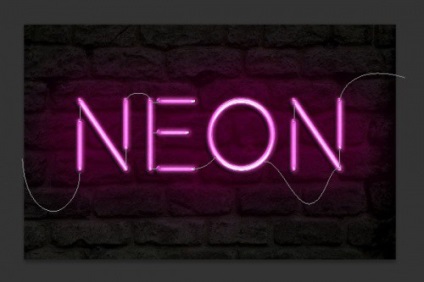
Що ми будемо створювати
У цій статті я покажу вам, як змінити текстуру цегли для фону; використовувати стилі шару і інструмент «Перо», щоб створити яскравий, що світиться ефект, що імітує неонову вивіску.
1. Створення фону
Створіть новий документ з розмірами 1500 на 950 пікселів і встановіть для нього дозвіл 300.
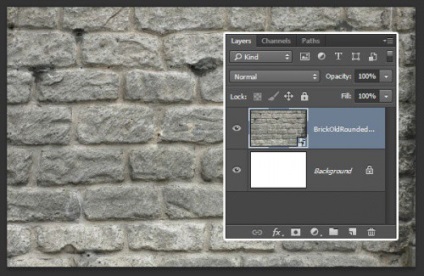
Перейдіть в Файл> Помістити вбудовані і відкрийте зображення BrickOldRounded0061. Змініть розмір зображення на свій розсуд, а потім натисніть клавішу Enter, щоб застосувати зміни:

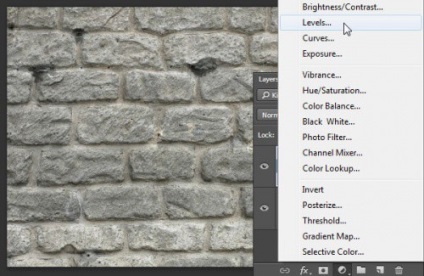
Натисніть іконку «Створити новий шар, що коректує або шар-заливку» в нижній частині панелі шарів і виберіть пункт «Рівні»:

Створіть обтравочную маску для шару, що коректує, а потім задайте для «Темних тонів» значення 85:

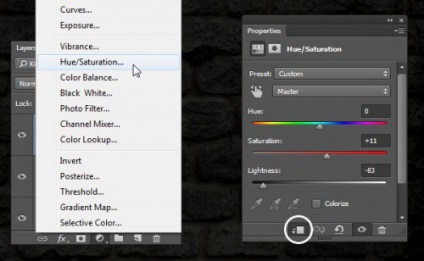
Знову натисніть іконку «Створити новий шар, що коректує або шар-заливку» і виберіть «Тон / Насиченість». В меню «Шари» виберіть пункт «Створити обтравочную маску», а потім задайте значення для «насиченості» 11, для «Яскравості» -83:

2. Створення тексту
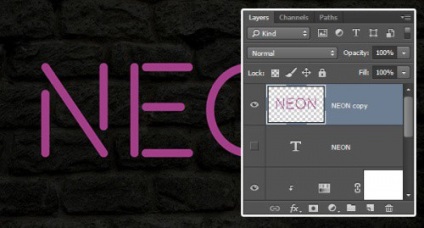
Введіть потрібний текст великими літерами, використовуючи шрифт Beon Medium. Колір - # a33e88. розмір - 103 пікселя:

Продублюйте шар тексту і відключіть його видимість, натиснувши на іконку очі поруч з мініатюрою шару. Потім клікніть по шару копії правою кнопкою миші і виберіть пункт «Растеризувати текст».
Тепер потрібно відокремити вертикальні і діагональні частини букв від горизонтальних, щоб застосувати ефекти, використовуючи різні значення кута:

