Створення сайту стає все більш складним завданням, яке вимагає залучення все більшої кількості людей. Важливо щоб результат виглядав цілісно і органічно, відповідав вимогам бізнесу і створював приємний досвід для користувачів.
Коли над одним завданням працює багато фахівців, виникає необхідність створення дизайнерської документації або гіда по стилю. В цьому випадку, навіть якщо над різними сторінками працюватимуть різні фахівці, загальний дизайн буде цілісним і поєднується. Також у вас буде керівництво по стилю, яке буде допомагати і в майбутньому.
Як же створити керівництво по стилю?
Що таке керівництво по стилю?
Керівництво по стилю це колекція заздалегідь розроблених елементів дизайну і графіки, а також правила, яким дизайнери і розробники повинні слідувати, щоб кінцевий результат, над яким працювали різні люди, виглядав цілісно і гармонійно.

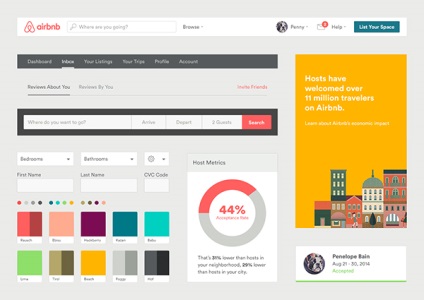
Airbnb UI Toolkit - Webот Derek Bradley
Чому це важливо?
Це дуже важливо, коли над проектом працює більше одного дизайнера. Так ви переконаєтеся що вони не привнесуть занадто багато зайвого, що відходить від загальної дизайн-концепції. В області розробки гід по стилю також корисний, тому що розробники спочатку отримують список елементів, які можна створити і використовувати повторно. Їм буде зрозуміло які саме елементи потрібно написати і як вони повинні виглядати в підсумку.
Щоб зробити життя розробника простіше, дизайнер повинен включити до керівництва максимально повний опис елементів: їх стан при натисканні, наведенні миші і т. Д.
Створення керівництва по стилю
1. Вивчіть бренд
Для початку вам потрібно вивчити бренд, щоб зрозуміти що за ним стоїть. Дізнайтеся про історію компанії, про команді, з'ясуйте їх бачення, мета і цінності. Це важливо, щоб глибше проникнути в бренд і описати його візуальну і емоційну складові в гіді по стилю.
Якщо ви дизайнер, який не знайомий з мовами програмування, просто відкрийте Photoshop і дайте документу назву і короткий опис що це за документ і навіщо він потрібен.
Якщо ви знаєте html, створіть html-сторінку, в якій створите вже описані в коді елементи, які можна буде використовувати неодноразово.
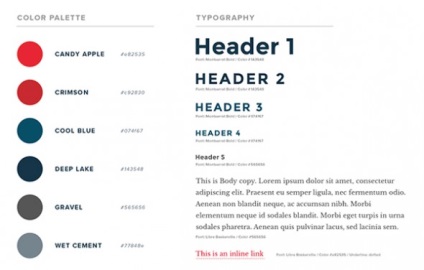
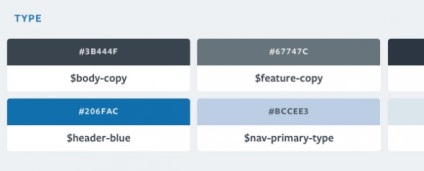
2. Визначтеся з типографікою
Типографіка - це 95% всього веб-дизайну.
Ви повинні дуже акуратно і грамотно підібрати типографіку, вед це головний інструмент спілкування з відвідувачами сайту.

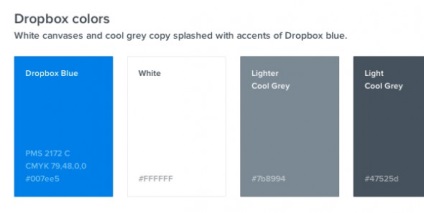
3. Колірна палітра
Почніть зі складання основних кольорів для вашого керівництва по стилю. Це кольори, які будуть переважати на сайті. Увімкніть і їх допустимі відтінки. У деяких випадках вам можуть знадобитися другорядні і навіть третьорядні кольору, які вам також потрібно буде включити в гід. Також в керівництві покажіть нейтральні кольори: сірий, чорний білий.

Ви вивчали бренд і з'ясували що він, наприклад, молодіжний і трендовий. Відобразити це в тоні звернення до користувача. Наприклад, замість «You've got 404 error» / "Помилка 404", ви можете написати «Oh boy, you've broken the interwebs. 404 error. »/" О Боже! Ти зламав Інтернет! Помилка 404 ". Якщо ваш бренд більш солідний і серйозний, так робити не варто. Сенс в тому, що настрій і тон спілкування з користувачем можна передати в дрібних деталях.

Iconfinder- відмінний інструмент для пошуку іконок.

NounProject - ще одне джерело зрозумілих усім іконок.
6. Зображення
Зображення можуть розповісти дуже багато. Включіть в керівництво по стилю приклади зображень, які можна використовувати на сайті. Переконайтеся що вони відображають настрій і стиль бренду. Наприклад, благодійний проект використовує сильні, емоційні зображення, які змусять вас відчути вдячність за те, що ви живете в комфорті, забезпечені водою, їжею, електрикою і освітою.

Нижче наведені відмінні приклади керівництва по стилю. Клікайте на них, щоб подивитися повний варіант. Надихайтеся і створюйте власні гіди. Однак пам'ятайте, що все індивідуально, і сліпо слідувати чужим прикладів не слід, адже то що добре для одного бренду може бути нелогічно для іншого.
Spotify - Partner Brand Guidelines (PDF)

Dropbox Branding and Logos

Kickstarter Style Guide

Lonely Planet Design Guide

Find Guidelines - The Fastest Way to Brand Assets

Переклад - Вартівня