
Навіщо використовувати макет з поділом екрана?
Компоненти з поділом екрана найкращим чином поєднуються з мінімалістичним веб-дизайном, тому що великі порожні простору в поєднанні з масивними вертикальними колонками максимально фокусують увагу користувача на важливих областях екрану.
Крім описаних плюсів переваги макетів з поділом екрана виходять далеко за рамки візуальної естетики; такі макети особливо ефективні на Лендінгем сторінках, на яких показані поруч два варіанти. Серед очевидних прикладів використання:

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Товари з вибором різних кольорів
Хороші приклади компонентів з поділом екрана
Спочатку давайте розберемо незвичайні приклади і обговоримо, чому ж вони так добре працюють. Роздільні екрани можна застосовувати в самих різних ситуаціях, а їх переваги змінюються від сайту до сайту, все залежить від поставлених сайтом завдань.
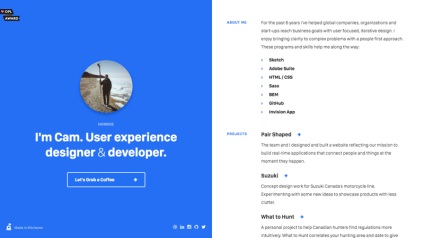
Cam Strobel
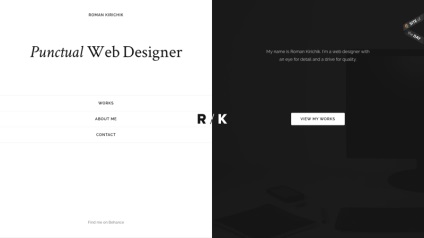
Чи не кожен дизайн сайту займає все горизонтальне простір. З ультрамінімалістічним дизайном зразок сайту Cam Strobe поділ на дві колонки дозволяє розмістити весь контент у видимій частині екрана, тим самим позбавляючи користувача від необхідності прокручувати сторінку.

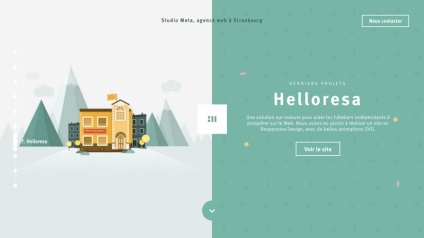
Studio Meta
У мережі до сих пір досить популярні дизайни з хедер на всю ширину екрану - великий тренд і заслужено. Однак рідко, але все ж іноді доводиться використовувати насичену графіку через погану читання тексту (нам часто доводиться розмивати зображення або додавати кольоровий перекриває шар). Макет з поділом екрана вирішує дану проблему, в прикладі Studio Meta показано як.
Розташувавши зображення і контент поруч один з одним, але в різних колонках, ми можемо використовувати більш кольорові і сміливі зображення з глибоким змістом, так як нам більше не потрібно будь-яким чином їх загороджувати.

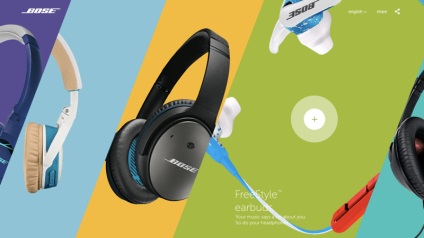
Поділ екрана не обов'язково має бути точно 50/50 - Bose по максимуму використовує це. Однак я помітила, що веб-сайт навіть не намагається адаптуватися під менші екрани. Незважаючи на всю красу, досить складно пристосувати макети з поділом екрана під маленькі екрани. Однак адаптивний дизайн враховувати все ж потрібно.
Серед інших це мій улюблений приклад, так як макет Bose спроектований так, що кожен елемент виділяється окремим кольором. А в поєднанні з різкими похилими формами цей веб-сайт моментально привертає мою увагу.

Fillet - ще один хороший приклад того, як макет з поділом екрана може привнести індивідуальності рівним за значенням компонентів. Плюс через вертикальних колонок і майже повної відсутності контенту (в колонках представлені зображення) даний макет коректно відображається на мобільних пристроях.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування

3 важливі моменти при проектуванні макета з поділом екрана
Якщо ви вирішили використовувати компонент з поділом екрана в своєму веб-сайті, то при проектуванні вам потрібно пам'ятати про три радах.
1. Сумісність з мобільними пристроями
У макетів з поділом екрана є один істотний недолік: вони не дружать з мобільними пристроями. Вкрай складно зробити їх адаптивними і змусити підлаштовуватися під маленькі екрани (виняток становлять планшети альбомного формату) - майже напевно вам доведеться використовувати щось більш скромне, що потребують додаткового коду. Так що краще використовуйте техніку mobile-first.
Замітка: Приклад Bose вище був розділений нема на дві частини, а на п'ять, проте він зовсім підлаштовувався під маленькі екрани.
2. Не розділяйте екран без видимих причин
Насамперед необхідно вирішити, чи потрібен вашому сайту компонент з поділом екрана взагалі. Звичайно, даний дизайн зараз «на хвилі», та й виглядає він відмінно, але це не ті причини, через які варто його реалізовувати.
Чи потрібні додаткові зміни, щоб зробити компонент адаптивним?
Ваші користувачі стежать за трендами, щоб вони могли оцінити ваш дизайн, або це тільки заплутає їх?
Чи вистачить простору для того, щоб макет нормально відображався?
Чи потрібно вам розділяти увагу користувача на дві частини, або це тільки зашкодить вам?
Якщо хоч один з відповідей буде «ні», тоді вам не варто використовувати даний макет.
3. Використовуйте порожній простір
А значить, існує безліч недосліджених способів відображення контенту - можливість поекспериментувати. Не бійтеся бути креативними!
висновок
Редакція: Команда webformyself.

Сучасні тенденції і підходи в веб-розробці
Дізнайтеся алгоритм швидкого професійного зростання з нуля в сайтобудування
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Хочете навчитися створювати шикарні дизайни сайтів?
Отримайте покрокову навчальну систему по веб-дизайну