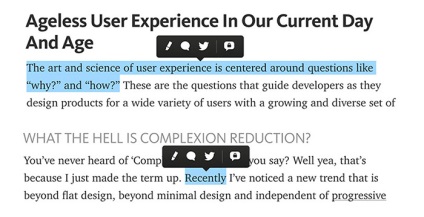
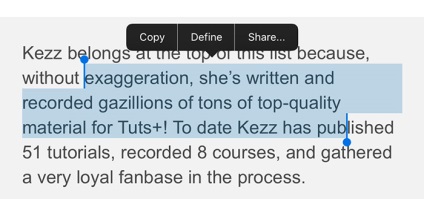
Перш ніж ми перейдемо до створення нашого меню, ми розберемо інтерфейс сайту Medium, дізнаємося, коли меню з'являється на екрані, а також як воно розташоване по відношенню до виділеного тексту. Це важливий етап нашої роботи, який забезпечить нас потрібними технічними знаннями. В рамках цього етапу ми зрозуміємо, як нам потрібно писати код. Поїхали!
Вивчимо інтерфейс Medium


Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів

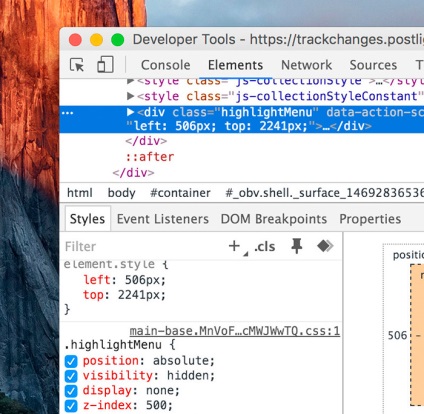
На вкладці стилі видно, що позиціювання в CSS задано в absolute, властивість z-index піднімає меню вище інших елементів на сторінці, а властивості top і visibility виштовхують кнопки за межі видимої області. Узагальнюючи, нам буде потрібно:
визначити довжину обраної області, щоб обчислити її середину;
створити модифікатор, щоб показувати елемент;
задавати розташування меню за допомогою властивостей top і left через інлайновие стилі.
У цьому прикладі в меню ми додамо кнопки Facebook і Twitter. Кнопка Facebook і Twitter будуть в SVG форматі і будуть обгорнуті в кнопку button і пару тегів div. Також за кодом нижче видно, що ми додали тег span, який буде створювати трикутник в нижній частині меню.
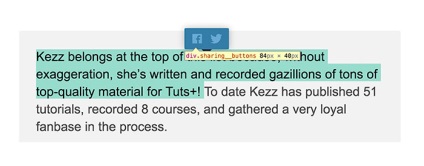
Якихось чітких правил за кольорами і формою меню немає, можете вільно проектувати меню під свій сайт. Варто звернути увагу на розмір кнопок: на їх висоту і ширину. Наше меню, як видно нижче, становить 84px в ширину і 40px у висоту. Трохи пізніше ці два значення ми будемо використовувати для центрування нашого меню над обраною областю тексту.

Стилі з вихідним становищем і видимістю.
додаємо функціонал
Що робить функція:
витягує виділену область за допомогою рідної JS функції getSelection ();
повертає об'єкт з виділеним текстом, блоком-обгорткою тексту, а також об'єктом Rectangle, який дає нам розмір і позицію елемента всередині сторінки (top, bottom, left і right).

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Наша наступна функція називається showMenu (). Судячи з назви, функція буде показувати меню.
Що робить функція:
отримуємо об'єкт з функції getHighlighted ();
якщо виділена область порожня, ховаємо меню і повертаємо його в початкове положення;
робимо так, щоб меню не з'являлося, якщо виділений текст не обгорнутий в тег параграфа;
Ми зробимо припущення, що більшість користувачів виділяють контент за допомогою миші, і повісимо цю функцію на подію mouseup. У мобільних пристроях зазвичай є своє контекстне меню для виділеного тексту, так що ми загострити увагу в цьому уроці тільки на деськтопной версії.

Щоб переконатися, що контент обраний правильно, ми додамо затримку в 100ms за допомогою функції setTimeout ().
Клік ... клік ...
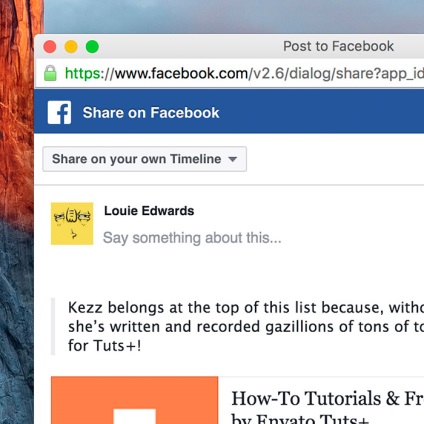
Тепер необхідно прив'язати до кнопки подія click і функцію, яка буде відкривати вікно репоста.

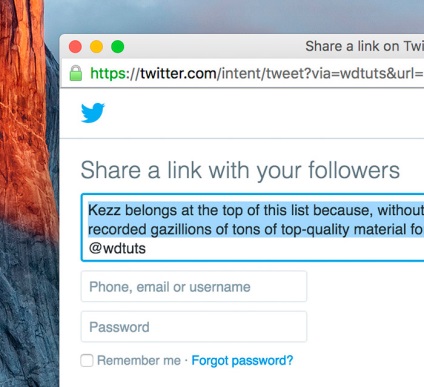
По кліку на кнопку Twitter має з'являтися таке вікно.

висновок
Редакція: Команда webformyself.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі