Мета - створити тему для ворд-прес, в основі якої лежала б сітка. У цій статті крок за кроком описаний процес створення дизайну, для цього нам знадобляться певні знання Photosop, мови розмітки документа HTML, CSS, а також бібліотек jQuery.

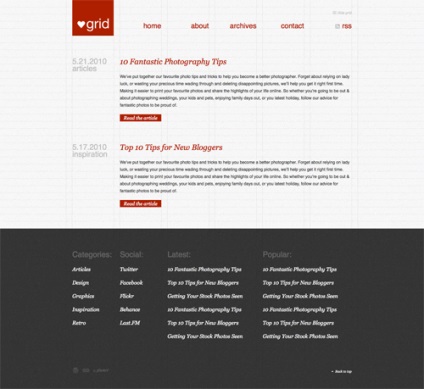
Концепція дизайну «сітка» мінімальна - ми будемо використовувати обмежену палітру світло-сірих кольорів. Фон для проекту зроблений за допомогою тонкої текстури, але головна особливість - це використання суворої сітки в основі макета. У проекті використовуються: проходить на весь екран лінія (шириною 24px) і сітка в 6 колонок.
Деталі сіткового дизайну. Працюємо в фотошопі

Проектувати «сітку» почнемо в Photoshop. Проектування дизайну я завжди починаю зі створення великого полотна шириною 1680 px. Це допомагає мені визначити, як сайт буде виглядати на типовому широкоформатному моніторі.

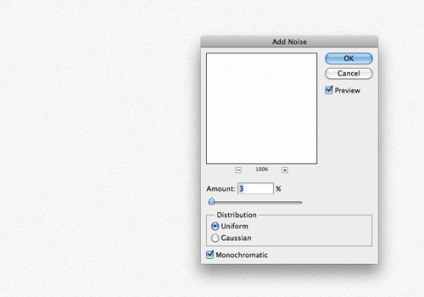
Фон полотна заллємо світло-сірим кольором, потім створимо текстуру, для цього до полотна застосуємо фільтр шум (noise) 3%.

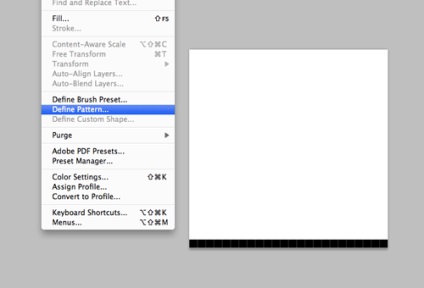
Створимо новий документ 24px 24px, в якому зробимо повторюється зразок для основи сіткового дизайну. Створимо лінію шириною в 1 px між нижніми краями, так як показано на малюнку. Це зображення збережемо як зразок (Define Pattern).

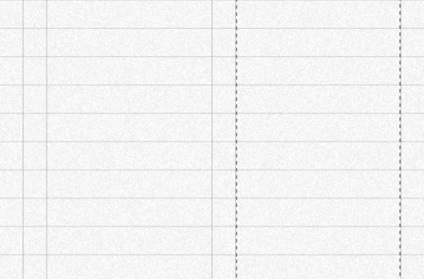
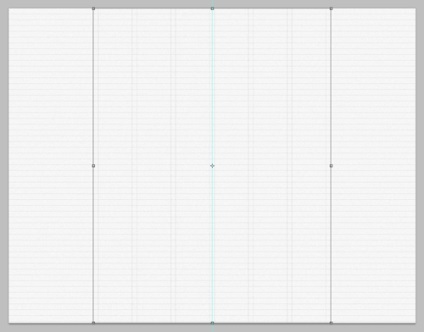
Цим зразком заллємо новий шар і зробимо білий колір непрозорим. Також можна відрегулювати непрозорість у вертикальних ліній за бажанням. Вертикальну сітку створимо руками, тобто продублюємо і змістимо вручну. Ширина тонких колонок приблизно дорівнюватиме 21 px, ширина повної колонки дорівнює 139px. Точна відстань між колонками важлива умова, для того щоб навігаційне меню розташувалося строго по краях колонок.