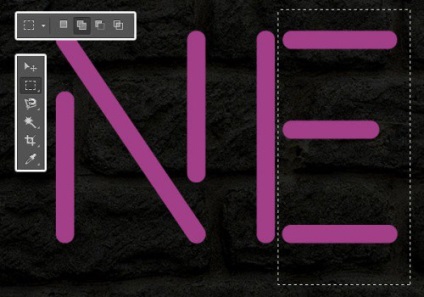
Виберіть інструмент «Прямокутна область». У верхній частині вікна натисніть іконку «Додати до виділення» і виберіть всі горизонтальні частини букв:

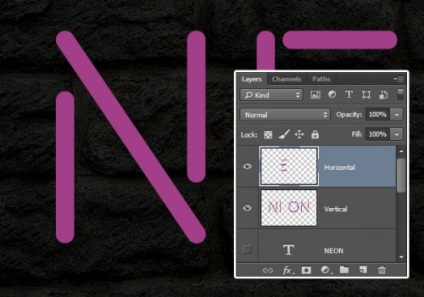
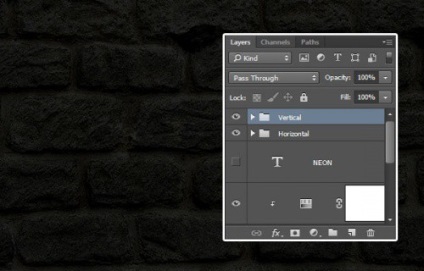
Перейдіть в Редагування> Вирізати, а потім в Редагування> Спеціальна вставка> Вставити замість. Вирізані частини будуть поміщені на окремий шар. Перейменуйте шари в Vertical і Horizontal:

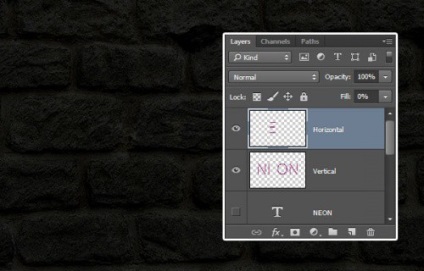
Змініть для шарів Vertical і Horizontal значення «Заливання» на 0:

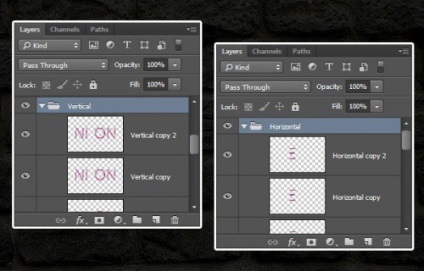
Продублюйте кожен з шарів двічі, а потім помістіть кожен набір в групу з відповідною назвою (Vertical / Horizontal):

Помістіть групу Horizontal під групою Vertical:

3. Стилі вихідного шару Horizontal
Двічі клікніть по оригінальному шару Horizontal. щоб застосувати до нього наступні стилі шару:
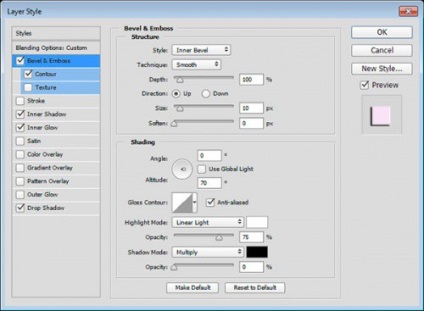
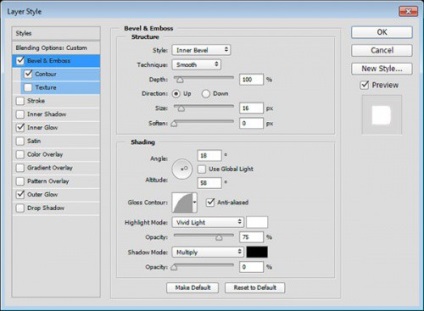
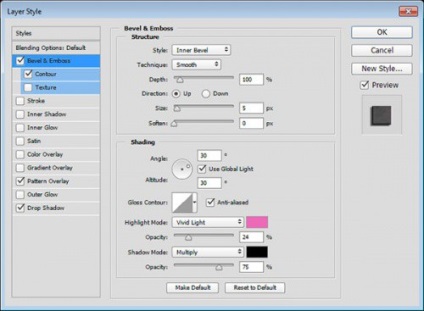
Додайте стиль «Тиснення» з наступними значеннями параметрів:- Розмір: 10;
- Зніміть прапорець для параметра «Глобальне освітлення»;
- Кут: 0;
- Висота: 70;
- Встановіть прапорець для параметра «Згладжування»;
- Режим підсвічування: «Лінійне світло»;
- Непрозорість: 0%:

