У цьому уроці ви навчитеся створювати текстурну світлотінь, використовуючи стандартні функції Adobe Illustrator. Ми будемо генерувати органічну векторну текстуру і застосовувати її до об'єктів. Знання, отримані сьогодні, допоможуть вашим ілюстрацій виглядати більш натурально, в ретро стилі. Ви також можете застосовувати отриману зернисту текстуру в типографике і при створенні логотипів.
Створення текстурированной кисті
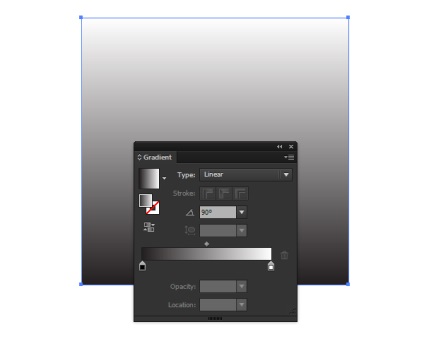
Створимо прямокутник за допомогою Rectangle Tool (M) і заллємо його вертикальним чорно-білим лінійним градієнтом.

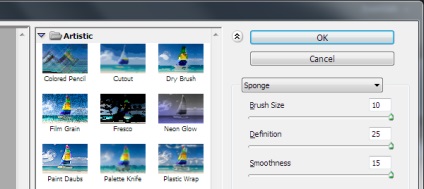
Переходимо Effect> Artistic> Sponge ... і встановлюємо параметри, зазначені на малюнку нижче.

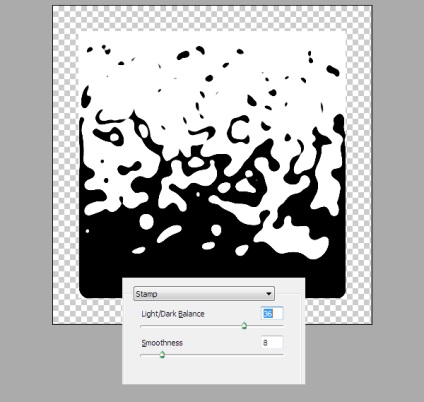
Тепер переходимо Effect> Sketch> Stamp ... і підбираємо параметри ефекту так, щоб вийшло щось подібне ...

Звичайно, ви можете використовувати інші параметри для застосованих ефектів. Хочу нагадати, що доступ до опцій будь-якого ефекту ви можете отримати в панелі Appearance (Window> Appearance).

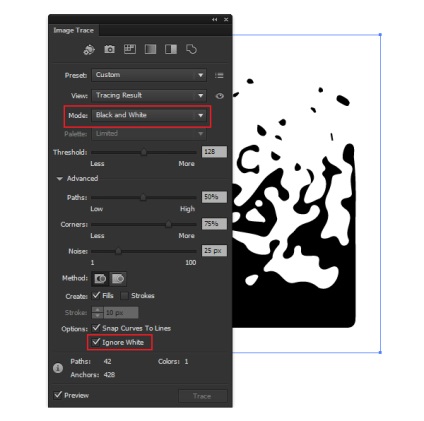
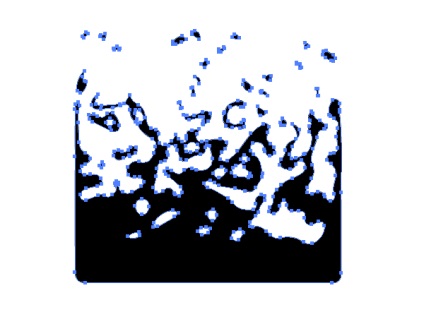
Тепер натискаємо на кнопку Expand in the Control panel. Як ви можете бачити, ми отримали групу векторних об'єктів.

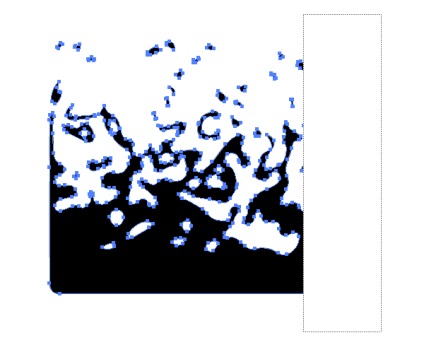
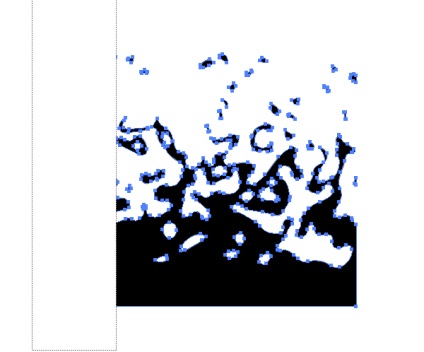
Беремо Eraser Tool (Shift + E) і, утримуючи клавішу Option / Alt, стираємо частину об'єктів зліва і справа так щоб видалити закруглені кути.


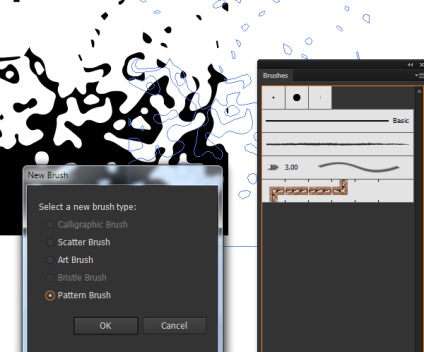
Перетягуємо всю групу в панель Brushes (Window> Brushes) і в діалоговому вікні вибираємо Pattern Brush.

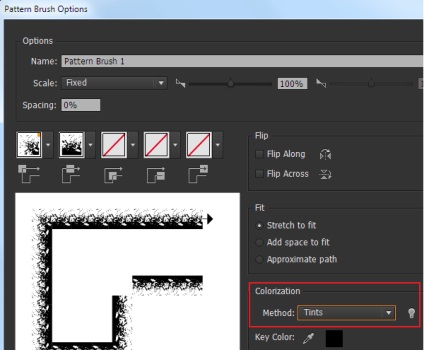
У діалоговому вікні Pattern Brush Options вибираємо Colorization Method: Tints. Це дозволить нам фарбувати кисть в колір обведення.

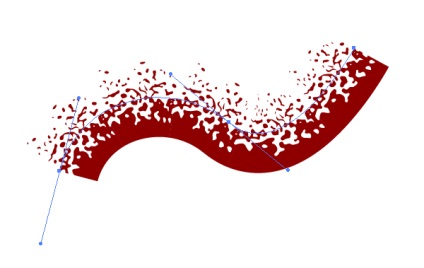
Застосуємо створену кисть до довільного шляху просто для перевірки.

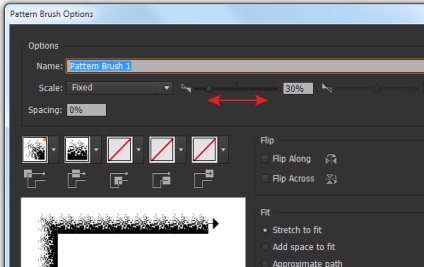
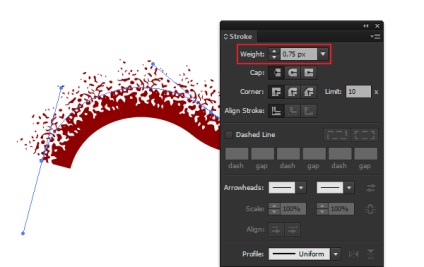
Для управління розміром кисті існує два способи. Ви можете змінити параметр Scale в діалоговому вікні Pattern Brush Options або змінити товщину обведення в панелі Stroke.


Створення текстурованих тіней і відблисків
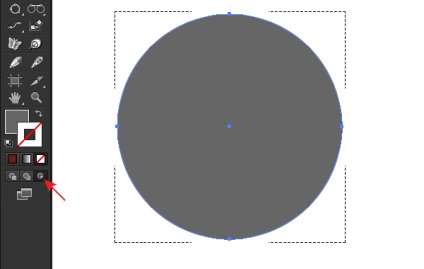
Створимо простий об'єкт, наприклад коло, на якому ми будемо тренуватися. Натискаємо на кнопку Draw Inside в панелі Tools. Цей режим дозволяє автоматично створювати Clipping Mask, тобто всі об'єкти або їх частини будуть не видно за межами обраної форми, кола в даному випадку.

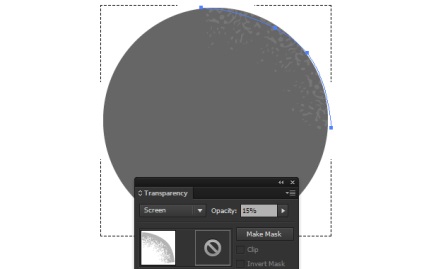
Вибираємо нейтральний сірий колір для обведення, встановлюємо режим змішування Screen і зменшуємо непрозорість в панелі Transparency. ежім Screen зазвичай використовують для створення відблисків на об'єктах. Вибираємо текстуровану кисть в панелі Brushes, беремо будь-який інструмент малювання, наприклад Paint Brush (B), і створюємо мазок по краю кола.

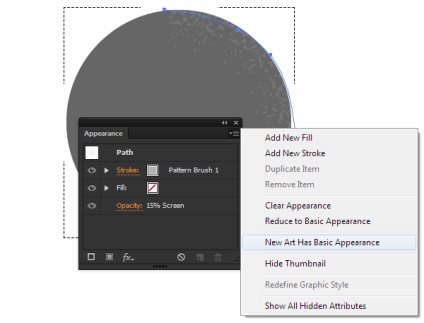
Для того щоб всі наступні мазки пензля мали ті ж властивості що і перший, зніміть галочку з New Art Has Basic Appearance в спливающем меню панелі Appearance.

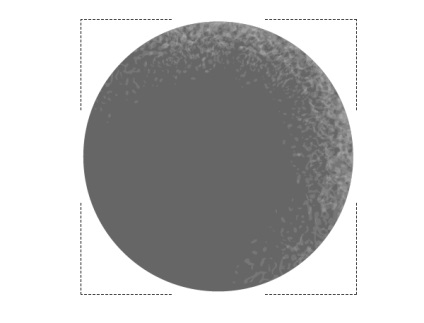
Ще кілька помахів пензлем і текстурований відблиск готовий.

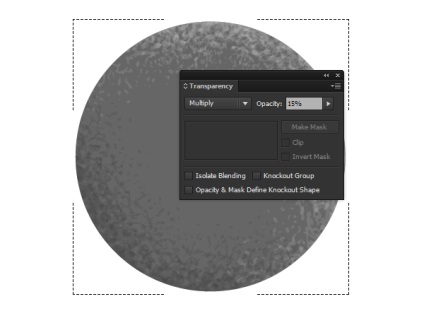
Для створення текстурованою тіні досить вибрати режим змішування Multiplyв панелі Transparency і зробити колір обведення трохи темніше.

До речі, не обов'язково зменшувати непрозорості кисті. В цьому випадку ви отримаєте більш контрастні і класичні текстурні тіні в ретро стилі. Нижче ви можете побачити чудові приклади використання текстурної світлотіні.
Happy B-Day by Invisible Creature

Orangina by Mads Berg

Ви також можете завантажити безкоштовно пакет текстурних векторних кистей. які я створив, використовуючи техніки цього уроку.