
Власне створите подібне меню не важко, важче було знайти спосіб як його створити. Для того щоб створити меню в вигляді кнопок потрібно лише зробити кілька дій, але перш ніж перейти до опису саме цих дій, хочу ознайомити вас про сам спосіб, звідки я його взяв.
Взяті дані з бібліотеки стилів CSS. Власне з папки де знаходяться всі стилі я витягнув один файл і прописав посилання на нього. В результаті вийшло меню з красиво оформленими кнопок.
Далі дії, які потрібно зробити для того щоб додати кнопки в меню. [/ Stextbox]
Дуже вигідно якщо ви вносили якісь зміни, і в вас в кінцевому підсумку після змін код перестане працювати, тоді ви спокійно зможе повернути колишній стан коду.
3 - після того як ми скопіювали код та зберегли в файл з розширенням CSS, поміщаємо цей файл в кореневій каталог папки сайту. Не потрібно Файл вставляти в папку CSS.
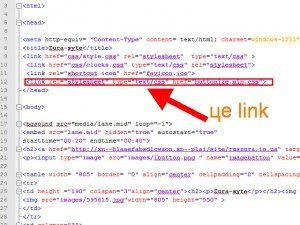
4 - тепер потрібно підключити файл в html-сторінки, для цього прописуємо посилання

підключити файл в html-сторінки
buttonize.min.css - як ви здогадалися мабуть, ця назва файлу, ви можете внести дати будь-яку іншу назву, але розширення повинно бути css, ну і прописуєте звичайно, не buttonize.min.css а ваше назва.
href = далі пишіть назву вашого файлу.
Де прописується посилання в області між тегами
я намагаюся завжди прописувати перед закриває тегом .5-С Аліша тільки додати кнопку до вашого меню
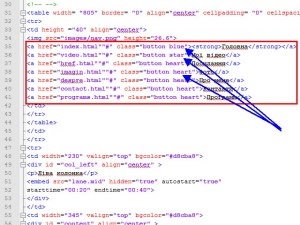
вставляємо цей код в те місце на сайті де ви плануєте розмістити кнопки для меню, після чого у вас з'явиться звичайна кнопка. Якщо у вас вже створені посилання для переходу сторінок, тоді додаєте тільки частинку в посилання.
"#" Клас = "Кнопка" <сильный> Головна

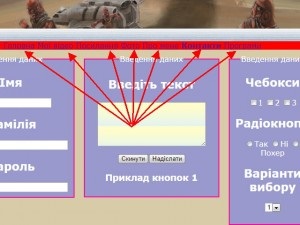
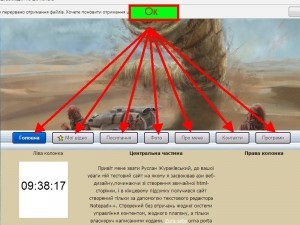
⇑Все кнопки за умови виконання всіх дій з'являться на екрані
Всі кнопки за умови виконання всіх дій з'являться на екрані при відкриванні сторінки сайту, або просто html-сторінки, нічого складного в тому, щоб додати в меню кнопки немає, зазвичай для цього потрібно практикуватися.
В принципі нижче я розміщу посилання з якого ресурсу код кнопок.
похожі пости
- Включення CSS в документ HTML

- Що таке каскадні таблиці стилів CSS

- Способи підключення стилів CSS в HTML документ

- Версії CSS про переваги CSS і трохи історії

- Як створити кнопки для сайту підключівші стилі CSS

- Як зробити зміну картинки при наведенні курсору міші с помощью CSS

- Як тестується веб-сайт перевірка HTML CSS и непрацюючий ПОСИЛАННЯ

- Форма зворотнього звязку написана на CSS