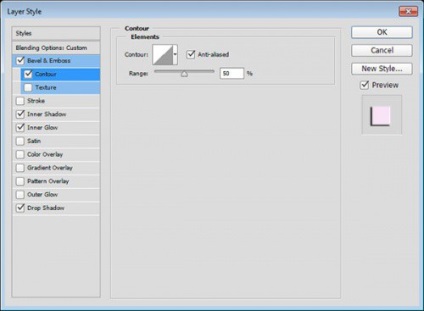
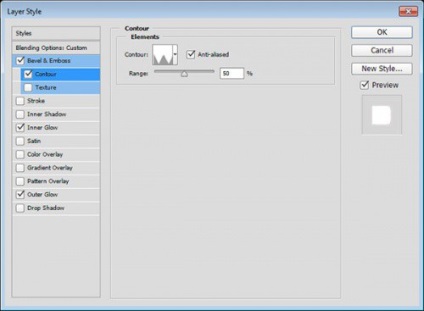
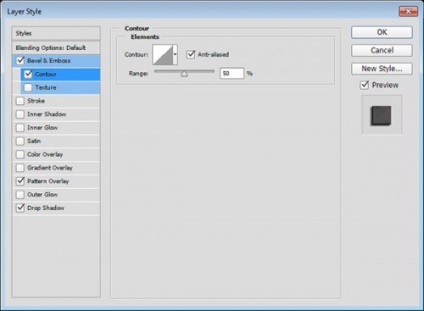
У стилі «Контур» встановіть прапорець для параметра «Згладжування»:

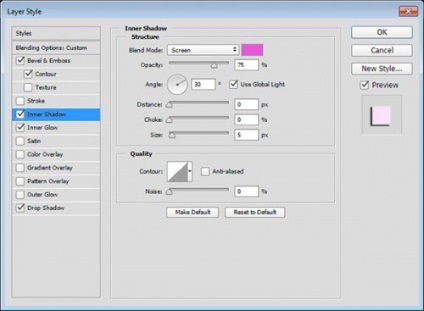
Додайте стиль «Внутрішня тінь» з наступними значеннями параметрів:

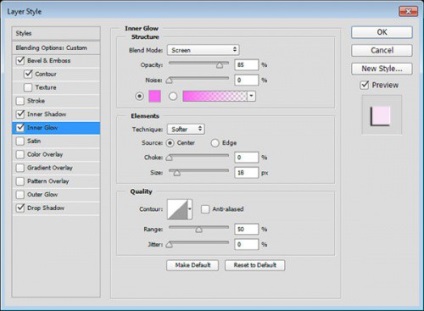
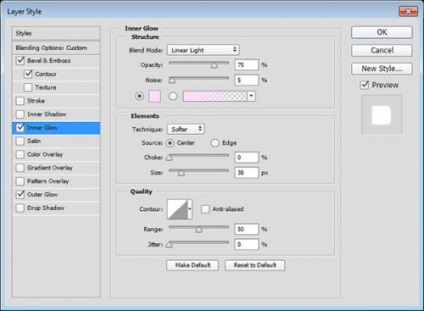
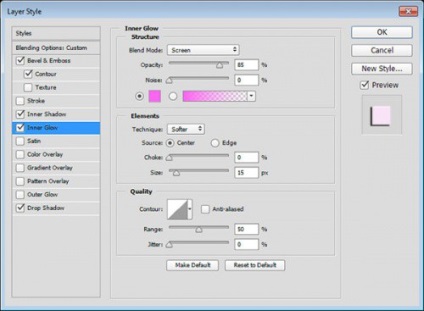
Додайте стиль «Внутрішнє світіння» з наступними значеннями параметрів:

