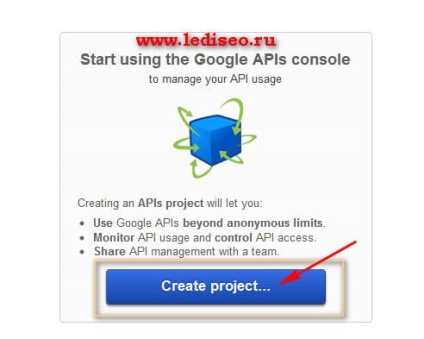
Отже, щоб створити карту від Гугл на сайті на joomla 1.5 нам належить серйозно виконати кілька кроків, а саме:
- Встановити плагін Google Maps
- Отримати API GoogleMaps v2
- Отримати координати нашого місця розташування на карті в Гугл
- Створити карту від Google на сайті
Отримавши архів з плагіном на жорсткий диск, ми виробляємо установку плагіна Google Maps на сайт стандартним способом, зайшовши в адміністративну панель, де відкриваємо вкладку "Розширення" - "Встановити \ Видалити" і на сторінці вибираємо пункт завантаження "Завантажити файл пакет".
Після того, як плагін був успішно встановлений, необхідно його активувати. Щоб це зробити вирушаємо у вкладку "Розширення" - "Менеджер плагінів" і на сторінці, в списку плагінів, шукаємо рядок Google Maps
і натискаємо навпроти нього на червоний хрестик.
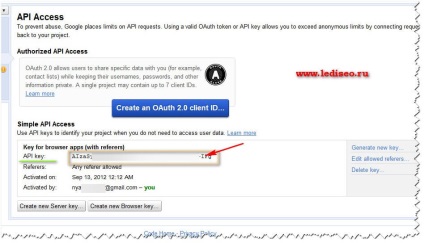
Як отримати API GoogleMaps

і включити даний скрипт, перевівши кнопку (стрілочка 2) за допомогою миші в положення "оn". З'являється вікно з правилами користувальницької угоди, ставимо галочку, що приймаємо і в результаті чого отримуємо API GoogleMaps

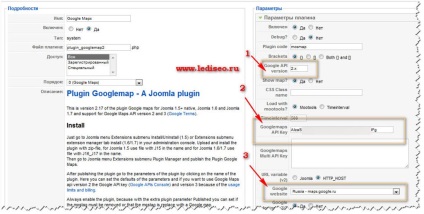
Копіюємо даний API Google Maps і активуємо його в адміністративній панелі нашого сайту, зайшовши у вкладку "Розширення" - "Менеджер плагінів" шукаємо рядок "Google Maps" і натискаємо по ній. У вікні, в розділі "Параметри плагіна"

в рядку "Google API version" (стрілочка 1) необхідно вказати версію скрипта Google Maps прописавши в поле вода - "2.х", якщо ж Ви отримую ключ від третьої версії, то замість двійки напишіть три.
Потім вставити в поле "Googlemaps API key" (стрілочка 2) отриманий нами API ключ і в поле "Google website" (стрілочка 3) вказати країну проживання зі списку.
Крім цих налаштувань Ви побачите ще дуже багато додаткових параметрів, що дозволяють зробити дуже гнучкі настройки при створенні карти від Гугл, але по ідеї можна обійтися і без них. Тому розглядати я їх не буду, по ідеї хоч плагін і на англійській мові все можна зрозуміти інтуїції.
Зберігаємо зміни, внесені пізніше, натиснувши на кнопку "Зберегти". Тепер залишилося тільки вставити нашу карту в будь-який матеріал на сайті за допомогою спеціального коду
який може містити в собі кілька параметрів відображення створеної карти від Гугл. Розглянемо основні з них:
width, height - ширина і висота карти, яка буде відображати у Вас на сайті
lat, lon - координати нашого об'єкта на карті Гугл МАПС
zoom - на скільки буде відбуватися збільшення при натисканні мишкою
zoomNew - якщо цей параметр має значення рівне 1, то при подвійному натисканні мишею відбуватиметься центрування і масштабування в зазначеній нами точці. Якщо даний параметр дорівнює 0, то буде відбуватися тільки центрування.
zoomType - вказуємо тип елемента масштабування (Small - малий або Large - великий, None - відсутній)
mapType - початковий тип карти, тобто який вид карта буде мати вигляд, коли відкриється сторінка де вона розміщена (Normal - звичайна за замовчуванням, Satellite - супутник, Hybrid - гібридний, Terrain -ландшафт)
showMaptype - початковий тип карти (Normal - звичайна за замовчуванням, Satellite - супутник, Hybrid - гібридний, Terrain -ландшафт)
overview - показувати чи ні оглядову карту (1 - показувати, 0 - немає)
text - текст для маркера в Балун. Цей текст може мати вигляд посилання, щоб це зробити необхідно додати ось таку форму анкор Подвійні лапки використовувати не можна!
tooltip - використовувати Tooltip, коли миша наводитися на маркер
marker - відкривати чи ні інформаційне вікно для маркера на початковому етапі завантаження карти (1 відкривати, 0 - немає)
icon - для завдання шляху (url) до файлу зображення користувальницької іконки
Думаю, Ви не зрозуміли взагалі для чого потрібні ці параметри і як ними користуватися. Зараз на простому прикладі все стане зрозуміло, але для цього спочатку слід отримати координати необхідного нам місця на карті з Гугл МАПС.
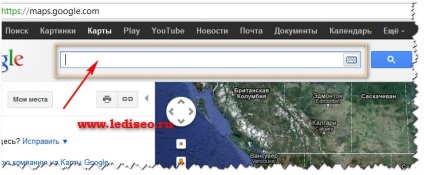
Для отримання координат з Гугл МАПС