Всі вертикальні лінії згрупуємо разом, в результаті у нас вийде 6 колонок, які ми отцентріруем. Потім створену сітку прикрасимо актуальними декоративними елементами.

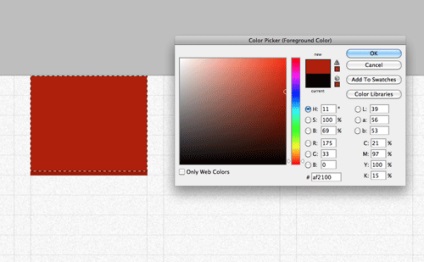
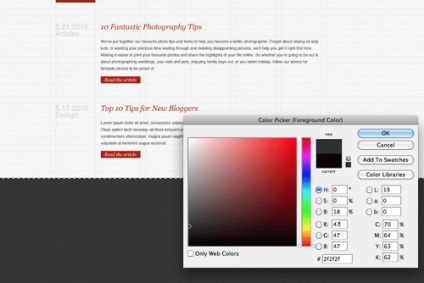
Контейнер для логотипу розташуємо у верхнього краю лівої колонки. Новостворену область заллємо синім (або червоним) кольором.

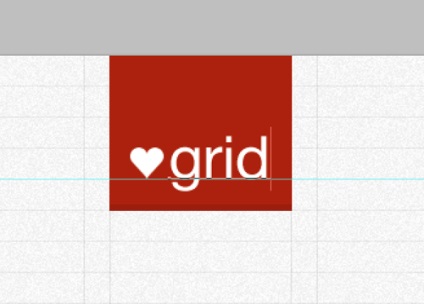
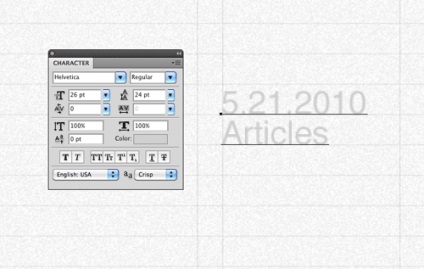
Всередині контейнера створимо логотип, який розташуємо чітко над лінією нашої сітки.

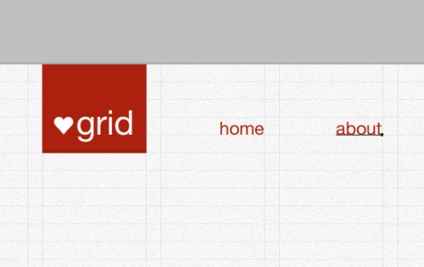
Навігаційні елементи також розташуємо щодо лінії сітки і отцентріруем щодо правого краю колонок. Навігаційним елементам я задав червоний колір.



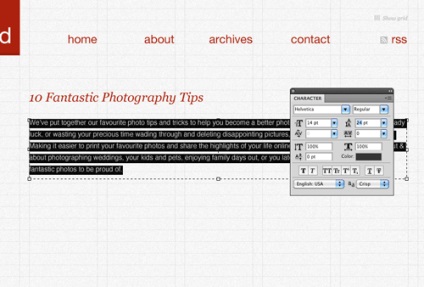
Посилання, що ведуть до тексту, оформимо на червоному тлі і шрифтом Georgia.

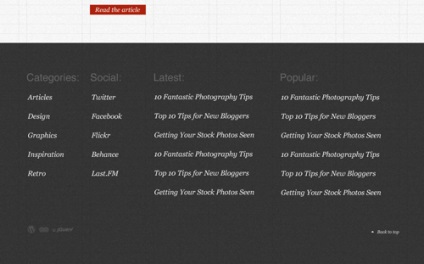
Нижню частину проекту зробимо в темно-сірому тлі, це нам дасть бажаний контраст з основною областю. Також можна додати шум до тла.



На даний момент сітка дизайну готова, тепер ми повинні підготувати і експортувати зображення для проектування. Для початку зробимо фон до основного макету (дивіться малюнок).

Так як проект досить «легкий», число зображень буде не надто великим. Два зображення з фоном будуть відрізнятися тільки наявністю сітки.
Я не став «морочитися» з описом розділів CSS і HTML, так як вихідні можна подивитися в demo. і там все досить просто.