Webix Blog Як створити мобільний додаток за допомогою Webix
Одним з головних переваг бібліотеки Webix є те, що додатки, створені на її основі, однаково добре працюють як на десктопних, так і на мобільних пристроях. Призначений для користувача веб-інтерфейс, створений за допомогою Webix, показує хороші результати на обох платформах. Тим не менш, ми хотіли б дати вам кілька рекомендацій, які допоможуть вам в створенні максимально зручного у використанні мобільного веб-додатки.
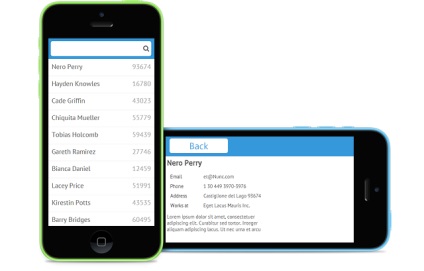
У даній статті описуються найбільш значущі складові процесу розробки мобільних додатків. Щоб розглянути їх детально, створимо просте додаток "Список контактів". Це стандартний додаток, яке дозволяє користувачам створювати список контактів, знаходити потрібні контакти і переглядати додаткову інформацію про них.

Завантажити повний вихідний код готового додатка ви можете зі сховищ на github. Дивіться також онлайн демо.
створення сторінки
У Webix є відмінна функція "повноекранного" режиму, яка дозволяє з додатком розтягнутися на весь екран. Коли даний режим активований, бібліотека намагається заховати тулбари браузера і, таким чином, додаток займає весь екран мобільного пристрою. Для того, щоб активувати "повноекранний" режим, необхідно додати команду webix.ui.fullScreen (); перед ініціалізацією інтерфейсу.
Зміна розмірів UI
webix. ui # 40; # 123;
rows. # 123;
# 123; view. "Toolbar". height. 50 # 125 ;.
# 123; cols. # 91;
# 123; view. "List". gravity. 2 # 125 ;.
# 123; view. "Template" # 125;
# 93; # 125;
# 125;
# 125; # 41;
Результат роботи описаного вище коду буде виглядати так:

Тут використовується тільки один фіксований розмір - висота тулбару. Висота списку і висота темплейта будуть розраховуватися автоматично, так же, як і ширина всіх компонентів. Таким чином, розміри елементів нашого застосування можуть змінюватися під розміри будь-якого екрану. Крім того, завдяки властивості gravity, темплейт завжди буде в два рази ширше списку на пристрої з екраном будь-якого розміру.
структура UI
У більшості випадків, створення десктопного веб-додатки починається з лайаута. Потім, в ньому розміщуються більш дрібні компоненти. Даний підхід також застосуємо і для мобільних додатків. Однак, з огляду на невеликі розміри мобільних пристроїв, для створення мобільного інтерфейсу зручніше буде використовувати віджет multiview. Даний елемент робить видимою тільки активну сторінку, дозволяючи перемикатися між іншими сторінками.
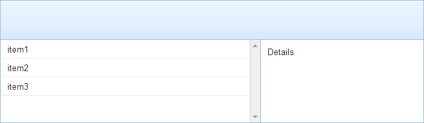
Наприклад, в разі десктопного додатка, ми могли б використовувати наступну конфігурацію:
webix. ui # 40; # 123;
rows. # 123;
toolbar
# 123; cols. # 91; list. preview # 93; # 125;
# 125;
# 125; # 41; ;
Для мобільного пристрою використовується інша схема:
webix. ui # 40; # 123;
rows. # 123;
toolbar
# 123; cells. # 91; list. preview # 93; # 125;
# 125;
# 125; # 41; ;
Десктопних програм буде виглядати як список з додатковими деталями справа. Що стосується мобільного пристрою, на екрані буде відображатися або список контактів, або сторінка з інформацією про контактах. Користувачі зможуть перемикатися між двома цими уявленнями.
Динамічне перемикання сторінок
Оскільки наш додаток показує або список контактів, або темплейт зі списком деталей контактів, необхідно додати логіку перемикання між двома цими сторінками. Існує 2 підходи до управління видимої сторінкою. Перший з них полягає у використанні спеціальних контролів (таких, як сегментована кнопка, наприклад) для управління видимістю:
webix. ui # 40; # 123;
rows. # 91;
# 123; view. "Segmented". multiview. true. options. # 91;
# 123; id. "List". value. "List" # 125 ;.
# 123; id. "Temp". value. "Template" # 125;
# 93; # 125 ;.
# 123; cells. # 91;
# 123; view. "List". id. "List" # 125 ;.
# 123; view. "Template". id. "Temp" # 125 ;.
# 93; # 125;
# 93;
# 125; # 41; ;
Онлайн-демо використання даного підходу знаходиться тут.
