вступ
Чим більше часу проводиш в мережі, тим більше помічаєш, яка велика кількість людей заробляє гроші, використовуючи Інтернет.
Якщо вам знадобився хостинг, в 90% випадків це означає, що ви хочете відкрити свою справу - або вже маєте його і хочете вивести його в цифровому просторі.
Бувають ситуації, коли хочеться почати свій бізнес - але страшно, незрозуміло, «а раптом не вийде?» І так далі. Тому в цій статті я розповім, як буквально за кілька годин зробити основу для свого інтернет-магазину. Поїхали!
Починаємо з головного - вибираємо хостинг і тарифний план. У нашому випадку це буде Timeweb і тариф Year + (можна сказати, базовий).
Після цього заходимо в панелі управління, йдемо в «Каталог CMS» і у вкладці «Інше» вибираємо OpenCart (2.3.0.2).
В Community вже був огляд цієї платформи - «OpenCart: відмінна CMS для інтернет-магазину». Я теж вважаю OpenCart однією з найбільш відповідних для створення невеликого інтернет-магазину. Самі платформи часто схожі, тому, розібравшись в пристрої однієї, вам буде простіше працювати і з іншими CMS.
Перед початком установки ви можете вибрати домен, на який будете встановлювати платформу. Це не дуже важливо, тому що потім все одно можна буде відв'язати домен від тестового і прив'язати до того, який вам потрібен. Тому сміливо ставте платформу на тестовий домен Timeweb.
В общем-то, на цьому моменті у вас, вважайте, і з'явився власний магазин в мережі. Правда, поки в ньому продають не те, що ви хочете, і виглядає він (можливо) не так, як потрібно. Тому переходимо до налаштування.
налаштування OpenCart
Щоб зайти в адміністративну панель сайту, вам потрібно перейти по ваш_домен.ru / admin і ввести дані, які згенерувати при установці CMS.
Для того, щоб були показані тільки безкоштовні шаблони, виберіть "Free" у фільтрі. А для того, щоб тему можна було використовувати з встановленою версією OpenCart, в графі "OpenCart version" виберіть 2.3.0.2.
У даній статті я буду розповідати про тему, яка за замовчуванням з'являється на сайті після установки OpenCart.
Тепер перейдемо до наступного великого розділу - це Модулі / Розширення. Тут ви можете встановлювати викачані розширення, а також активувати модулі для того, щоб вивести їх на сайт.
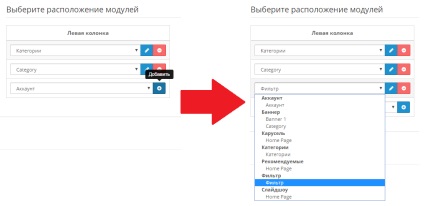
Нижче в меню ви побачите «Дизайн» - розділ, який визначає, як виглядають сторінки вашого інтернет-магазину. Наприклад, тут можна додавати модулі на сторінку вашого сайту, міняти їх місцями і так далі.
У розділі «Система» ви можете налаштувати внутрішні параметри вашого магазину, наприклад, валюту і мови, а також визначити можливі статуси замовлення і статуси товарів.
Тепер перейдемо від теорії до практики.
Заповнення інтернет-магазину
У цьому розділі я послідовно на прикладах розповім, як і що потрібно робити для перетворення шаблонного сайту в власний інтернет-магазин.
Якщо для ваших товарів важливий виробник, то заведіть інформацію по кожному виробнику - розділ «Виробники».
Окремо хочу розповісти про фільтри і способі їх додавання.
Як додати фільтр
Спочатку вам потрібно включити сам блок фільтра - для цього треба зайти в настройках в розділ «Модулі / Розширення», а потім в підрозділ «Модулі / Розширення». Майже в самому низу списку буде рядок «Фільтр» - вам потрібно його активувати (робіть це не на загальній сторінці з модулями, а зайдіть саме в настройки фільтра).

Ну ось і все, на цьому завдання виконане.
Як додати атрибут
Атрибути - це важливі характеристики товару, які допоможуть покупцям в тому числі і порівнювати товари між собою.
Для початку створимо групу атрибутів (розділ «Атрибути», підрозділ «Група атрибутів»): тут все просто, потрібно тільки ввести назву і, при бажанні, задати сортування. Фактично вам треба поділити характеристики на групи.
