У цій статті ми створимо форму завантаження файлів. Нам знадобиться Plupload API. Plupload дозволяє завантажувати файли за допомогою HTML5 Gears, Silverlight, Flash, BrowserPlus, що забезпечує ряд унікальних функцій, таких як індикатор завантаження, зміна розміру зображення і розбиття на кілька частин. Таким чином, ми можемо створити дуже потужну форму завантаження сумісної з усіма браузерами.

Крок 1 - Файлова структура
Файлова структура дуже проста. Для початку потрібно скачати Plupload API і JQuery Progressbar UI. Потім створіть всі необхідні папки і скопіюйте в них файли, згадані нижче.
Крок 2 - HTML розмітка
створіть контейнер

Крок 3 - Додавання файлів зі скриптами
Далі ми додамо JS скрипти, які ми використовуємо в майбутню форму завантаження. Почнемо з додавання JQueryAPI, для цього я використовував Google CDN, ви можете скачати jQuery з офіційного сайту і розмістити на власному сервері. Далі додамо файли plupload.full.js і JQuery-progressbar.min.js. Додайте всі ці скрипти, в секцію
вашої сторінки.Крок 4 - Конфігурація форми завантаження
Крок 5 - Стиль форми
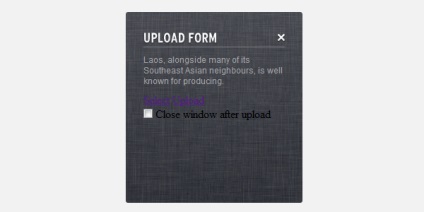
Перейдемо до стилю нашої форми. Спочатку зробимо скидання стилів всіх елементів, які ми будемо використовувати. Потім додамо стиль для контейнера: додамо фон і зверху CSS3 градієнт, встановимо ширину в 200px (250px з відступами), мінімальну висоту в 180px (270px з відступами), ми повинні встановити мінімальну висоту, тому що при додаванні файлу для форми завантаження, вікно повинно бути більше, також додамо закруглені кути.

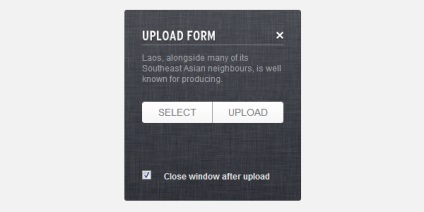
Крок 6 - заголовок, кнопка закриття і текст
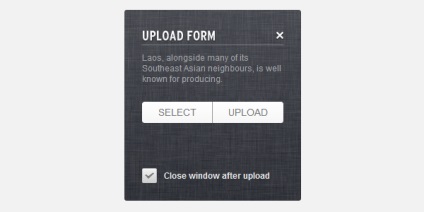
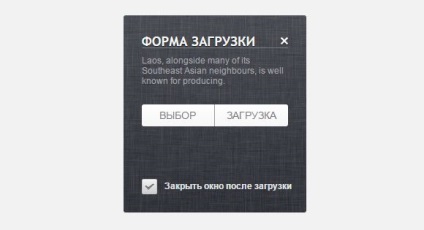
Для заголовка налаштуємо шрифт, розмір, колір і т. Д. Я додав зображення для заголовка, тому я створив новий клас replace-text. щоб замінити текст зображення, ми сховаємо текст за допомогою text-indent і додамо зображення в якості фону. Для кнопки закриття, налаштуємо ширину і висоту і розмістимо її на формі. На завершення, додамо деякі основні стилі для тексту.

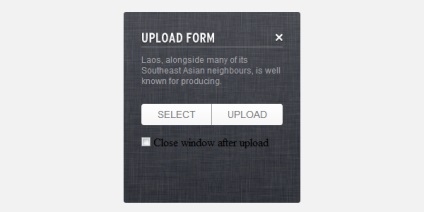
Крок 7 - Кнопки вибору і завантаження
На даному етапі ми налаштуємо стиль кнопок. Почнемо з додавання стилів (CSS3 градієнти, шрифт, розмір і колір, і т.д.). Для кнопки вибору: встановимо ширину 99px; зробимо лівий кут округленим, додамо праву рамку. Для кнопки завантаження ми встановимо ширину в 100px і зробимо закруглені кути.

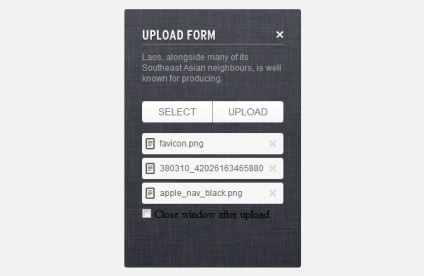
Крок 8 - Вибір файлів
Далі налаштовувати стиль списку файлів, які користувач додав в чергу форми завантаження. Встановимо деякі основні стилі (фон, оформлення, розмір і т.д.). Також налаштуємо стиль кнопки "видалити файл з черги".

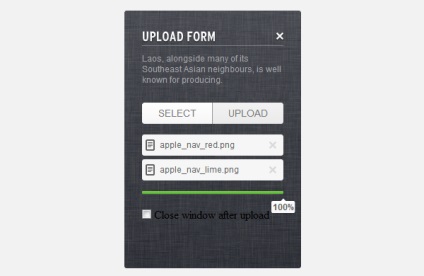
Крок 9 - Індикатор форми завантаження
Перейдемо до стилю індикатора завантаження. Для цього ми будемо використовувати бібліотеку JQuery. Встановимо висоту в 4px і закруглені кути в 1px. Потім поставимо колір фону за замовчуванням і додамо тіні. Після цього налаштуємо стиль індикатора завантаження, для цього використовуємо CSS3 градієнт зеленого кольору. На завершення ми додамо стиль для підказок з відсотком завантаження.

Крок 10 - Кнопка перевірки
Спочатку кнопка буде прихована, потім відновимо її за допомогою jQuery.

Крок 11 - Скрипт кнопки перевірки
При завантаженні, додамо клас js. а також позначку "checked".