Анімовані GIF допоможуть привернути увагу відвідувачів і можуть надати на них серйозне емоційний вплив. Можна помістити в рухомі картинки вміст, який буде будити користувачів поділитися нею.
Як в Photoshop створити анімоване GIF-зображення
Ось приклад анімованого GIF-зображення. яке можна створити, керуючись цією статтею.
Крок 1: Завантаження зображень в Photoshop
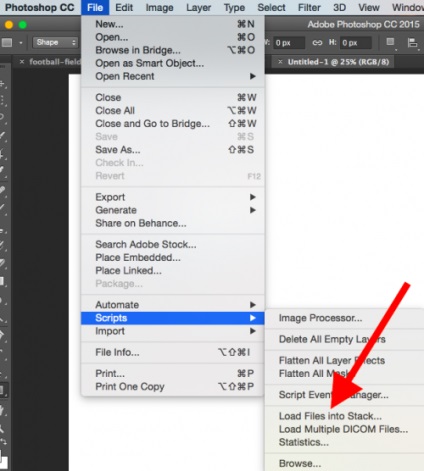
Якщо у вас вже є створені зображення, розмістіть їх в окремій папці. Щоб завантажити їх в Photoshop. перейдіть в Файл> Сценарії> Завантажити файли в стек:

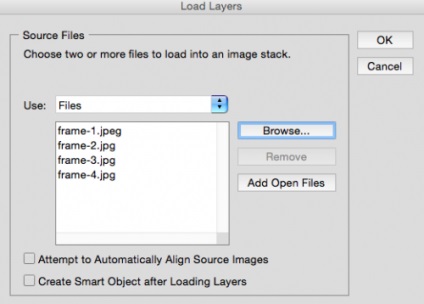
Потім натисніть «Огляд» і виберіть файли, які потрібно використовувати в GIF. а потім натисніть кнопку «ОК».

Photoshop дозволяє створити окремий шар для кожного зображення, яке ви додали. Перед тим, як зробити рухому картинку, перейдіть до другого кроку.
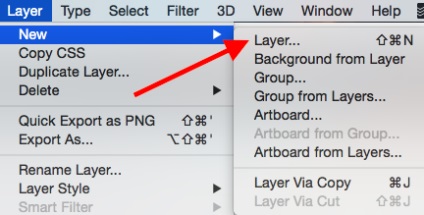
Якщо ж у вас немає готових зображень, розмістіть кожен кадр анімованого GIF як окремий шар. Щоб додати новий шар, перейдіть в Шари> Новий> Шар:

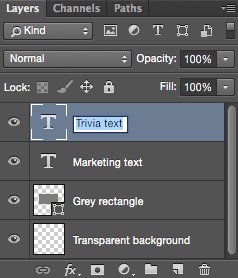
Щоб перейменувати шар, перейдіть до палітри в правому нижньому кутку екрану, двічі клікніть по назві шару за замовчуванням і введіть нове ім'я:

Порада: Якщо хочете об'єднати шари так, щоб вони виводилися в одному кадрі GIF, включіть видимість для шарів, які необхідно об'єднати. Для цього натисніть на іконку "очі" зліва, щоб вони були активні тільки для шарів, які необхідно об'єднати. Потім натисніть Shift + Ctrl + Alt + E. Photoshop створить новий шар, що містить об'єднаний контент для рухомої картинки.
Крок 2: Відкрийте вікно «Тимчасової шкали»
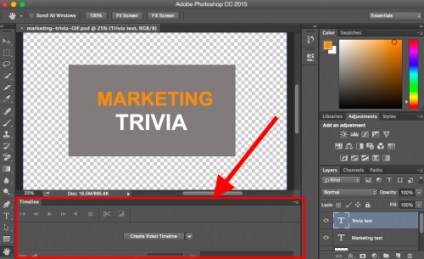
Перейдіть в Вікно> Шкала часу. Вона дозволяє включати і вимикати окремі шари для різних періодів часу, перетворюючи статичне зображення в анімований:
Вікно тимчасової шкали з'явиться в нижній частині екрана. Воно виглядає наступним чином:

Крок 3: У вікні «Шкала часу» виберіть «Створити анімацію кадру»
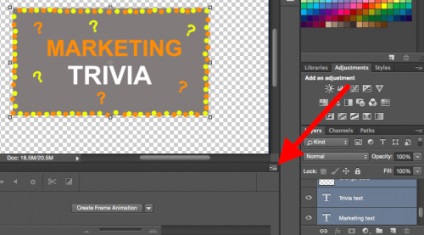
Виберіть це значення з меню, що випадає, але потім обов'язково натисніть на нього для активації рухомих картинок:
Тепер тимчасова шкала повинна виглядати приблизно так:
Крок 4: Створіть новий шар для кожного нового кадру
Для цього спочатку виберіть всі шари: Виділення> Все шари.
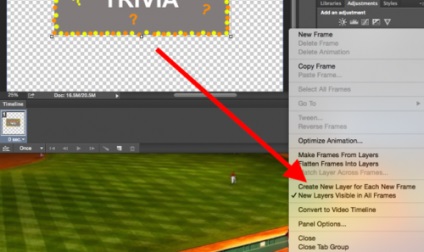
Потім натисніть на іконку меню в правій частині екрана тимчасової шкали:

З з'явився меню, що випадає виберіть пункт «Створити новий шар для кожного нового кадру»:

Крок 5: Натисніть на ту ж іконку меню і виберіть пункт «Створити кадри з шарів»
Кожен шар перетвориться в кадр GIF:

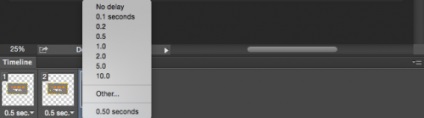
Крок 6: Під кожним кадром задайте час відображення до переходу до наступного кадру
Перед тим, як створити рухому картинку, натисніть на час під кожним кадром і виберіть, як довго вони повинні відображатися. У нашому випадку ми вибрали 0,5 сек. на кадр:

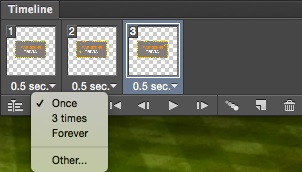
Крок 7: У нижній частині панелі інструментів виберіть, скільки разів повинен програватися цикл
За замовчуванням цикл програватиметься «Один раз», але можна задати стільки раз, скільки потрібно. Натисніть «Інше», якщо потрібно вказати довільне число повторень:

Крок 9: Збережіть GIF, щоб використовувати його онлайн
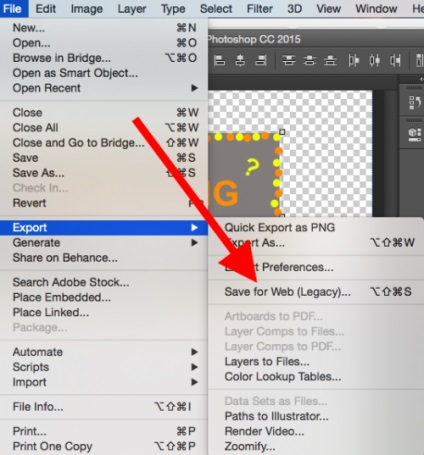
Як зберегти рухому картинку: перейдіть в Файл> Зберегти для Web:

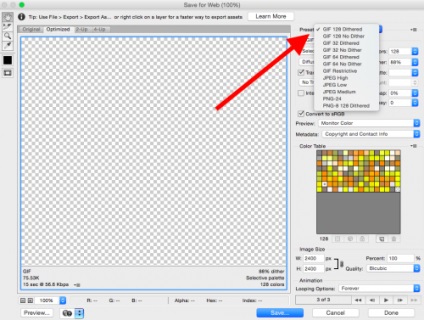
Потім виберіть у спадному меню «Набір» тип GIF-файлу. який вам потрібен. Якщо у вас є GIF з градієнтом, виберіть «GIF з дизерингом», щоб запобігти появі кольорових смуг. Якщо в зображенні використовується багато суцільних кольорів, можна вибрати опцію без дізерінга.
Число поруч з GIF визначає, скільки кольорів буде збережено в форматі GIF в порівнянні з вихідним JPEG - або PNG-зображенням. Більш високий відсоток дізерінга забезпечує передачу більшої кількості кольорів і збільшує розмір файлу:

Натисніть кнопку «Зберегти», щоб зберегти файл на комп'ютері. Завантажте GIF-файл на ресурсі, де хочете його використовувати.
Як використовувати GIF в маркетингу
2) В листах
Анімовані GIF-файли відображаються в електронній пошті так само, як і звичайні зображення. Так чому б не замінити нерухомі зображення анімованими?
Це може привернути увагу читачів і підвищить ефективність проведеної кампанії. А / B тестування, проведене Bluefly. показало, що електронні листи з анімованими GIF-зображеннями дають на 12% більше прибутку, ніж їх статичні версії. Використовуйте GIF для демонстрації товарів, анонсів подій або інших цілей.
3) У блозі
Переклад статті «How to Make an Animated GIF in Photoshop [Tutorial]» був підготовлений дружною командою проекту Сайтобудування від А до Я.