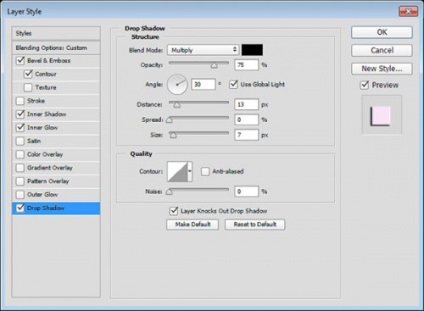
Додайте «Тінь» з наступними значеннями параметрів:

Ми задали стилі для шару першої горизонтальної частини:

4. Стилі для першої копії шару Horizontal
Двічі клікніть по першій копії шару Horizontal. щоб застосувати до неї такі стилі шару:
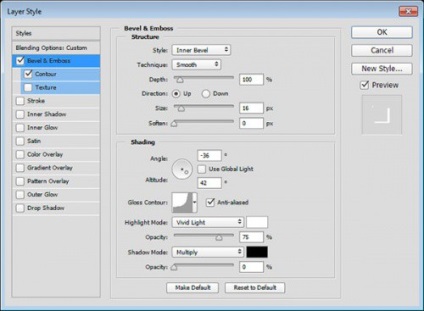
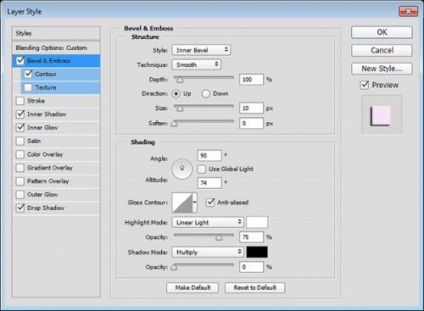
Додайте «Тиснення» з наступними значеннями параметрів:
- Розмір: 16;
- Зніміть прапорець для параметра «Глобальне освітлення»;
- Кут: -36;
- Висота: 42;
- Контур глянцю: «Глибока виїмка»;
- Встановіть прапорець для параметра «Згладжування»;
- Режим підсвічування: «Яскраве світло»;
- Режим тіні - «Множення»;
- Непрозорість: 0%.

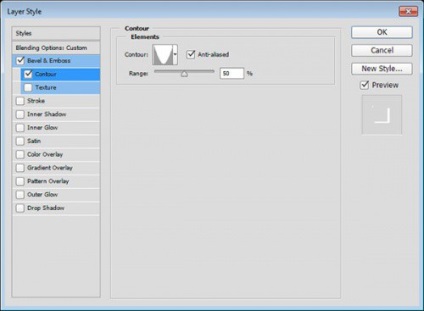
Додайте «Контур» з наступними значеннями параметрів:
- Контур: «Перевернутий конус»;
- Встановіть прапорець для параметра «Згладжування».

Таким чином, ми додали тексту блиск:

5. Стилі для другої копії шару Horizontal
Двічі клікніть на другий копії шару Horizontal. щоб застосувати до неї такі стилі шару:
Додайте «Тиснення» з наступними значеннями параметрів:
- Розмір: 16;
- Зніміть прапорець для параметра «Глобальне освітлення»;
- Кут: 18;
- Висота: 58;
- Контур глянцю: «Напівкруглий»;
- Встановіть прапорець для параметра «Згладжування»;
- Режим підсвічування: «Яскраве світло»;
- Режим тіні: «Множення»;
- Непрозорість: 0%.

Додайте «Контур» з наступними значеннями параметрів:
- Контур: Пила 2;
- Встановіть прапорець для параметра «Згладжування».

Додайте стиль «Внутрішнє світіння» з наступними значеннями параметрів:

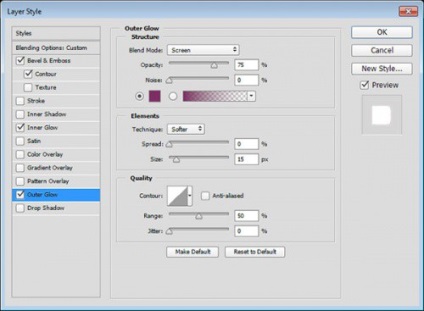
Додайте стиль «Зовнішнє світіння» з наступними значеннями параметрів:

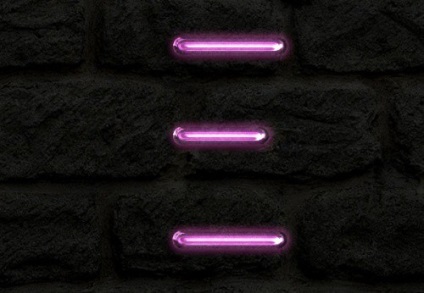
Таким чином, ми задали стилі для всіх горизонтальних шарів, додавши ще більше блиску і світіння:

6. Стилі вихідного шару Vertical
Клацніть правою кнопкою миші по оригінальному шару Horizontal. виберіть пункт «Копіювати стилі шару», потім клацніть правою кнопкою миші по оригінальному шару Vertical і виберіть пункт «Вставити стилі шару».
Двічі клікніть по вихідному прошарку Vertical і змініть значення параметрів «Кут» і «Висота» для стилю «Тиснення» на 90 і 74 відповідно:

Для «Внутрішнього світіння» змініть тільки значення «Розміру» на 15:

Ми скоригували ефект неонового світла для вертикальних і діагональних частин:

7. Стилі першої копії шару Vertical
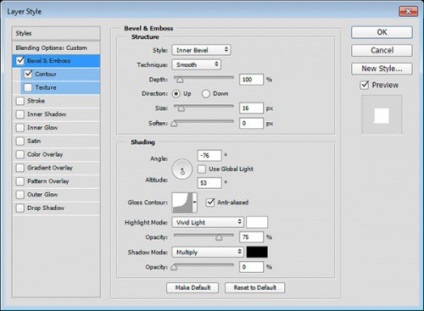
Скопіюйте та вставте стилі першої копії шару Horizontal в першу копію шару Vertical. а потім двічі клікніть по першій копії шару Horizontal і змініть значення параметрів «Кут» і «Висота» для стилю «Тиснення» на -76 і 53 відповідно:

Ось як повинна виглядати перша копія шару Vertical:

8. Стилі другий копії шару Vertical
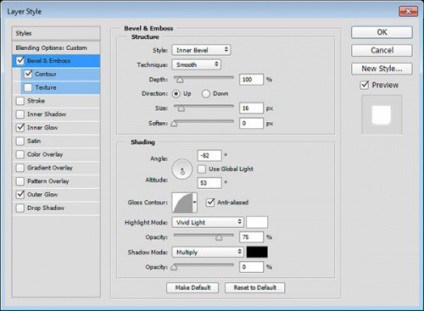
Скопіюйте та вставте стилі другий копії шару Horizontal в другу копію шару Vertical. а потім змініть значення параметрів «Кут» і «Висота» для стилю «Тиснення» на -82 і 53 відповідно:

На цьому етапі ми закінчили редагування всіх складових тексту:

9. Додавання додаткового світіння і створення проводів
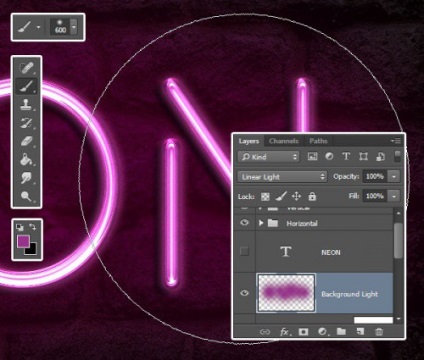
Створіть новий шар нижче оригінального (прихованого) шару тексту, назвіть його Background Light та змініть режим змішування на «Лінійне світло».
Встановіть колір переднього плану на # 98338b. виберіть інструмент «Пензель» і встановіть великий розмір для кисті з м'якими, круглими краями. Потім клікніть один раз, щоб додати плями кольору за текстом:

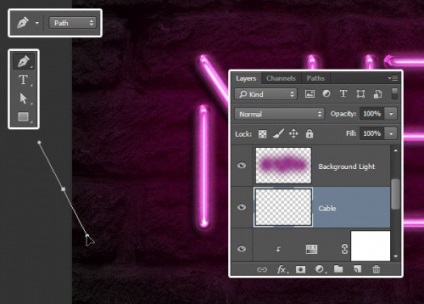
Створіть новий шар нижче шару Background Light і назвіть його Cable. Виберіть інструмент «Перо» і в рядку параметрів встановіть значення «Контур».
Створимо контури для проводів між буквами. Потрібно натиснути кілька разів, щоб додати кутові опорні точки, а за допомогою їх перетягування створити криві. Майте на увазі, що контури, які ми створюємо, не повинні бути ідеально правильними. За допомогою інструменту «Виділення вузла» ви завжди зможете змінити опорні точки і напрямки кривих:

Щоб розділити контури, що становлять різні дроти після створення останньої точки окремого контуру, утримуючи клавішу Ctrl. клікніть мишею по будь-якій точці поза контуром. Таким чином, наступна точка стане початком нового контуру:

Не поспішайте з виконанням цієї операції, щоб отримати правильний результат:

Виберіть інструмент «Пензель», а потім відкрийте палітру «Кисті» (Вікно> Пензель) і виберіть кисть з жорстким круглим наконечником в 7 пікселів з інтервалом, виставленим на 1:

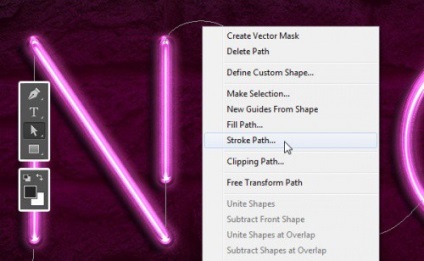
Встановіть колір переднього плану на # 252525. виберіть інструмент «Виділення вузла», клікніть по контуру правою кнопкою миші і виберіть пункт «Виконати обведення контуру»:

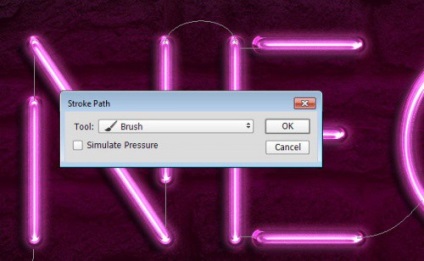
В поле «Інструмент» виберіть пункт «Кисть» і зніміть прапорець для опції «Імітувати натиск»:

Таким чином, ми створимо обведення контуру. Натисніть Enter, щоб закінчити роботу з контуром:

10. Стилі для проводів
Двічі клікніть на шарі дротів, щоб застосувати наступні стилі шару:
Додайте «Тиснення» з наступними значеннями параметрів:
- Встановіть прапорець для параметра «Згладжування»;
- Режим підсвічування: «Яскраве світло»;
- Колір: # ec6ab7;
- Непрозорість: 24%.

Для стилю «Контур» встановіть прапорець параметра «Згладжування»:

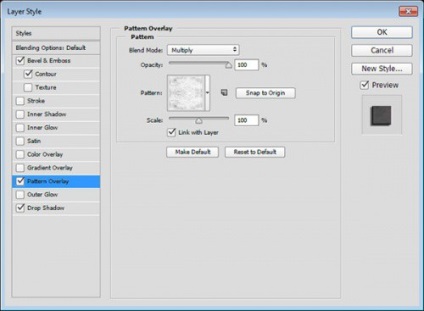
Додайте стиль «Накладення візерунка» з наступними значеннями параметрів:

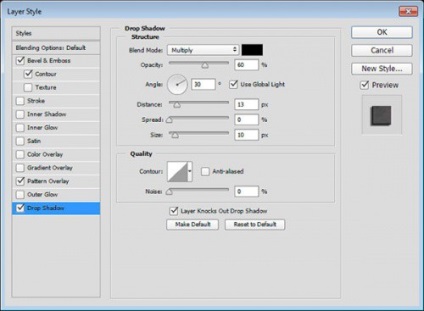
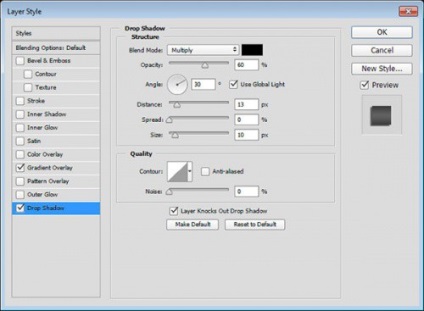
Додайте стиль «Тінь» з наступними значеннями параметрів:

Ось так повинні виглядати дроти:

11. Створення кріплень проводів
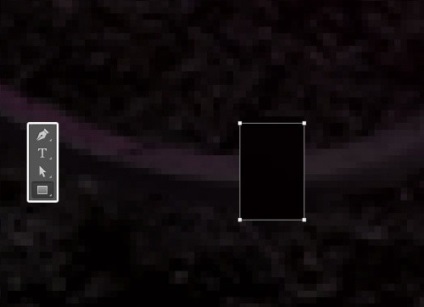
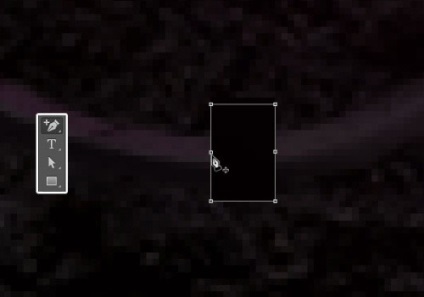
Виберіть інструмент «Прямокутник» і створіть прямокутник розміром 11 на 15 пікселів:

Виберіть інструмент «Перо + (додати опорну точку)» і клікніть по сторонам прямокутника, щоб додати дві точки в центрах двох вертикальних сторін прямокутника:

Виберіть інструмент «Виділення вузла». Утримуючи ліву кнопку миші, обведіть контуром обидві точки, які ми тільки що створили, щоб виділити їх. Потім натисніть клавішу зі стрілкою вліво, щоб перемістити ці точки на 1 піксель вліво:

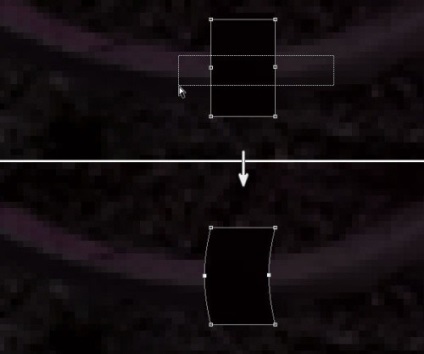
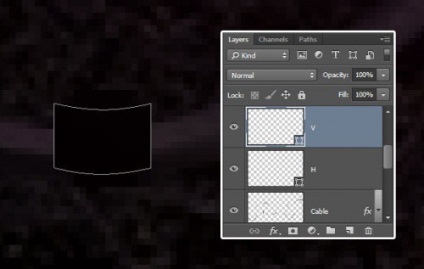
Продублюйте шар прямокутника і перейдіть в Редагування> трансформування контуру> Повернути на 90 градусів за годинниковою стрілкою. Перейменуйте шари прямокутників в Н (горизонтальний) і V (вертикальний):

