Як створити Slack інтерфейс для вашого PHP додатки
Якщо ви стежили за розробкою засобів комунікації для офісу в минулому році або раніше, я впевнений що ви багато чули про Slack. На перший погляд Slack це просто ще одне чат додаток розроблене для бізнесу, але з за особливої уваги до деталей і можливості до розширення, багато компаній вже говорять що це додаток дуже сильно змінить то як ми будемо працювати в майбутньому.
Як розробникам, в у нас є всі можливості щоб бути в тренді і подумати про те, як ми можемо використовувати Slack, як заснований на чаті призначений для користувача інтерфейс, в наших додатках.
Тому в цьому уроці ви дізнаєтеся як почати інтегрувати ваше PHP додатки в Slack, так щоб воно могло відправляти повідомлення в каналі Slack і відповідати на слеш команди.
Код уроку складається з двох частин:
- скелетний але повний інтерфейс для взаємодії з Slack
- простий приклад скрипта який використовує Slack клас для відправлення повідомлень і відповіді на слеш команди
Швидкий пошук в Google по "Slack PHP" показує кілька різних Slack інтерфейсів створених різними розробниками, так що ви могли б взяти вже існуючий проект підключити його до свого додатком.
Однак API зовсім не складне, і немає причин щоб не розважитися і не підійти до проекту з іншого боку. Таким чином, ви будете знати що є в API (і в вашій інтеграції). Завжди добре трохи розібратися в таких речах.
У центрі уваги цього уроку знаходиться створення Slack інтерфейсу, але для того щоб протестувати і спробувати використовувати його нам також буде потрібно додаток. Для цього я вирішив зробити невелике PHP додаток яке не використовує ніякої фреймверк.
Ось як працює це простеньке додаток:
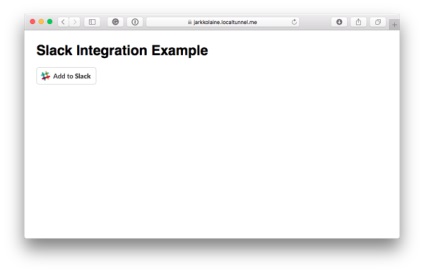
1 Коли ви перший раз запускаєте додаток, ви бачите кнопку «Add to Slack» для того щоб додаток могло пріконнектітся до каналу Skack.
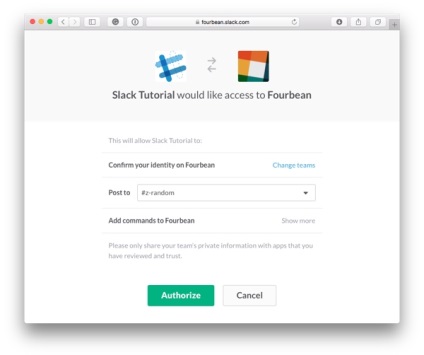
2 При кліці на кнопку ви пройдете OAuth аутентифікацію для Slack. Коли додаток отримає токен доступу до Slack, воно збереже його в текстовий файл щоб ви пізніше могли використовувати його при спілкуванні з Slack.
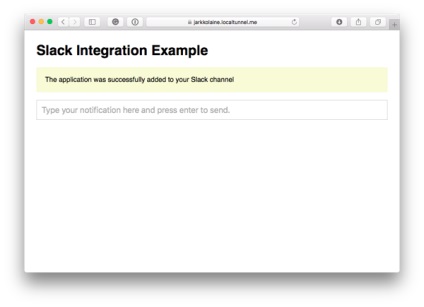
3 Після закінчення OAuth аутентифікації, додаток покаже вам просте текстове поле яке можна використовувати щоб відправити якийсь смішне повідомлення ( «О, так, я бот!») В ваш Slack канал.
4 І в кінці, за лаштунками, додаток буде відповідати на слеш команди які ви або ваша команда друкує в приєднаному Slack каналі.

Ви можете запустити додаток на PHP сервері в інтернеті або дотримуйтесь інструкцій в уроці щоб запустити його на локальній машині.
Це демо програма створена тільки для демонстрації, так що в кінці, ви можливо отримаєте Slack інтерфейс і пріконектіте його до існуючого WordPress, Laravel, або іншому PHP проекту. В ході уроку ми поділюся з вами ідеями, як ви можете використовувати клас інтерфейсу в реальному додатку замість нашого простого демо.
Спершу, давайте почнемо з створення простої архітектури проекту і розкладемо все файли по місцях.
Усередині папок проекту, створіть наступну структуру:
- php: Це файл для прикладу додатки описаного вище.
- slack-interface: Директорія яка буде містити інтерфейс Slack який ми будемо створювати в цьому уроці. Директорія буде містити наступні файли:
- slack-interface / class-slack.php: Классінтерфейса Slack
- slack-interface / class-slack-access.php: Клас який буде містити інформацію доступу Slack і передавати її в інтерфейс і використовувати.
- slack-interface / class-slack-api-exception.php: Клас винятків для передачі помилок з інтерфейсу в код який його використовує.
Потім, коли файли на місці, давайте додамо контент кожному з них так щоб у нас був фреймверк для подальшої розробки функціоналу.
Почніть з додавання основної форми HTML і деякий заміщає коду в index.php:
Давайте подивимося що написано в скрипті:
- У рядках 7-13, ми спочатку підключаємо бібліотеку файлів і говоримо PHP що ми збираємося використовувати класи Slack і Slack_API_Exception з простору імен Slack_Interface. Файли і клас ще не існують, але ми скоро доберемося до них.
- Потім, є два плейсхолдера для функцій хелперів. Перша функція хелпер, initialize_slack_interface (рядки 19-26), створить клас Slack для поточної сесії.
- Друга хелпер функція, do_action (рядки 28-45) буде використовуватися для обробки дій крім рендеринга сторінки - наприклад, відправлення повідомлень в ваш Slack канал, але так само і отримання вхідних slack команд з Slack.
- Далі після хелпер функцій йде функціонал "main" нашого невеликого додатки. Спочатку додаток ініціалізує Slack об'єкт (рядок 52). Потім, в рядках 54-59, вона перевіряє, чи було дію викликано за допомогою параметрів. Якщо так, то додаток виконає дію за допомогою хелпер функції do_action.
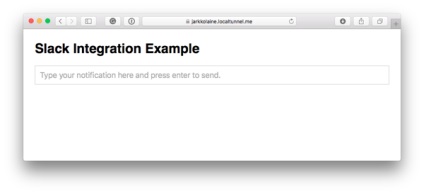
- В іншій частині скрипта це простий HTML (і трохи CSS, я написав їх в тому ж файлі для простоти) який рендерить форму яку ви бачили на зображенні вище
Далі, додайте контент в файли класу щоб зробити інтерфейс Slack.
У class-slack.php додайте наступний код:
Клас ще не містить ніякого функціоналу, крім конструктора плейсхолдера і визначення рут URL для Slack API. У рядку 2, ви також побачите, що клас розміщений в просторі імен Slack_Interface.
Аналогічно, в клас class-slack-access.php додайте наступний код:
І нарешті, додайте в клас class-slack-api-exception.php:
Тепер, ми створили фреймверк для нашого Slack додатки і готові почати додавати функціонал.
Але спершу, нам потрібно розмістити додаток в інтернеті щоб Slack міг взаємодіяти з ним.
КРОК 2: Зробіть ваш сервер доступним в інтернеті.
Перш ніж ви зможете зареєструвати ваше додаток в Slack і зробити так щоб воно отримувало вхідні дзвінки від Slack, ви спочатку повинні зробити його доступним в інтернеті.
Слеш командам ще потрібно щоб додаток використовував протокол HTTPS. Якщо вам не потрібні команди і ви просто хочете щоб ваше додаток могло відправляти повідомлення, пропустіть цю частину. Однак, в цьому уроці, оскільки входять слеш команди це значна частина того що ми хотіли б зробити, нам потрібно буде рішення яке дозволило б нам використовувати HTTPS.
Якщо у вас вже налаштований HTTPS, це було б чудово.
Ще один варіант, на фазі розробки, це використовувати тунельний сервіс такий як localtunnel. Localtunnel надає вашого сервера безпечний URL в мережі на який може вказувати на ваш веб сервер, запущений на вашій локальній машині. Це не вихід для реальних додатків, але коли ви тестируете функціонал, це і значною мірою знижує (не потрібно завантажувати файли на сервер) і дає вам підтримку HTTPS.
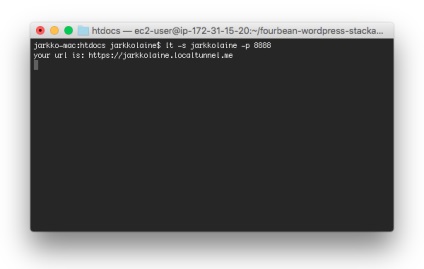
Потім запустіть веб сервер, зазначивши порт який він буде слухати.
І в кінці, коли ваш сервер піднято, запустіть localtunnel з терміналу за допомогою наступних команд. Замініть your_subdomain за потрібне вам сабдоменом і your_port на порт вашого сервера:

Як тільки ваш сервер доступний з інтернету прийшов час зареєструвати нове Slack додаток.
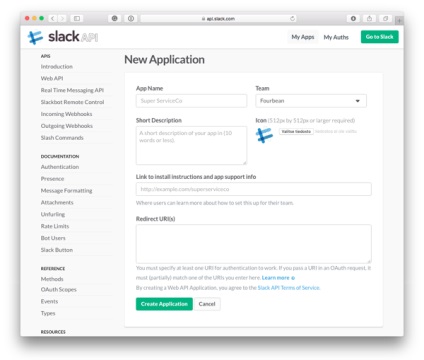
Сторінка New Application виглядає так:

На цій сторінці, введіть інформацію про ваш додатку і натисніть Create Application для того щоб його зберегти:
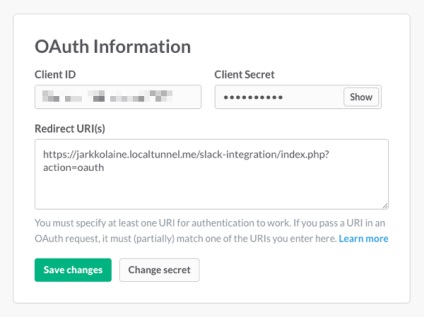
Коли додаток Slack буде створено, ви побачите його в списку на сторінці My Apps. Звідти ви зможете при необхідності редагувати інформацію про програму, копіювати його облікові дані API (які знаходяться у відділі OAuth Information) для інтеграції:

Далі, коли ви будете зберігати API облікові дані в вашому PHP додатку, добре було б подумати як би зробити ваше додаток якомога безпечнішим.
В цілому, коммітов подібного роду інформацію в систему контролю версій не вважається хорошою практикою. Замість цього, ви можете скористатися одним з перерахованих нижче варіантів:
- Доброю ідеєю було б зберігати облікові дані у вашій базі даних, наприклад, в плагін WorlPress, де кожен користувач може тримати власні облікові дані API і ви можете захотіти зробити так, щоб користувачі могли вказувати їх дані прямо з Адмін Панелі.
- Інший варіант (більш надійний ніж перший) це прописати облікові дані як константи в файлі конфігурації безпосередньо на сервері (знову ж таки, якщо ви працюєте з WordPress то природно ви виберете wp-config.php). Просто переконайтеся, що файл конфігурації ніяк не може бути змінений ззовні (або закоммічен з системи контролю за версіями).
- І останній варіант, ви можете вказати клієнт ID і секретний ключ в змінних оточення на сервері. Таким чином, інформація не буде зберігається в файлі, який може бути випадково пошкоджено поза додатки.
В нашій реалізації, ми будемо слідувати поєднанню двох останніх пунктів. Для того щоб зробити так, що Slack знав про облікових даних API, додайте дві нових функції в клас Slack:
Дві функції практично є копіями один одного, так що давайте подивимося на першу з них, get_client_id. щоб розібратися що вони роблять:
- Спочатку, рядки 7-10, функція перевіряє чи був збережений ID користувача в константі яка називається SLACK_CLIENT_ID. Якщо константа визначена, функція повертає значення.
- Якщо константа не була визначена, операція продовжують перевіряти змінні середовища оточення на збіг з тим же ім'ям (рядки 12-15).
- В кінці, якщо не знайдений клієнтський ID, функція повертає порожнє значення.
Щоб можна було використовувати такий підхід, додайте ваші дані доступу на початку index.php. або навіть краще, в окремий PHP файл який ви включите в index.php але не будете коммітов.
Аутентифікація відбувається в три етапи:
1 Якщо користувач ще не додав додаток в Slack, в продовженні з'являється кнопка "Add to Slack".
2 Після того як користувач клікнув на кнопку, користувачеві пропонується дозволити програмі надсилати повідомлення і реагувати на команди в Slack каналі.
Ми скоро почнемо робити реалізацію описаного вище, але спочатку, нам буде потрібно метод для зберігання і використання інформація про аутентифікації після того як ми отримаємо її з Slack.
Для цього нам буде потрібно клас Slack_Access. який ми зробили раніше в уроці.
Потім, напишемо конструктор який читає значення цих змінних з масиву який передається в конструктор як параметр:
Конструктор ініціалізує змінні значеннями, які були передані а масиві $ data. або порожніми значеннями якщо потрібної інформації не виявилося в масиві.
Відразу після конструктора додайте функцію перевірки, чи були дані, якими ми проініціалізувати змінні, валідними:
Потім, додаємо наступну функцію для зберігання даних:
Але спочатку, давайте повернемося до класу Slack і зробимо так щоб він використовував функціонал, який ми тільки що написали в Slack_Access.
Напишіть конструктор так щоб він створював об'єкт доступу для поточного інтерфейсу Slack:
Крок 6: Показати кнопку Add to Slack
Зауважте, що в той час як клас Slack_Access можна використовувати в багатьох інших додатках в тому вигляді як він є, клас index.php написаний тільки з метою демонстрації: так як у нас немає ніякого призначеного для користувача інтерфейсу або управління базою даних, ми просто збережемо дані в форматі JSON з to_json в текстовий файл.
Для того щоб зробити цю просту схему зберігання, почніть з заміни функції initialize_slack_interface в index.php 'наступним кодом:
Потім, в рядку 17, дані Парс в масив за допомогою інтерфейсу Slack (рядок 19).
В кінці файлу index.php замініть форму наступним кодом:
Потім в else, в рядках 8-12, код тепер показує кнопку Add to Slack ".
Давайте подивимося що ж знаходиться в тезі кнопки:
Все інше це просто HTML який показує картинку кнопки.
А тепер іди що ви повинні побачити якщо відкриєте додаток в браузері:

Крок 7: Закінчуємо OAuth аутентифікацію
Тепер, кнопка "Add to Slack" на місці. Але що ж відбувається коли користувач на неї натискає?

Отже, якщо з точки зору користувача все виглядає не погано, він або вона клацне на кнопку Authorize і з цього моменту управління перейде до вашого додатком.
Ви пам'ятаєте, що, коли ми визначали додаток в Slack, ми вказували колбек URL (YOUR_URL / index.php? Action = oauth).
Однак, в той час як спосіб отримання відповіді буде різниться в залежності від програми, то, що ми будемо робити з отриманими даними від Slack буде однаково.
Замініть всі ще порожню функцію do_action наступним кодом:
Тепер, після того як пройшла успішно аутентифікація OAuth. а рядку 23 функція зберігає дані в цей файл.
Але перш ніж ми до цього дійдемо, для того щоб завершити аутентифікацію, нам все ще потрібно зробити функцію do_oauth в класі Slack.
Щоб це зробити, нам потрібен буде спосіб відправки HTTP запиту на Slack сервер. Є багато способів зробити HTTP запит в PHP, і той, який ми покажемо, не єдиний варіант. Наприклад, якщо ви розробляєте для WordPress. ви можете захотіти це зробити за допомогою wp_remote_get і wp_remote_post.
Цього разу, однак, щоб зробити так, щоб ми не залежали від якогось певного фреймверка, я вирішив скористатися безкоштовною бібліотекою з відмінним, легко читаним синтаксисом, Requests.
Встановіть бібліотеку дотримуючись інструкції на її сайті. У вихідному коді в Tuts + GitHub репозиторії, ви знайдете готову конфігурацію Composer для додавання бібліотеки до додатка.
Після того як ви встановите Requests (або якийсь ваш варіант HTTP бібліотеки), додайте функцію do_oauth в ваш Slack клас:
Давайте через підрядник розглянемо функцію:
У рядках 14 - 14 функція ініціалізує параметри для HTTP запиту. Варто відзначити, що ID клієнта і секретний ключ передаються як параметри запиту, щоб використовувати базовий механізм аутентифікації HTTPs.
У рядку 21 ви помітите, що ми відправляємо одноразовий токен, отриманий в колбек функції. для того щоб Slack API ідентифікувало запит.
Тепер, кнопка "Add to Slack" повністю готова. Якщо ви спробуєте на неї натиснути, ви побачите наступне:

Також, якщо ви подивитеся в нашу папку з проектом, ви повинні побачити, що в ній з'явився файл access.txt. зі збереженими в ній даними аутентифікації.
Тепер ми готові приступити до найцікавішої частини: робимо пости від програми в Slack канал.
Відправлення повідомлення Slack канал є потужним засобом, яке дозволяє тримати команду в курсі подій, які важливі для них. Веб-магазин може відправляти повідомлення про нові покупки, програмне забезпечення для відстеження помилок може автоматично повідомляти розробників, і цей список можна продовжити.
У нашому прикладі, як ви вже бачили в інтерфейсі раніше, ми будемо посилати якийсь повідомлення яке юзер постить в текстовому полі.
Але функціонал для відправки будь-яких інших повідомлень буде таким же самим, так що написавши його один раз, ви зможете використовувати той же код для відправки ваших власних, більш складних повідомлень.
Крок 1: Створюємо функцію для відправлення повідомлення
Додайте в Slack клас наступну функцію:
Ми раніше не звертали особливої уваги на процес "Add to Slack", але якщо ви ще раз подивіться на дані в Slack_Access. ви помітите, що Slack повертає поле яке називається incoming_webhook. Це поле містить масив з двома полями: URL куди ми повинні постити наші повідомлення, і канал який юзер вибрав для відправки повідомлень додатка.