Далі йдемо до підрозділу «Атрибути» і створюємо всі необхідні атрибути (в графі «Група атрибутів» вказуєте групу, в яку хочете помістити цей атрибут).
Заключний крок - додавання необхідних атрибутів всіх товарів (в їх налаштуваннях вкладка так і називається - «Атрибути»).
редагування документів
Ви можете завести в своєму інтернет-магазині блог, але навіть і без нього у вас буде кілька сторінок, інформацію на яких обов'язково потрібно заповнити. Наприклад, умови угоди, інформацію про доставку і так далі. Всі ці сторінки ви знайдете в підрозділі «Статті» в розділі «Каталог».
До речі, в цьому ж підрозділі в налаштуваннях кожного елемента (вкладка «Дані», графа «Відображати знизу») ви можете вибирати, буде він показуватися внизу сторінки (в футере) чи ні.
Оплата і доставка
Спочатку ціну товару ви призначаєте в його настройках (при створенні або редагуванні елемента). Після цього ви можете зменшити його ціну, поставивши меншу ціну (вкладка «Акція») - в цьому випадку первісна ціна буде закреслена, а нижче буде стояти нова ціна (цей трюк притягує увагу покупців і регулярно використовується в багатьох магазинах).
Є й інший варіант - якщо ви хочете знизити ціну на якийсь час або для певної групи покупців, то скористайтеся вкладкою «Знижка». Ціна при цьому буде відображатися як ціна за замовчуванням. При цьому акція може використовуватися і під час дії знижки.
Якщо ви хочете нараховувати бонуси за покупку товарів, то поставте в настройках кожного товару (вкладка «Бонуси») потрібну кількість.
З боку клієнтів можуть застосовуватися купони - їх логіка в цілому така ж, як і у акції: заходите в «Маркетинг», потім в «Купони» і створіть купон або на певну суму або на відсоток від вартості товарів. Можна задати дату і кількість застосувань купона (всього і конкретним користувачем). Подібним чином можна створювати і сертифікати у вкладці «Продажі» -> «Сертифікати» -> «Сертифікати».
Визначити, які способи оплати будуть застосовуватися у вас на сайті, можна в підрозділі «Модулі / Розширення». У верхньому рядку - «Виберіть тип розширення» - виберіть «Оплата», і вам відобразиться список з можливими методами оплати (частина з них виключена за замовчуванням).
Можна також використовувати модуль, який відразу поєднує в собі більшість можливих оплат, наприклад, ось цей от Робокасса.
Повертаємося до модулів і розширень - в типі розширень тепер виберіть «Враховувати в замовленні» - тут проставляється все, що буде враховуватися при формуванні остаточної суми замовлення.
Тепер перейдемо до доставки.
При цьому ви можете включити модуль «Безкоштовна доставка» - в цьому випадку можна визначити мінімальну суму, починаючи з якої доставка буде безкоштовною.
Розберемося зі станом складу і статусом замовлень.
Стан на складі можна редагувати, якщо зайти в «Система» -> «Локалізація» -> «Стан на складі» - можете редагувати вже створені, можете створити і придумати якісь свої.
Статус замовлення потрібен для того, щоб визначити, на якому етапі перебуває робота із замовленням. Відразу після створення замовлення отримує статус «Очікування», проте в цьому меню ви можете відредагувати і задати за замовчуванням інше формулювання. Статуси можна видаляти, крім тієї, яка використовується після створення замовлення, і тих, які вже використані в замовленнях.
Налаштування головної сторінки
Головна сторінка - обличчя сайту, а тому вона повинна бути бездоганною і мотивувати клієнтів робити покупки. Для того, щоб налаштувати модулі головної сторінки, потрібно зайти в «Дизайн» -> «Макети» -> рядок "Home". Тут ви визначаєте, де і які елементи будуть показуватися на головній сторінці (пам'ятаєте, схожим чином ми вже налаштовували фільтр?).
А нижче в цьому ж розділі «Дизайн», в підрозділі «Банери» ви зможете відредагувати самі елементи - наприклад, завантажити нові картинки. Поміняти параметри інших елементів можна в «Модулі / Розширення» -> «Модулі / Розширення» - тип «Модулі».
На цьому, мабуть, закінчу свою статтю про OpenCart, сподіваюся, у мене вийшло пояснити, як створити невеликий інтернет-магазин на цій платформі. Експериментуйте, пробуйте - і у вас обов'язково все вийде!
