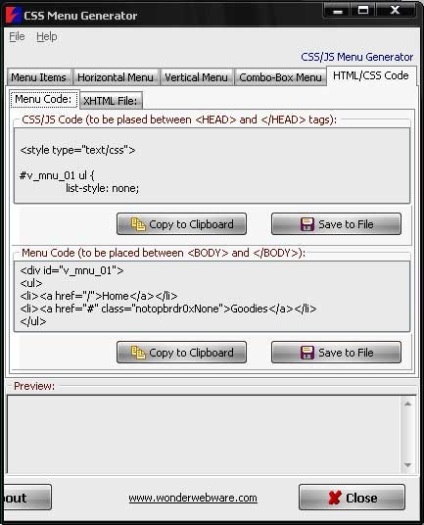
Після того як ви налаштуєте меню в програмі і його зовнішній вигляд вам сподобатися, можна перейти у вкладку HTML / CSS Code для того щоб скопіювати необхідний код для вставки на сторінку сайту і в таблицю стилів.
У першому зверху текстовому полі виводиться CSS код, а в нижньому код блоку самого меню для вставки на сайт.

Поділіться статтею з друзями: