Отримала питання від читача мого блогу, як створити форму підписки, таку, як у мене в сайдбарі. І щоб обов'язково з картинкою!
Читач врахував рекомендації, як вставити форму підписки в шаблон WordPress. використовуючи плагін, а тепер він хоче виставити її в сайдбар. Блог у нього теж на платформі WordPress.
Давно обіцяла написати статтю і ось - обіцяного, кажуть півроку чекають, а я впоралася швидше!
Як тільки процес реєстрації завершений, і ви зайшли в свій кабінет, починаємо робити ряд послідовних кроків. Для вибору шаблону форми підписки нам необхідно знати до якої розсилці його прив'язати і тому реєструємо нову розсилку (якщо у вас на новини блогу ще її немає).
1. Реєструємо нову розсилку
Для цього підводимо курсор до напису «Розсилання» (дивимося цифру 1) і натискаємо на напис «Створити нову розсилку» (цифра 2).

Після цього заповнюємо наступну форму:
2. Як вибрати шаблон форми підписки
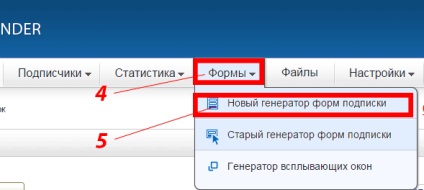
Підводимо курсор до напису на панелі сайту «Форми» (цифра 4). Випадає віконце і в ньому натискаємо напис «Новий генератор форм підписки» (цифра 5).

Ліворуч і праворуч розташовані ледве помітні стрілки (6, 7).
Якщо натиснути на стрілку праворуч (цифра 6), то відкриються нові шаблони. В крайньому правому положенні і знаходиться мій шаблон:
Якщо натиснути лівою кнопкою миші нема на лупу, а за зразком, то можна почати роботу по корекції і створення гарної форми підписки.
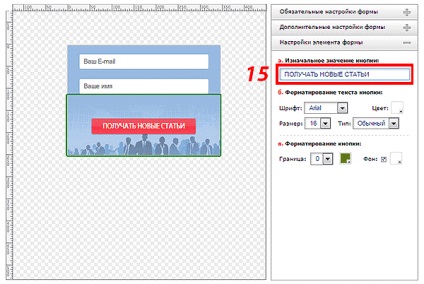
3. Як редагувати шаблон форми підписки

- в обов'язкових настройках форми
- в додаткових настройках форми
- в настройках елемента форми
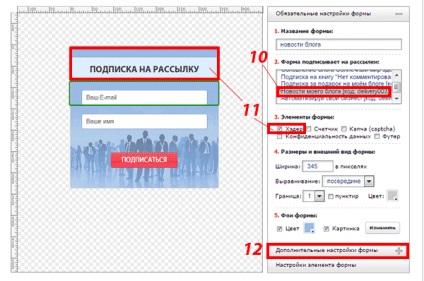
Далі переходимо в «Додаткові настройки», клікнувши на значок плюс «+» (цифра 12 на малюнку).
Нам відкриється наступна картинка. Я зазначила цифрами на що необхідно звернути увагу: максимальну перевірку при заповненні форми (13) і які букви дозволено використовувати при заповненні форми (14).
Єдина особливість - набираємо напис руками, а не використовуючи копіювати / вставити.

Після всіх змін в крайньому нижньому положенні є три кнопки:
Використовуємо всі три кнопки по черзі.
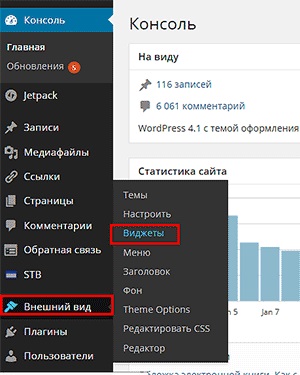
Після того як натиснули кнопку «отримати html-код», йдемо на свій блог в Консоль - Зовнішній вигляд - Віджети:

Клікнувши на слово «Віджети», потрапляємо на сторінку зі списком різних функцій.

Знаходимо напис «Текст» і, притиснувши його лівою кнопкою миші, переносимо туди, де у нас активні віджети.
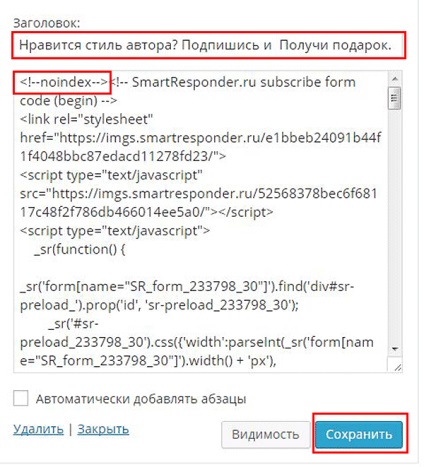
Пам'ятаємо про тезі вставляємо код , а сам код вставляємо між ними, закриваючи посилання від індексації. Для вставки коду в віджет використовуємо поєднання клавіш Ctrl + v.
Ось як виглядає мій віджет з вставленим кодом шаблону форми підписки в адмін.панелі:

Після того, як вставляємо код і теги, що закривають посилання, натискаємо кнопку «Зберегти». Переходимо на блог і милуємося зробленим.
Якщо ви перейшли на блог і не побачили змін, оновлюємо браузер сполучення клавіш Ctrl + F5 або просто заходимо на будь-яку сторінку або статтю, яку сьогодні ще не відвідували і дивимося в сайдбарі на красиву форму підписки.
Вітаю - сьогодні ви дізналися, як створити форму підписки в сайдбарі. Точно так же її можна додати в будь-яке місце в статті - просто вставити код шаблону в певне місце.
Ще один крок до позбавлення вас почесного звання «Чайник» зроблено!
Музику і квіти!