Пропонуємо вам докладний посібник про те, як створювати діаграми на WordPress за допомогою безкоштовного плагіна Visualizer.
Якщо ви хочете відобразити дані і потрібну інформацію в своєму блозі на WordPress за допомогою привабливих діаграм і графіків, тоді можете довго не шукати варіанти як це зробити. Плагін Visualizer - кращий з них.

Додавання діаграми в пост або на сторінку - такий же простий процес, як і завантаження електронної таблиці і шорткода - плагін автоматично генерує її на сторінку.
Надалі, якщо ви захочете змінити тип графіка, скажімо блок-діаграму на кругову, то потрібно просто натиснути на редагування і вибрати відповідний тип. Нічого складного.
Але для початку необхідно мати хоч найменше уявлення про те, що цей плагін робить і як він працює. Давайте розглянемо всі більш детально, щоб ви могли використовувати на практиці всі його можливості.
плагін Visualizer

Ви можете завантажити плагін з офіційного каталогу розширень WordPress за цим посиланням.
Якщо ви не знаєте, що таке плагіни і як їх встановлювати, подивіться цей урок.
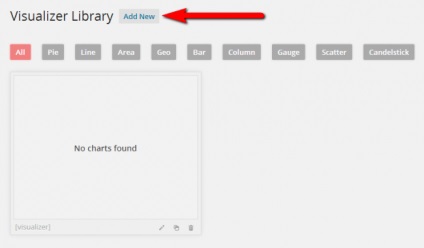
Після установки і активації плагіна ви можете перейти до його налаштувань в консолі в меню Медіафайли → Visualizer. Відразу після установки бібліотека діаграм буде порожній. Для додавання першого графіка натисніть «Додати новий».

При використанні великої кількості діаграм, їх можна фільтрувати за допомогою навігаційного меню (дивіться картинку вище). Так як бібліотека спочатку порожня, нам потрібно додати дані, необхідні для створення графіка.
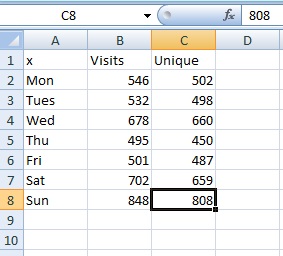
Є два способи це зробити. Перший з них - завантажити ескізи з комп'ютера, другий - імпортувати їх з GoogleDocs. Ось як виглядає ескіз для простої діаграми, яка використовується для прикладу в цьому пості:

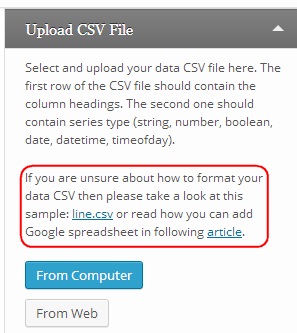
У деяких діаграмах використовується трохи інший формат. У процесі їх створення плагін посилається на файл CSV з прикладом для кожного типу діаграми і сторінку з інструкціями на GitHub для тих, хто використовує Google Docs. На зображенні нижче виділено місце, де ці посилання можна знайти.

Коли ви завантажили ескіз, можна приступати до створення першої діаграми. Все зроблене можна буде переробити в будь-який момент, тому не бійтеся зробити помилку.

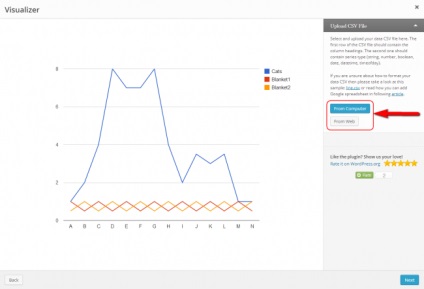
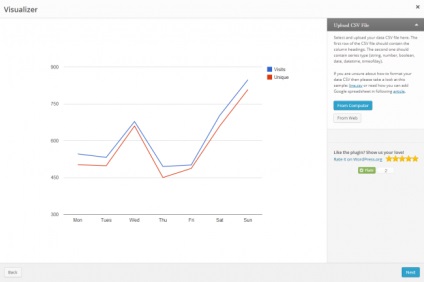
Коли ви визначилися, натисніть на «Далі» праворуч. Діаграма за замовчуванням називається «Коти» і на зображенні нижче ви можете побачити чому.

Для завантаження даних клікніть на кнопку і завантажте файл з будь-якого місця розташування на своєму комп'ютері. Для прикладу використані дані добового трафіку на сайт за останні сім днів. Було записано загальна кількість відвідувань і унікальні відвідувачі.
Якщо ви хочете змінити стиль діаграми на цьому етапі, клікніть на кнопку «Назад» і виберіть будь-який інший варіант. Якщо вам все подобається, тисніть «Далі».

На наступній сторінці починається найцікавіше - експериментуйте з діаграмою як хочете. Міняйте шрифти, налаштовуйте колірні схеми і змінюйте текст. Нижче надано список функцій:

Натисніть на стрілку поруч з настройками, і вони відкриються. Кращий спосіб добре в них розбиратися - це покопатися в них. Багато з них не представляють ніякої складності, наприклад, зміна фону, кольору, шаблону, відображення / приховування тієї чи іншої інформації. Їх можна налаштувати на даному етапі або пізніше.
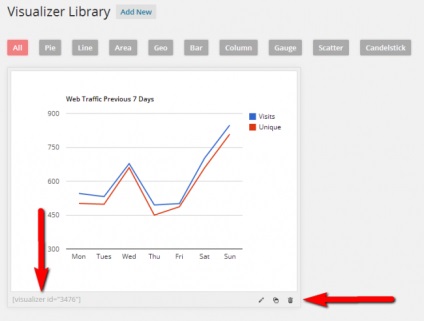
Діаграмі можна дати назву. У нашому випадку це «Трафік сайту за останні 7 днів». Всі інші параметри залишаються за замовчуванням. Буде добре, якщо ви зробите точно так же на першому етапі створення діаграми, щоб ви мали чітко уявлення про те, як вона буде виглядати на сайті. Тепер ви можете публікувати створену діаграму.

Скопіюйте шорткод на свою сторінку і побачите результат. Якщо вам знадобиться щось змінити, натисніть на «Редагувати», і вам будуть доступні всі функції. Зміни вносяться в реальному часі відразу ж на сайті, тому навіть без збереження ви відразу ж побачите кінцевий варіант на сторінці сайту.
Варто згадати ще про одну відмінною функції. У створеній раніше діаграмі можна змінити не тільки її стиль, але і дані шляхом завантаження інших файлів, існуючий текст і замінити будь-яку інформацію на нову.
Це дуже корисний плагін для тих, хто постійно працює з цифрами, як наприклад, графік трафіку сайту, звіти про доходи, інше. Якщо ви один з них, то ви просто зобов'язані поповнити свій арсенал плагіном Visualizer. Він перетворить нудні цифри в привабливі діаграми для відвідувачів вашого сайту.
Джерело: kinsta.com
Чому то не відображається російський шрифт. підкажіть будь ласка що робити?
Дякуємо. Дуже потрібна річ!