Вітаю Вас шановний відвідувач! Як ви знаєте, інтернет розвивається семимильними кроками і то що було актуально вчора, сьогодні може і не бути таким. Однак, є певні фішки, які працюють завжди. І вони в основному пов'язані з психологією людини. Одна з таких усталених і ефективних фішок використовуваних на сайтах - це слайдери. За допомогою них ми маємо можливість передавати великий обсяг зорової інформації.
Створюємо слайдер найпростішим способом.
Після переходу на сайт даного сервісу, ми натискаємо на кнопку "MAKE A SLIDESHOW".


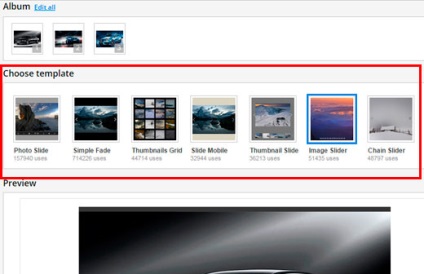
Тепер ми можемо додати ще зображення в наш слайд. Але нам це не потрібно тому ми натискаємо на кнопку "Next". Далі, ми можемо вибрати шаблон зовнішнього вигляду слайдера. Мені більше припав до душі під назвою "Image Slider".

У блоці "Settings" ми можемо налаштувати розмір, функціональність, звуковий супровід і зовнішній вигляд слайдера. Функція слайдшоу включена за замовчуванням з інтервалом в 6 секунд. Дані значення Ви можете змінити на свій розсуд. Також, я прибираю галочки з чекбоксів "Show image info" (показ інформації фото), "Show title and description" (показ назви і опису фото), "Show navigation buttons" (показ кнопок навігації), "Show share buttons" (показ кнопок соц. мереж). Ще в настройках "Background" ми можемо налаштувати або відключити ( "transparent") фон слайдера.
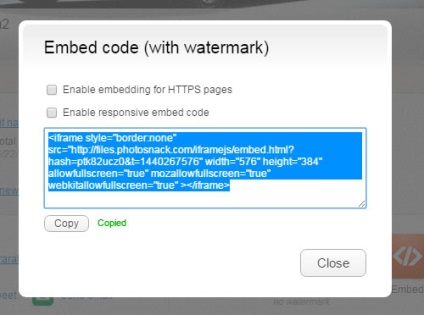
І нарешті, ми натискаємо на кнопку "Finish". Тепер нам залишається розмістити слайдер на нашому сайті. Для цього ми натискаємо по вже згаданій кнопці "Embed". Після цього в з'являється вікні ми натискаємо по "Use free" (так як ми використовуємо безкоштовну версію). Далі, копіюємо згенерований код і вставляємо в тому місці html документа, де хочемо розмістити слайдер. Я це роблю до заголовка першого рівня.

Після цього нам залишається зберегти прогрес за допомогою сполучень клавіш CTRL + S, щоб переглянути результат.

Відмінно! Слайдер з'явився на нашій веб-сторінці. Він виглядає досить ефектно. Отже, як бачите сервіс photosnack має досить широким інструментарієм і дозволяє створити такий слайдер, який потрібен саме Вам. А найголовніше - для його створення зовсім не потрібно знати мови програмування. А на цьому у мене все. Сподіваюся даний урок виявився для вас корисним. Якщо це так:
На цьому я з Вами не прощаюсь. Дякую за увагу і до зустрічі в наступних публікаціях!