У цій статті ви отримаєте підказки та поради, після яких зможете створити свою першу веб-сторінку. Абсолютно з нуля. Тому весь матеріал буде викладатися максимально докладно.
Все, що вам знадобиться, це
Також в нього можна встановити плагіни, які дозволять уникнути купи ручної роботи, але для початку нам потрібно набити руку і написати сотні метрів коду саме вручну, щоб все краще засвоїлося. Тому про плагіни поки не думаємо.
Пам'ятайте, як в 1-му класі ми писали одну і ту ж букву по кілька рядків в спеціальних зошитах у косу лінію? 🙂 Вважайте, що зараз я прошу вас писати ці літери, тому що це поліпшить ваше розуміння і запам'ятовування коду.
Sublime Text дуже зручний тим, що підказує теги (автодоповнення), сам робить відступи, закриває теги і багато чого іншого. Словом, він дуже спрощує роботу над HTML-документом, але рекомендую використовувати його пізніше, коли вже вивчіть хоча б основні теги і зрозумієте головні правила синтаксису. Правда, якщо у вас не Windows, а інша операційка - ставте відразу Sublime.
Тут вибирайте підходящу вам систему і качайте. Програмою можна користуватися безкоштовно, але, якщо вам захочеться прибрати напис "unregistered" - доведеться заплатити $ 70.
Використовуйте будь-який на ваш смак. Але більшість розробників для веб розробки використовують саме Chrome, який має ряд інструментів, які полегшують життя розробника. Майте на увазі, що деякі браузери можуть по-різному відображати один і той же код, тому, коли справа дійде до створення серйозного сайту - його потрібно буде перевірити у всіх популярних браузерах.
Отже, з робочим інвентарем ми визначилися.
Тепер створіть папку з будь-якою назвою, наприклад, "HTML_Start" і в ній збережіть свій перший HTML-документ:
- Відкриваємо Notepad ++
- У лівому верхньому кутку тиснемо «Файл» - «зберегти як», вибираємо нашу папку
- Називаємо файл «index.html», або просто «index» і в рядку «тип файлу» вибираємо Hyper Text Markup Language file.
- Тиснемо «зберегти».
Звичайно, перший файл ви можете назвати як завгодно, але пропоную відразу вчитися, як правильно.
Чому іменноindex.html?
Але перш буквально пару слів про тегах
HTML-код завжди поміщений між кутових дужок.
наприклад,
Тепер, щоб наочніше описати інші, парні теги, давайте поглянемо на них під іншим кутом.
Елементи - вони на зразок контейнерів. Ми відкриваємо коробочку (пишемо тег), кладемо в неї щось і закриваємо (пишемо закриває тег).
Теги потрібно обов'язково закривати. Найчастіше браузери робить нам ведмежу послугу і, якщо ми забули закрити тег - самі закривають його. Тому, припустившись помилки в коді, буває: перевірили в браузері, все красиво, профіт! Але, браузер адже поки не настільки розумний, щоб точно знати, де потрібно закрити той чи інший тег. Іноді він «вгадує». Якби ми, наприклад, забули закрити тег
, він би сам закрив його перед початком тега , тому це стандартна структура документа. А коли мова йде про інших тегах, тут вже складніше і він може закрити його зовсім не там, де потрібно і від цього «поїде» весь ваш документ. Тому, візьміть за правило:
При написанні парних тегів зручно писати відразу відкриває і закриває теги, так ви нічого не забудете.
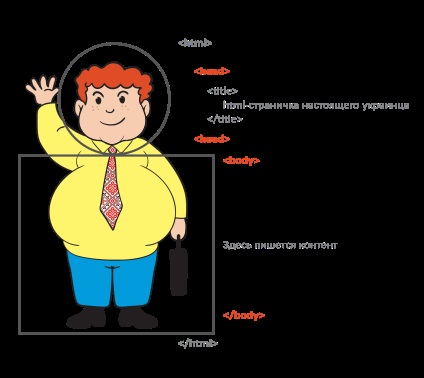
Давайте ще раз подивимося на структуру документа:
Ми свідомо допустили помилку на зображенні. Знайдете, де? 🙂
Тут у нас з'явився ще один тег
Щоб зрозуміти для чого він, давайте спробуємо створити HTML-документ без нього. Відкрийте через notepad ++ наш збережений index.html і напишіть код
Збережіть файл, поновіть сторінку, вуаля! У нашій сторінки є назва)
Вважається хорошим тоном писати кожен вкладений елемент з відступом (клавішею tab, двома або чотирма пробілами). У нашому прикладі
і знаходяться всередині елемента , тому вони написані з відступом від нього. елемент
вкладається в <head>, тому робимо відступ від цього елемента. Якщо писати без відступу - браузер все зрозуміє. А ось ви, написавши простирадло коду - навряд чи. А сторонньому веб-розробнику тим більше буде складно розібратися в вашому коді.</p>
<h4>елемент <head></h4>
<p><meta charset = "utf-8"></p>
<p>Ми вже встановили потрібне кодування в блокноті, але бажано також повідомити браузеру про це, тому що деякі можуть вас неправильно зрозуміти. Метатеги не потрібно закривати.</p>
<p>Давайте закріпимо в пам'яті структуру нашого HTML-документа:</p>
<p>Надалі ми будемо показувати тільки код, що міститься всередині <body>, але ніколи не втрачайте голову! 😉<br> Отже, зі скелетом нашого документа ми розібралися. Давайте посилимо на нього трошки м'язів? 😉</p>
<h4>Знайомтеся, заголовки і абзац</h4>
<p> - Тема першого рівня, від англійського Heading. За замовчуванням виділяється браузером жирним шрифтом, розміром 24 пункту. Несе смислове навантаження як найголовніший заголовок на сторінці, часто назва сторінки. Саме по ньому пошукові роботи ідентифікують сторінку.</p>
<p><h2></h2> - заголовок другого рівня, тут за замовчуванням шрифт менше, ніж в <h1>. Розмір 18 п. Цим заголовком позначають назви великих розділів, на які ділиться сторінка. Має менший смисловий вага, ніж h1.</p>
<p><h6></h6> - заголовка шостого рівня. Цей заголовок має найменший смисловий вага. За замовчуванням він має найменший шрифт.</p>
<p><p></p> - абзац, від англ. Paragraph. Браузер автоматично додає відстань між абзацами і напише кожен з нового рядка, при використанні декількох тегів <p></p>
<p>А тепер подивимося, як все це виглядає:</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/212/kaksozdatpervuyuvebstranitsuvertexacadem-5c912b98.png" title="Як створити першу веб-сторінку - vertex academy (першу)" alt="Як створити першу веб-сторінку - vertex academy" /></div></p>
<p>Хм, вийшло якось не дуже. Хоч ми і написали кожну фразу з нового рядка, браузер чомусь цього не зрозумів. Справа в тому, що в HTML-коді прогалини не відображаються, і браузер інтерпретував все, що вміщено в контейнер <p> як один абзац. А що якщо ми кожну фразу укладемо в тег <p>?</p>
<p>Ми використовували кілька тегів <p>, і в підсумку браузер написав кожен елемент з нового рядка 🙂</p>
<h4>тег <br></h4>
<p>Існує ще тег <br> від англ. Break - розрив. Це перенесення на нову сходинку. До речі, це одиночний тег, його не потрібно закривати, тому що він нічого в собі не містить.<br> Давайте подивимося, як виглядав би текст, якби ми не уклали кожну фразу в <p>, а поставили в кінці фраз <br></p>
<p>Теж досить читабельно, хоча немає інтервалу між кожним рядком, які додавалися при використанні декількох <p>. Залежно від того контенту, який вам потрібно написати - вам вирішувати, яким способом краще розділяти текст.</p>
<h4>тег <pre></h4>
<p>тег <pre> позначає якесь попереднє форматування тексту, найчастіше в форматі Courier. Зручніше за все використовувати його з віршами. Давайте подивимося, як він працює:</p>
<h4>тег <hr></h4>
<p>На закуску, ще один тег, який використовується для розриву - тег <hr>. Він непарний, його не потрібно закривати, як і <br>. В основному він використовується, щоб розділити кілька різних за змістом текстів (наприклад, його доречно було б застосувати між декількома анекдотами). Хоча також він використовується просто для візуального оформлення сторінки.</p>
<p>Ми вивчили структуру HTML-документа і часто вживані теги. Далі будемо вчитися наводити красу на наших веб-сторінках 🙂</p>
<ul>
<li>Тут подані рекомендації від W3C, тобто тут сама коректна інформація по HTML5</li>
<li>Паралельно можна підтягнути свої знання англійської, якщо вони поки не досконалі 🙂</li>
<li>Тут є вправи для початківців, де ви відразу ж можете перевірити правильність коду. Спробуйте, наприклад, цю вправу</li>
</ul>
<h4>Вам також може сподобатися.</h4>
</div>
</article>
</div>
</div>
</div>
<footer class="igrzom-footer clearfix">
<p>Copyright © 2025<br></p>
</footer>
</div>
</div></body>
</html>