Пам'ятайте закон Мерфі? Якщо вас можуть зрозуміти неправильно, вас обов'язково зрозуміють неправильно. Це справедливо не тільки в спілкуванні між людьми, а й у створенні сайтів. Клієнт хотів другий «Фейсбук», а отримав форум юних собаківників. Розробник не вгадав списку бажань замовника - витратив час даремно.
У цьому Гайд я розповім, що і навіщо потрібно писати в техзавданні. Заодно покажу, як писати не треба, щоб створення ТЗ не обернулася змарнованим часом.
- Всім, хто має відношення до створення сайтів: розробникам, дизайнерам, верстальщикам.
- Менеджерам проектів.
- Керівникам Діджитал-студій.
- Підприємцям, які планують замовити розробку сайту.
Що таке техзавдання і навіщо воно потрібне
Технічне завдання - це документ, в якому зафіксовані вимоги до сайту. Чим чіткіше і детальніше розписані ці вимоги, тим краще всі учасники процесу розуміють, яким він повинен бути. А значить, зростає шанс того, що всі залишаться задоволені результатом.
Головна мета технічного завдання: переконатися, що клієнт і виконавець правильно зрозуміли один одного.
Користі від технічного завдання багато. Для кожної сторони вона своя.
- Зрозуміти, за що він платить гроші, і яким буде сайт. Можна відразу побачити структуру, зрозуміти, що і як буде працювати. Прикинути, чи все влаштовує. Якщо немає - без проблем поміняти ще до початку розробки.
- Побачити компетентність виконавця. Якщо техзавдання зрозуміле і чітке - довіру до розробника підвищується. Якщо там написана каша - можливо, варто бігти і не озиратися.
- Застрахуватися від несумлінності виконавця. Коли сайт готовий, його можна перевірити за технічним завданням. Є невідповідності? Розробник зобов'язаний їх виправити. Якщо ви співпрацюєте офіційно і укладали договір - можна навіть примусити через суд.
- Спростити заміну виконавців. Якщо клієнт і розробник посварилися і розбіглися, створення сайту може сильно затягнутися. Коли є докладний техзавдання, його можна передати новій команді - вона втягнеться в роботу в рази швидше.
- Дізнатися вартість розробки складного продукту. Оцінити точні терміни і вартість розробки складного веб-сервісу відразу не можна. Спочатку потрібно зрозуміти, як буде працювати сервіс, і які в ньому будуть функції. Для цього і потрібно підготувати техзавдання.
Користь для виконавця:
- Зрозуміти, що хоче замовник. Клієнту задають десятки питань, показують приклади, пропонують рішення. Потім записують все в єдиний документ і погоджують. Якщо все окей - ура, ви зрозуміли правильно.
- Застрахуватися від раптових хотелок клієнта. Іноді трапляються замовники, які хочуть поміняти завдання на півдорозі. Якщо ви узгодили і підписали ТЗ, вам не страшно подібне. У разі чого, навіть суд буде на вашому боці.
- Показати свою компетентність. Класно підготовлене техзавдання покаже клієнту експертність розробників. Якщо компанія сумнівалася, чи довіряти вам розробку сайту, сумніви з великою ймовірністю розвіються.
- Заробити гроші. Деякі студії і розробники пропонують складання ТЗ як окрему послугу.
- Полегшити і прискорити процес розробки. В хорошому ТЗ вказані структура сайту, необхідні функції і елементи на кожній сторінці. Коли всі вимоги вже перед очима - залишається тільки задізайніть і написати код.
Тепер давайте розберемося, як скласти хороше техзавдання, яке виконує всі ці функції.
Техзадание становить виконавець
Взагалі техзавдання може скласти хто завгодно. «Потрібен сайт-візитка для стоматологічної клініки» - це вже техзавдання. Але чи буде воно виконувати свої функції? Навряд чи.
Гарне ТЗ завжди становить виконавець: проект-менеджер або розробник. Очевидно, що веб-розробник розуміє в створенні сайтів більше, ніж власник кафе або стоматологічної клініки. Тому описувати проект доведеться йому.
Це не означає, що клієнт зникає і з'являється в самому кінці, щоб написати: «ЗБС, схвалюю». Він теж повинен брати участь в процесі:
- Ознайомити виконавця з компанією, продуктами і цільовою аудиторією.
- Пояснити, навіщо йому сайт.
- Розповісти, що він хоче, поділитися ідеями.
- Показати приклади хороших з його точки зору сайтів.
- Відповісти на будь-які інші питання виконавця.
Звичайно, замовник може накидати свій варіант ТЗ. Можливо, це прискорить процес створення кінцевого техзавдання. А можливо, вийде сміття, який нишком викинуть на смітник.
Пишіть однозначно і точно
Ця рада випливає з головної мети техзавдання - «Переконатися, що клієнт і виконавець правильно зрозуміли один одного».
В технічному завданні не повинно бути якісних прикметників: гарний, надійний, сучасний. Їх не можна однозначно зрозуміти. У кожного свої поняття краси і сучасності.
Подивіться. Адже хтось порахував цей дизайн красивим і дозволив використовувати на своєму сайті:

Те ж саме - з невиразними формулюваннями, які нічого самі по собі не означають:
- Сайт повинен сподобатися замовнику. А якщо у нього буде поганий настрій?
- Сайт повинен бути зручним. Що це означає? Зручним для чого?
- Сайт повинен витримувати великі навантаження. 10 тисяч відвідувачів? Або 10 мільйонів?
- Якісний експертний контент. Ну ви зрозуміли.
Перевіряйте, чи немає в тексті неоднозначностей. Якщо є - перепишіть. Ваші формулювання повинні бути чіткими і точними:
З формулюваннями розібралися, давайте пробіжимося по структурі.
Вкажіть загальну інформацію
Всі члени команди повинні правильно розуміти, чим займається компанія і хто її цільова аудиторія. Щоб ніхто не заплутався, це краще прописати в самому початку техзавдання.
А ще варто вказати мету сайту і описати його функціонал в двох словах - щоб не отримати інтернет-магазин замість блогу.
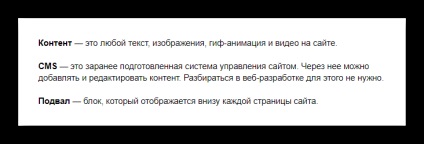
Поясніть складні терміни
Перше правило техзавдання - воно повинно бути зрозуміло всім, для кого призначене. Якщо ви збираєтеся використовувати терміни, які може не зрозуміти ваша клієнтка - власниця магазину дитячих іграшок - обов'язково поясніть їх. Зрозумілою мовою, а не копіпаст з «Вікіпедії».

Опишіть інструменти і вимоги до хостингу
Уявіть, що ви 2 місяці робили крутий сайт. Кожен етап узгоджували з клієнтом - він в захваті. І ось прийшов час здавати роботу. Ви показуєте адмінку, а клієнт кричить: «Це що таке? Модекс. Я думав, ви зробите на «Вордпресі»! »
Щоб таких проблем не було, опишіть використовувані інструменти, двигуни і бібліотеки. Заодно вкажіть вимоги до хостингу. Хіба мало, ви зробите на PHP - а у клієнта сервер на .NET.
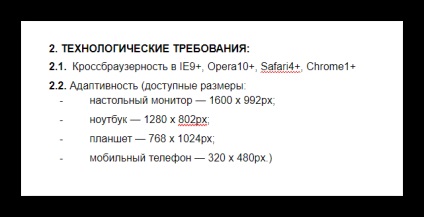
Перерахуйте вимоги до роботи сайту
Сайт повинен працювати у всіх браузерах актуальних версій і на всіх типах пристроїв. Так, це очевидно для будь-якого розробника і будь-якого замовника. Але краще написати, щоб захистити клієнта від недобросовісно виконаної роботи.

Сюди ж напишіть вимоги до швидкості завантаження сторінок, стійкості до навантажень, захист від хакерських атак і подібних речей.
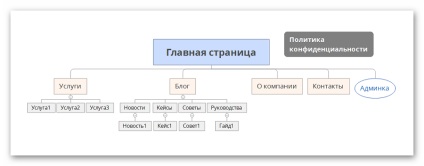
Вкажіть структуру сайту
До початку відтворення дизайну і верстки вам потрібно узгодити з клієнтом структуру сайту.
Можна показати структуру списком, можна намалювати блок-схему. Як вам зручніше.

Це один з найважливіших етапів роботи на нашому сайті. Структура - це фундамент. Якщо вона невдала - сайт вийде кривої.
Поясніть, що буде на кожній сторінці
Клієнт повинен зрозуміти, навіщо потрібна кожна сторінка і які елементи на ній будуть. Є два способи це показати.
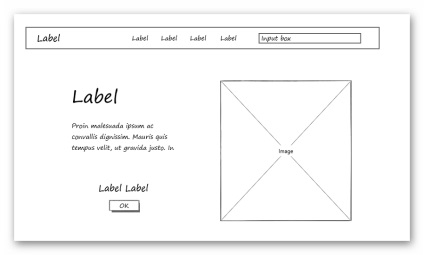
Прототип - більш наочний і однозначний спосіб. Виконавець малює ескізи кожної сторінки і докладає їх до техзаданию. Клієнт бачить, як буде виглядати інтерфейс його майбутнього сайту і каже, що йому подобається, а що варто змінити.

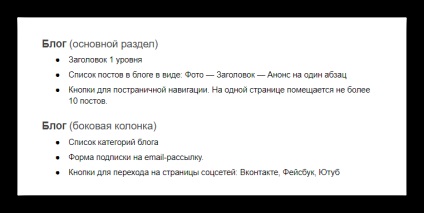
Перерахування елементів - лінива альтернатива прототипу. Просто напишіть, які блоки повинні бути на сторінці, і що вони роблять.

Розпишіть сценарії використання сайту
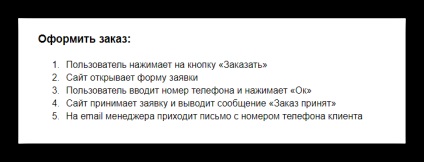
Якщо ви робите якийсь нестандартний інтерфейс, просто показати структуру і ескізи сторінок недостатньо. Важливо, щоб вся команда виконавців і клієнт зрозуміли, як відвідувачі будуть користуватися сайтом. Для цього відмінно підходять сценарії. Схема сценарію дуже проста:
- Дія користувача.
- У відповідь дію сайту.
- ...
- Результат.

Звичайно, якщо ви робите стандартну візитку або Лендінгем, писати сценарії не потрібно. Але якщо на сайті будуть якісь інтерактивні сервіси - дуже бажано.
Визначте, хто відповідає за контент
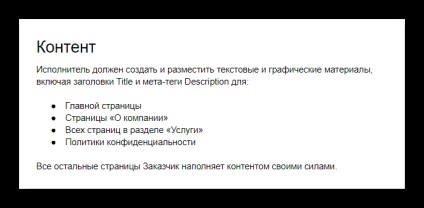
Одні розробники роблять сайт відразу з контентом. Інші ставлять рибу. Треті можуть написати тексти, але за додаткову плату. Домовтеся про це на березі і зафіксуйте в техзавданні, який контент ви повинні підготувати.

Придумати об'єктивні критерії оцінки якості текстів досить складно. Краще не пишіть нічого, ніж «Якісний, цікавий і продає контент, корисний для цільової аудиторії». Це сміття, він нікому не потрібен.
Вказати, що весь контент повинен бути унікальний, - це корисно. Ще одна захист клієнта від несумлінних виконавців.
Опишіть дизайн (якщо зможете)
Як і в с випадку з текстом, об'єктивні критерії оцінки дизайну придумати складно. Якщо ви з клієнтом домовилися про кольорову гаму - напишіть її. Якщо у нього є брендбук, в якому прописані шрифти, - вкажіть і їх.
Писати про красивий і сучасний дизайн не треба. Це нічого не означає, що не має сили і взагалі фу.

Замість висновку: структура техзавдання
- Інформація про компанію і цільової аудиторії, мети і завдання сайту.
- Ключові параметри, які можуть бути незрозумілі клієнту.
- Технічні вимоги до верстки і роботі сайту.
- Опис використовуваних технологій і список вимог до хостингу.
- Детальна структура сайту.
- Прототипи сторінок або опису елементів, які повинні на них бути.
- Сценарії використання нестандартного інтерфейсу (опціонально).
- Список контенту, який робить розробник.
- Вимоги до дизайну (опціонально).
Також рекомендую почитати
- Правила складання Software Requirements Specification. SRS - наступний щабель еволюції техзавдання. Потрібна для великих і складних проектів.
- Стандарти та шаблони ТЗ на розробку ПО. Описи різних ГОСТів та методологій створення технічних завдань.
Я поспілкувався з кількома розробниками, щоб дізнатися, як вони складають техзавдання. Передаю мікрофон ім.
Техзадание повинен писати менеджер проекту, тімліда або сам розробник (якщо він фрілансер і працює один). Клієнт не розбирається в сайтах - він не зможе врахувати всі важливе.
Я пишу ТЗ, щоб воно було зрозумілим для замовника. Пояснюю терміни, описую структуру, дизайн, функціонал, використовувані технології. Часто прикладаю прототипи сторінок, щоб клієнт зрозумів, як буде виглядати його сайт. Потім складаю окреме завдання для верстальника - з технічними деталями і поясненнями, які допоможуть в його роботі.
Чим складніше завдання, тим докладніше повинно бути ТЗ. Коли я брала участь у великих проектах, я бачила техзавдання і на 30 сторінок.
В першу чергу ТЗ потрібно клієнту - щоб він зрозумів, яким буде його сайт, і на що йдуть гроші. Якщо щось зроблено не так - він може послатися на ТЗ і попросити переробити.
ТЗ становить менеджер проекту після спілкування з клієнтом та обговорення завдання з дизайнером.
- Інформацію про компанії і мета сайту.
- Вимоги до дизайну, колірну гамму.
- Використовувані технології і CMS.
- Хто займається контентом - ми або клієнт.
- Структуру сайту аж до кожної сторінки.
- Описи кожної сторінки. Ми не робимо прототипи, але вказуємо, які елементи повинні бути на сторінці, і як вони повинні працювати.
Останні 2 розділу - найважливіші. Саме вони забезпечують розуміння, які буде сайт і як він буде працювати.
Писати техзавдання повинен розробник або менеджер проекту. Потрібно вказувати тільки конкретні завершення формулювання, які неможливо заперечити. І уникати оціночних прикметників: гарний, ефективний та інше.
Якщо щось не вказано в ТЗ - треба або уточнити у клієнта або реалізувати на розсуд розробника. Але окремо повідомляємо про цей момент клієнту. Це потрібно обговорити заздалегідь, а ще краще прописати в кінці техзавдання.
Техзадание є завжди, без нього не буває роботи. «Мені потрібен інтернет-магазин» - це вже техзавдання. Проблема в тому, що це дуже розпливчасте ТЗ, воно не дає практично ніякого розуміння.
Завдання проект-менеджера - зібрати всю необхідну інформацію, продумати рішення, створити сайт у себе в голові. А потім описати його в документі. Фактично, ТЗ - це вже півшляху до готового продукту.
Техзавдання - це еталон, з яким ви і ваші клієнти будете порівнювати сайт. Воно потрібне всім:
- Розробник рівняється на речі, описані в ТЗ.
- Тестувальник перевіряє, чи все працює так, як задумано.
- Клієнт розуміє, що отримає в результаті.
- Менеджер проекту може оцінити вартість і терміни розробки.
З сайтом-візиткою або магазином все просто. На ньому навряд чи буде щось нове, тому оцінити його вартість легко ще на етапі обговорення. Якщо ми робимо щось подібне, то можемо обійтися взагалі без ТЗ. Обговорили завдання, написали формальність в договорі, зробили. Всі задоволені.
Якщо клієнту потрібен складний продукт, ніхто не зможе відразу оцінити терміни і вартість. Спочатку треба розібратися, що саме потрібно. Потім, як все буде працювати. Потім прикинути, як це зробити. І тільки після цього стане ясно, скільки людино-годин піде на реалізацію.
У ТЗ ми вказуємо:
- мета сайту;
- вимоги до сервера;
- опис роботи сайту та окремих його елементів;
- використовувані технології і бібліотеки;
- макет дизайну інтерфейсу;
- структуру і логіку внутрішніх переходів;
- ролі і сценарії роботи з сайтом для кожної з них;
- архітектуру бази даних (опціонально).
Моя порада читачам - в першу чергу налагодьте комунікацію. Якщо члени команди не можуть зрозуміти один одного і клієнта - ніяке техзавдання вам не допоможе.
Я не люблю працювати по ТЗ. Більшість ТЗ, які я бачив, надмірно громіздкі та неефективні. Для мене ідеальна ситуація, коли клієнт в одному абзаці формулює завдання сайту і контекст, в якому він буде використовуватися.
Сайт для Лялькового театру. Завдання - розповісти відвідувачам про театр і репертуарі, надати можливість замовити квиток онлайн.
В цьому випадку для мене головне - референс. Я подивлюся, що зробили в цьому тематиці Студія Лебедєва, Nimax, RedCollar, ONY, Сібірікс і ще приблизно 10 компаній, виберу 2-3 найбільш вдалих проекту, погоджу з клієнтом і буду орієнтуватися на них.
Промостраніца для продажу хни для біотатуаж.
Тут головне зробити сайт, за допомогою якого можна досягти потрібних KPI. Дивимося, які сайти роблять IT-Agency і Convert Monster і робимо також, не треба нічого винаходити.
Технічне завдання потрібно будь-яким проектом. У кожному ТЗ обов'язково повинні бути вказані:
- Цілі і завдання, які буде виконувати сайт.
- Цільова аудиторія.
- Опрацьована до дрібниць, структура сайту.
- Інтерфейсні елементи сайту.
Клієнт повинен чітко уявляти свій сайт в закінченому варіанті, його зовнішній вигляд і подальшу стратегію розвитку.
Технічне завдання не повинно вказувати розробникам «як їм робити, що робити і який код вставити» - це в корені неправильно. У загальних рисах, потрібно описувати який сайт повинен бути, а не як його робити. Це необхідно враховувати як мінімум тому, що замовник, частіше за все, не володіє належною експертизою.
Що стосується підходу, то ми завжди прислухаємося до думки клієнта, але бувають моменти, коли розуміємо, що так робити не варто. В цьому випадку ми намагаємось переконати замовника, спираючись на експертні дані. В цілому ми вітаємо будь-бачення клієнтів.
Як ми готуємо техзавдання:
Збережіть цю статтю і перечитайте, коли надумаєте замовляти сайт. До речі, зробити це можна в нашому агентстві.
