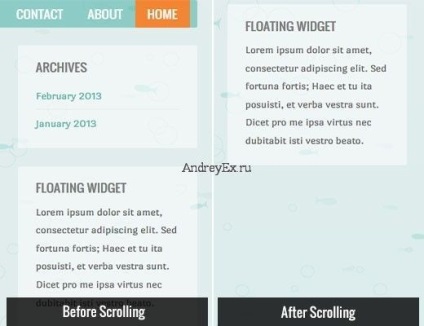
П лава елементи, блоки для екрані в міру прокручування, як правило мають більш високий клацання через та коефіцієнт конверсії, ніж статичні об'єкти. Ось чому багато веб-сайти використовують плаваючі елементи через їх сайт. Ми бачили такі елементи, як рядок заголовка, бар нижнього колонтитула, віджет в сайдбарі з розсилкою та ін. В минулому ми показали вам. як створити липкий нижній колонтитул плаваючий бар в WordPress. У цій статті покажемо вам, як створити липку плаваючу бічну панель віджетів в WordPress, так щоб ви могли зробити Вашу email-розсилку виділитися.
Примітка: це працює для всіх типів віджетів бічній панелі, а не тільки для вашого мейл. Ви можете використовувати його для акції з просування товарів, популярні повідомлення, Flickr фотографії, календар Google, і в принципі все інше, що вам подобається.

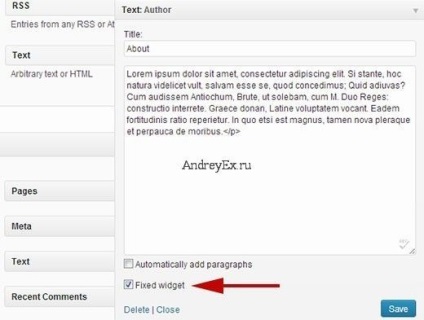
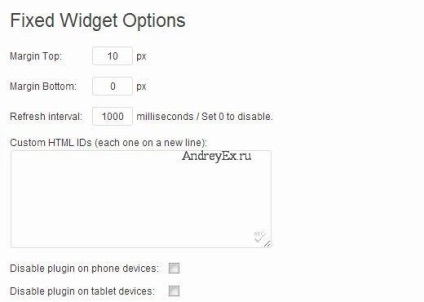
Перше, що вам потрібно зробити, це встановити і активувати плагін Q2W3 Fixed Widget (липкий віджет). Після активації плагіна, перейдіть в зовнішній вигляд »віджети і натисніть на віджет, який ви хочете зробити липким. Плагін додає опцію фіксірованнийвіджет в усі ваші віджети. Перевірте вікно фіксірованнийвіджет і збережіть зміни. Зайдіть в ваш особистий сайт і перейдіть. Ваші фіксірованнийвіджет тепер буде липким плаваючим віджетом.


Липкий плаваючий сайдбар можуть бути використаний, щоб підвищити підвищити загальну лояльність користувачів. Ви можете мати кілька фіксованих віджетів в бічній панелі. Проте, вони можуть легко дратувати, і це може негативно вплинути теж. Тримати рівновагу в вашому дизайні, так щоб вам не дратувати ваших користувачів.
Читайте також
Здорово, подивилася приклад, дуже хочеться теж зробити подібний блок. Потрібно потренуватися ... А то ні краплі потрібних знань поки немає), зате бажання навчитися їсти.