12. Стилі кріплень проводів
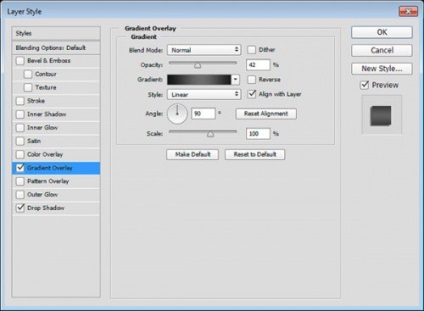
Двічі клацніть по шару H. щоб застосувати до нього наступні стилі шару:
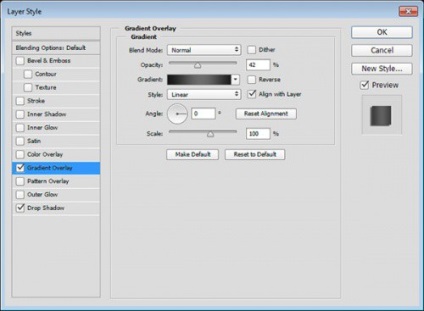
Додайте стиль «Накладення градієнта» зі значенням непрозорості 42%.
Встановіть прапорець для параметра «Градієнт». Щоб створити градієнт, використовуйте наступні кольори: # 151515 зліва, # 6d6d6d в центрі і # 161616 праворуч:

Додайте стиль «Тінь» з наступними значеннями параметрів:

Так повинні виглядати горизонтальні кріплення:

Скопіюйте та вставте стилі шару Н для шару V. а потім двічі клацніть по шару V. щоб змінити значення «Кута» для «Накладання градієнта» на 0:

Продублюйте і розмістіть шари кріплень уздовж проводів, які ми створили раніше:

13. Додавання ще одного шару, що коректує
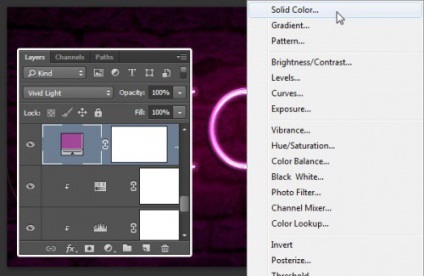
Натисніть іконку «Створити новий шар, що коректує або шар-заливку» і виберіть пункт «Колір». Використовуйте колір # a34799. помістіть коригувальний шар нижче шару проводів та змініть режим змішування на «Яскраве світло». Таким чином, ми застосуємо цей колір до цеглин на стіні за світловим текстом, а також збільшимо яскравість і освітленість всієї сцени:

ми закінчили
У процесі створення написи ми змінили текстуру цегли і трохи її затемнили. Потім ми створили текст, Растеризувати його шар і відокремили горизонтальні частини букв від вертикальних і діагональних.
Після цього, ми продублювали і згрупували розділені шари тексту, а потім поставили для них стилі, щоб створити ефект неонового свічення.
Після того, як основний текст був створений, ми додали невеликий ефект світіння для фону і за допомогою інструменту «Перо» створили контури проводів. Потім ми вирівняли контури і задали для них стилі, щоб надати проводам тривимірність.
В кінці ми використовували інструмент «Прямокутник», щоб створити кілька кріплень проводу, змінили їх стилі і додали останній шар, що коректує, щоб поліпшити передачу кольору кінцевого зображення.
Переклад статті «How to Create a Realistic Neon Light Text Effect in Adobe Photoshop» був підготовлений дружною командою проекту Сайтобудування від А до Я.