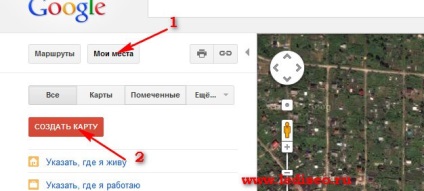
наприклад, Ленінградська область, Тосненьскій район, місто Нікольське, вул Петрова. Натискаємо на клавіатурі Enter, на карті відображається необхідний нам місто і об'єкт. Далі нам необхідно позначити Балун точне наше місцезнаходження, а для цього натискаємо на кнопку "Мої місця" (стрілочка 1)

а потім відразу ж на кнопку "Створити карту" (стрілочка 2) Сторінка трохи змінюється, з'являються додаткові кнопки і вікна

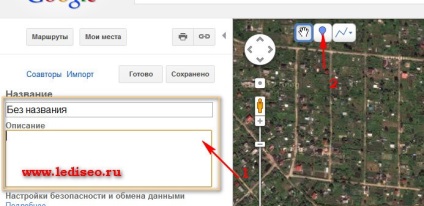
Поля в лівому стовпчику (стрелочка1) залишаємо без змін, а активуємо Балун (стрілочка 2), натиснувши по ньому кнопкою миші і потім перетягнувши на карті в потрібне місце. Як тільки ми відпустимо кнопку миші з'явиться невелике діалогове вікно,
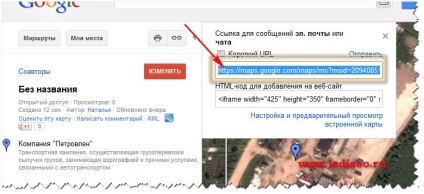
де слід прописати назву даного місця, а також його опис. Натискаємо на кнопку "Ок" (стрілочка 1) Потім, щоб отримати координати місця, де ми встановили Балун натискаємо на кнопку "Готово" (стрілочка 2) і потім по значку отримання посилання (стрілочка 3). Спливає нове діалогове вікно, що містить необхідні нам дані у вигляді посиланням

spn = 0.003334,0.010632iwloc = 0004c98fac8b483edb76c
Червоним кольором, я спеціально виділила цікаві для мене дані. Перше значення - 59.70608 - це у нас параметр lon, а 30.819719 це lat, які нам необхідні для створення карти від Гугл на сайті. Тепер нам тільки залишається згенерувати висновок на сайті.
Створити карту від Google на сайті
Заходимо в адміністративну панель сайту, відкриваємо на редагування матеріал, де хочемо розмістити карту Гугл або йдемо в Розширення і вибираємо модуль довільного html кода.Неважно, що Ви оберете, наша карта буде відображатися всюди.
У візуальному режимі редагування прописуємо код з необхідними нам параметрами. наприклад: