
InDesign найкращий інструмент графічного пакета Adobe для створення як класичної, так і професійно обробленої типографіки. Дизайнери часто користуються програмами Illustrator або Photoshop, щоб створювати унікальні і сучасні текстові ефекти. Однак, не так багато знань потрібно, щоб створювати ультрасучасні креативні текстові об'єкти, використовуючи тільки InDesign.
З цього уроку ви дізнаєтеся, як створити вінтажний ефект за допомогою функції Текст по контуру, використовуючи функції та хитрості InDesign'а. Ви можете комбінувати техніки цього уроку, щоб створити власне унікальне оформлення тексту.
Крок 1. Крок 1.
Перейдіть на сторінку 3 вашого документа. Візьміть Інструмент Текст - Type Tool (Т). щоб створити новий текстовий Фрей, але розмістіть його за краєм сторінки на Службовому поле (Pasteboard) (переключитися на цей Варіант екрану можна у верхній панелі). Можете вибрати Нормальний (Normal) вид (W), щоб переконатися, що текстовий блок видно.
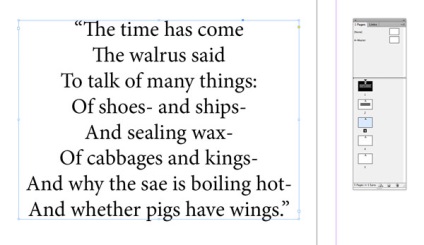
Виберіть будь-який текст, до якого ви хочете застосувати ефект. Наберіть його або копіювання і вставте (Ctrl + C> Ctrl + V) текст в текстовому кадрі. Поки залиште шрифт за замовчуванням, в даному випадку це Minion Pro, встановіть розмір (Size) 40 пунктів, положення Вирівнювання по центру (Align Center).

Крок 2. Крок 2.
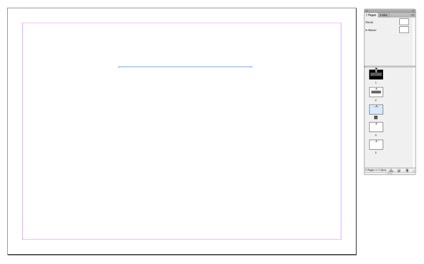
На самій сторінці візьміть Інструмент Лінія - Line Tool (\) і, утримуючи клавішу Shift. створіть горизонтальну лінію 113 мм довжиною (Length). Додайте лінію по центру сторінки і задайте координату Y 50 мм.

Крок 3. Крок 3.
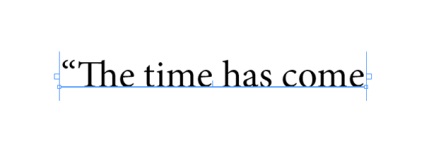
Візьміть Інструмент Текст по контуру - Type on a Path Tool (Shift + T) (його можна знайти в випадаючому меню Інструменту текст). Піднесіть курсор до лівого краю лінії, поки ікони не зміниться на '+'. Натисніть один раз лівою кнопкою миші, щоб перетворити лінію в контур для тексту.
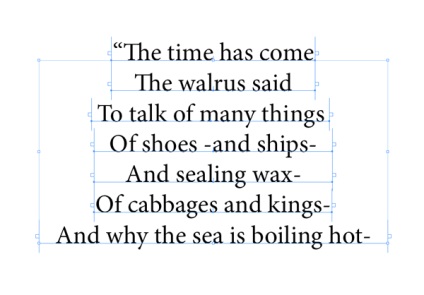
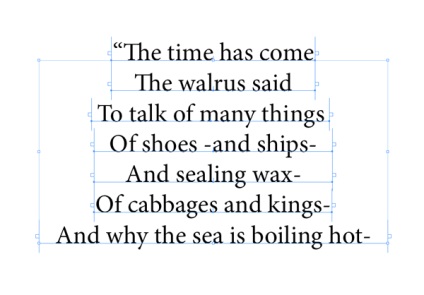
Виділіть і скопіюйте перший рядок тексту, використовуючи Інструмент Текст - Type Tool (Т), потім перейдіть на Інструмент Текст по контуру - Type on a Path Tool (Shift + T) і вставте текст. Він буде розміщений по контуру, який ви тільки що створили.

Крок 4. Крок 4.
Тепер перейдіть на Інструмент Виділення - Selection Tool (V, Escape) і видаліть колір обведення (Stroke).
Повторіть ті ж дії для інших рядків тексту, розміщуючи кожну з них на окремому контурі. Ви можете розмістити оригінальний текстовий фрейм за контурами, щоб вам було простіше вирівняти лінії.

Крок 5. Крок 5.
Отже, тепер ми будемо додавати ефекти. Тепер ви не обмежені правилами розташування тексту всередині текстового кадру і можете змінювати положення різних частин тексту, щоб створити ефект руху всередині текстового блоку.
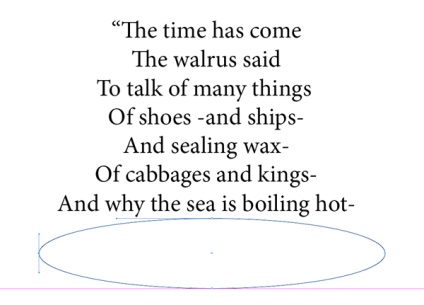
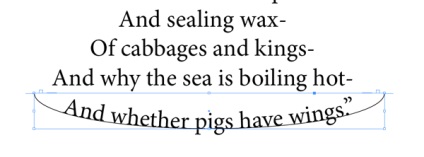
Візьміть Інструмент Еліпс - Ellipse Tool (L). і створіть подовжений овал без заливки і обведення, який ми потім можемо розділити на дві частини за допомогою Інструменту Ножиці - Scissors Tool (C). Додайте нижню частину овалу знизу тексту і використовуйте Інструмент Текст по контуру - Type on a Path Tool (Shift + T), як ми робили раніше, щоб пустити по овальному контуру останній рядок тексту.
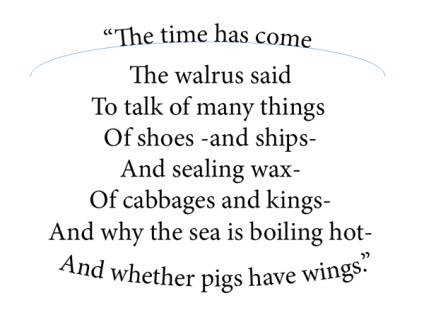
Додайте верхню половину овалу зверху тексту і перенаправьте верхній рядок тексту по вигнутому контуру. Потім перейдіть в меню Об'єкт> Контури> Змінити напрямок контура (Object> Paths> Reverse Path), щоб пустити текст по верхній частині контуру.



Крок 6. Крок 6.
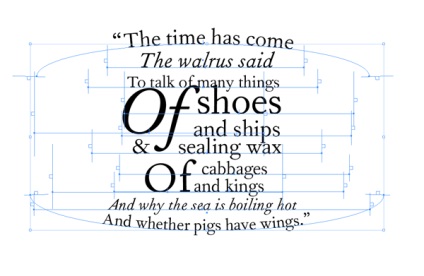
Створіть нові контури і перемістіть окремі слова або фрази на них, варіюючи розмір шрифту, щоб змінити структуру розташування тексту, як показано на малюнку.
Змінюйте шрифт, розмір і стиль тексту (звичайний, жирний або курсив) в різних фразах і словах, щоб отримати потрібний ефект. Якщо потрібно, створюйте додаткові контури. Тут я використовував шрифти Garamond і Fournier MT. щоб надати тексту старовинний, друкарський стиль.
Додайте контури ближче один до одного, нічого страшного, навіть якщо деякі букви будуть накладатися один на одного. Так ви додасте тексту більш цілісний вигляд.


Крок 7. Крок 7.
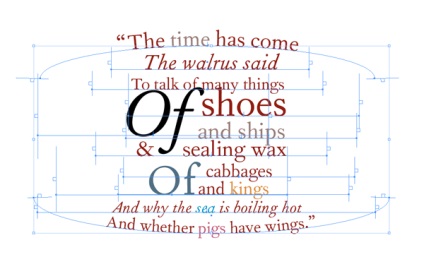
Створіть нові зразки кольору CMYK на панелі Зразки (Swatches) - F5. клікнувши на іконку Новий зразок (New Swatch). Виберіть основний колір композиції (в даному випадку це глибокий червоний: C = 0, M = 92, Y = 90, K = 47) і застосуєте його до всього тексту, потім додайте кольорові акценти: світло-коричневий, жовтий, блакитний, рожевий і чорний.


Крок 8. Крок 8.
Помістіть ваш текстовий блок на контрастний фон, щоб виділити кольору текстових елементів.
Візьміть Інструмент Прямокутник - Rectangle Tool (М). щоб створити прямокутник за розміром сторінки. Колір заливки виберіть C = 2, M = 48, Y = 86, K = 10, в поле відтінок (Tint) виставте значення 10%. Прямокутник над задній план Ctrl + Shift + [.
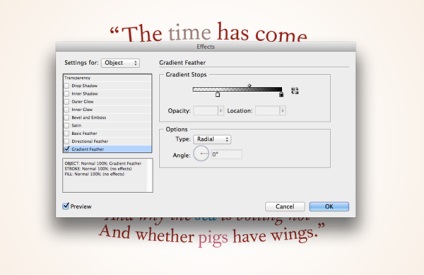
Потім перейдіть в меню Об'єкт> Ефекти> Градиентная растушевка (Object> Effects> Gradient Feather), виберіть Тип (Type): Радіальний (Radial). Натисніть на іконку Зворотній градієнтна заливка (Reverse the Gradient). щоб світлі тони розміщувалися в центрі об'єкта.

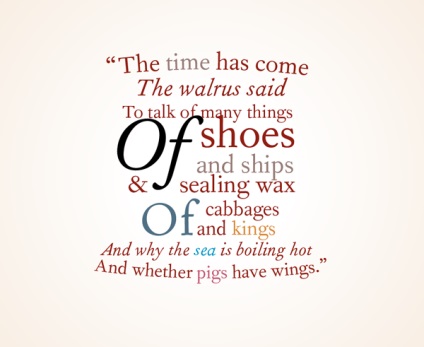
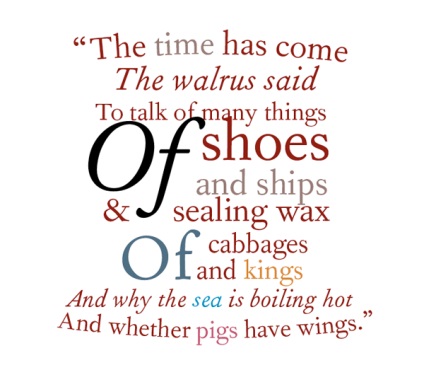
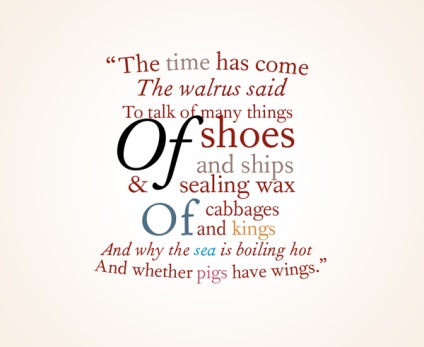
Крок 9. Фінальне зображення.

Також уроки які можуть вас зацікавити
- Як створити текст з трави в Фотошопі

У цьому уроці Фотошопа ми розглянемо простий метод створення написи зробленої з трави.

У цьому уроці ми розповімо, як додати водяний знак у Фотошопі.

У цьому уроці ми розповімо, як швидко намалювати красиві пластикові букви в Adobe Illustrator.

У цьому уроці ми дізнаємося, як всього за кілька хвилин зробити векторну напис травою в Illustrator.

У цьому уроці ми будемо створювати металеву іменну пластину в Фотошопі.

Грамотне використання типографіки може бути вирішальним в дизайні і перетворити його з аматорського в чудовий, а з чудового в неймовірно фантастичний. З цього керівництва ви дізнаєтеся, як на практиці зробити вашу роботу більш елегантною всього в кілька кроків.

У цьому уроці ми будемо накладати текст на нерівну поверхню в Фотошопі.

З цього уроку ви дізнаєтеся, як додати водяний знак на фотографію в Фотошопі.


У цьому уроці ви освоїте креативний друкарський ефект "додавання драматичною літери" в Індізайне.

У цьому уроці ви дізнаєтеся, як зробити різнокольоровий текст в Індізайне.

У цьому уроці ви освоїте ефект "текст у тексті" в Індізайне.


У цьому уроці ви дізнаєтеся, як створювати ефекти тиснення для тексту в Ілюстраторі.

У цьому уроці ви навчитеся створювати карамельний текст в Фотошопі.


У цьому уроці ми будемо створювати блискучий текст у вигляді кулона в Фотошопі.

У цьому уроці ми будемо створювати ретро-ефект тексту в Фотошопі.


У цьому уроці ми розберемо, як зробити напис з молока в Фотошопі.
Підбірка дизайну з усього світу.
Надихаючі приклади креативу, дизайну, фото, живопису, типографіки.