Ключові моменти даного рішення наступні:
- id уявлення збігається з id опції сегментированной кнопки;
- властивість multiview сегментированной кнопки має значення true.
Другий підхід заснований на обробці подій і прямих викликах view.show API.
webix. ui # 40; # 123;
rows. # 91;
# 123; view. "Button". value. "Back". click. "$$ ( 'list'). Show ()" # 125 ;.
# 123; cells. # 91;
# 123; view. "List". id. "List". on. # 123;
onItemClick. function # 40; # 41; # 123; $$ # 40; 'Temp' # 41 ;. show # 40; # 41; ; # 125;
# 125; # 125 ;.
# 123; view. "Template". id. "Temp" # 125 ;.
# 93; # 125;
# 93;
# 125; # 41; ;
Онлайн-демо другого методу можна знайти тут.
Обидва підходи можуть бути використані в розробці як десктопних, так і мобільних додатків. Перший підхід вимагає менше коду, проте число елементів, для яких він може використовуватися, обмежена. Другий підхід дозволяє використовувати будь-який контрол або дія для зміни активної сторінки, однак коду тут понадбіться більше.
динамічний тулбар
В одному з прикладів коду, наведених вище, є кнопка "Назад". Це типовий сценарій для мобільного застосування, але необхідно прибрати цю кнопку потрібно тільки коли ми знаходимося на певній сторінці. Звичайно, ми можемо помістити тулбар всередину компонента multiview, таким чином у кожної сторінки буде свій власний тулбар. Але існує більш вдале рішення. Ми можемо поставити один тулбар і просто відзначити, які кнопки повинні відображатися, коли та чи інша сторінка стає видимою.
var toolbar = # 123;
view. "Toolbar".
height. 50. visibleBatch. "List". id. "Toolbar".
elements. # 91;
# 123; view. "Button". value. "Back". batch. "Details" # 125 ;.
# 123; view. "Search". value. "". batch. "List" # 125;
# 93;
# 125; ;
Як бачите, у всіх кнопок тепер є атрибут "batch", а у самого тулбару є атрибут "visibleBatch". В основному, всі кнопки тулбара поділяються на групи в залежності від значення параметра "batch", а параметр "visibleBatch" визначає які кнопки повинні бути видимі. Для того, щоб змінити налаштування видимості, ви можете викликати метод "showBatch ()":
$$ # 40; 'Toolbar' # 41 ;. showBatch # 40; 'Details' # 41; ;
Даний метод покаже всі кнопки, у яких параметр "batch" має значення "details", в той час як всі інші КНОК будуть приховані. Така техніка дозволяє показувати різні кнопки на одному і тому ж тулбаре при перемиканні між різними уявленнями (параметр "batch" працює у всіх лайаутних компонентах, тому використання даної техніки можливо не тільки в панелі інструментів).
Підтримка кнопки "Назад"
webix. ui # 40; # 123;
rows. # 123;
toolbar
# 123; cells. # 91; list. preview # 93 ;. id. "Multiview" # 125;
# 125;
# 125; # 41; ;
webix. history. track # 40; "Multiview". "List" # 41; ;
Ми використовуємо метод webix.history.track (), щоб зберігати історію перемикання між уявленнями. Метод приймає в якості параметрів ідентифікатори уявлень.
У коді вище перший ідентифікатор - це multiview id. Другий же - id того уявлення, яке відображається на екрані спочатку. Тепер кожен раз, коли видиме уявлення змінюється іншим, воно зберігається в історії і при натисканні кнопки "Назад" буде показано знову.
застосування стилів
Для мобільних додатків краще збільшити розмір шрифту. Ми можемо зробити це за допомогою блоку "style":
webix_view input. webix_list_item # 123; font - size. 20px; line - height. 40px; # 125;
висновок
Ви можете подивитися онлайн-додаток, в якому були використані всі описані техніки, а також поглянути на демо на гітхабе.
Як бачите, Webix не тільки надає потрібні інструменти для створення десктопних веб-додатків, але і дозволяє вам використовувати компоненти користувальницького інтерфейсу для створення простих і зручних мобільних додатків, сумісних з будь-якими сучасними мобільними пристроями.