
Абсолютно будь-який блогер підтвердить, що досить складно знайти унікальну тему для свого сайту на Wordpress. Всі теми, які можна скачати в Інтернеті, давно вже розтягнули по різних сайтах. Вихід один - створити шаблон самому, проте, якщо не знаєш мови програмування PHP, то завдання стає нездійсненним. Невже все так безнадійно?
Загальні характеристики програми Artisteer 4.0
Виявляється, що ні, якщо скористатися спеціальною програмою Artisteer. Додаток не є безкоштовним, але його пробну версію (російською мовою) можна завантажити за цим посиланням. Використовуючи Artisteer. ви зможете самі робити шаблони для різних CMS: Wordpress, Joomla, Drupal, вільної платформи Blogger і т.д. Програма сама вміє генерувати код шаблону, а справа користувача - підлаштувати цей код «під себе».
Коротка інструкція по створенню шаблону
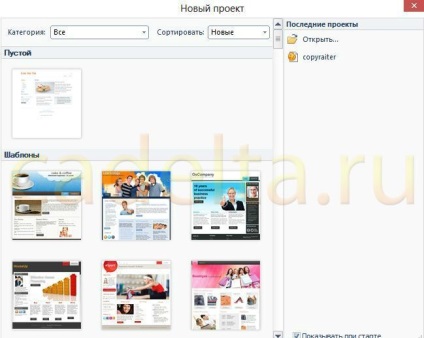
Запускаємо Artisteer - вона запропонує вам набір готових шаблонів, які ви потім зможете експортувати на будь-яку підтримувану платформу, в тому числі і на Wordpress.


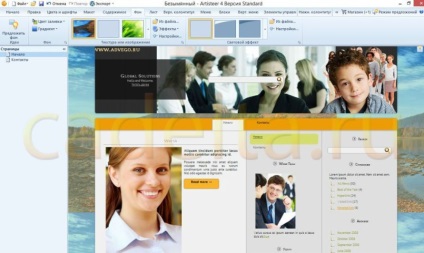
Що робити з цим шаблоном? Для початку перейдіть на вкладку «Початок» і натисніть на кнопку «Запропонувати дизайн». Біля курсора мишки з'явиться жовта лампочка, а сам шаблон зміниться:

Однак, якщо ви хочете конструювати свій шаблон усвідомлено, доведеться повозитися трохи довше, а не просто клацати мишкою. Відкрийте вкладку «Верхній колонтитул» і трохи поекспериментуйте з списком, що випадає з фоновими зображеннями для заголовка. Спробуйте вставити своє зображення, натиснувши кнопку «З файлу». Зробіть заголовок динамічним за допомогою кнопки "Flash". За допомогою вкладки «Елементи управління» ви можете вставити назву вашого сайту і девіз.
На вкладці «Фон» в випадаючому списку ви можете вибрати відповідну текстуру або зображення, а також налаштувати їх ефекти. Якщо вам нічого не сподобалося, можете використовувати в якості фону будь-яку іншу картинку. Для цього потрібно натиснути на кнопку «З файлу», розташовану в блоці «Текстура або зображення». Ми вибрали малюнок природи в блакитних тонах.

Artisteer має набагато більше налаштувань, ніж можна написати в такій короткій статті. Наприклад, ви можете експериментувати з кольорами і шрифтами, макетом сторінки, змінювати число колонок на сторінці, змінювати вид різних блоків і т.д.
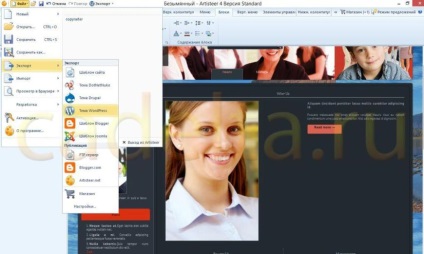
Після редагування теми, її потрібно ще зберегти як нову тему Вордпресс.

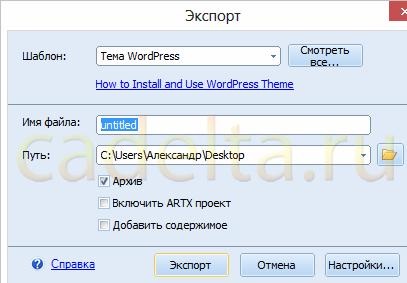
Пишемо ім'я нової теми, вказуємо, куди програмі потрібно зберегти файл. Поставте галочку навпроти слова «Архів» - саме в вигляді архіву тема буде встановлена на блог. Якщо ви плануєте попрацювати з цим шаблоном на якомусь іншому комп'ютері, потрібно поставити галочку навпроти «Включити ARTX проект».

Публікація теми на сайті
Якщо у Вас залишилися питання, задайте їх на нашому форумі.