Прихований піксель - це прозора картинка розміром 1 * 1 піксель і крихітний шматочок Java Script коду, який веде відстеження. Він може бути впроваджений не тільки в HTML5-банери, а й на всі ваші веб-сторінки і навіть в електронні листи, які ви відправляєте своїм клієнтам і партнерам.
Де взяти цей прихований піксель і як їм управляти? Найпростіше, звичайно ж, скористатися професійними сервісами. Наприклад, ClickMeter. Цей сервіс допомагає в пару кліків створити прихований піксель і отримати код його вставки. Обробка подій по пікселю йде на сервері ClickMeter, що означає відсутність необхідності будь-яких витрат на технічні ресурси з вашого боку.
COSSA рекомендує один з кращих онлайн-курсів нашого ринку з управління складними digital-проектами. Прокачай свої скіли менеджера проекту за програмою одного з найбільших веб-продакшенів Росії.
- Екологічний шлях менеджера
- Реліз-менеджмент: готуємо проекти до запуску
- Вимогливість digital-продюсера
- Аналітика. базові навички
- Як пасти котів: правильне делегування в IT
- Переговорні навички. Частина 1. Цикл продажів
- Переговорні навички. Частина 2. Провокації. Робота з запереченнями
- Оцінка і декомпозиція digital-проектів
- Планування свого часу
- Управляємо дизайнерами. Scrum в дизайні
- Вирівнювання робочого потоку і балансування навантажень
- Навички ведення конструктивного діалогу
- Робота з кадрами: складні питання
- Тонкі моменти (розглянемо по ходу справи)
- Працюємо з типовими документами
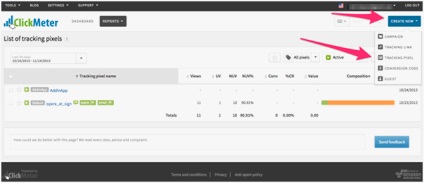
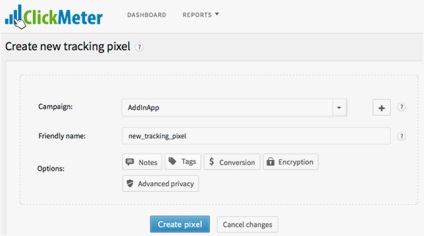
Отже, приступаємо до створення пікселя:


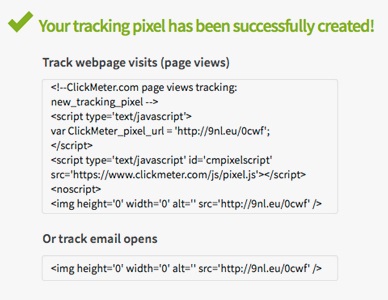
3. Отримуємо готовий код прихованого пікселя.

Таким чином, всього в три кроки ми отримуємо готовий до використання прихований піксель, що дозволить відстежувати:
- Кількість кліків по HTML5-банеру;
- Кількість показів HTML5-банера;
- Кількість відкриттів веб-сторінки;
- Географію кліків і показів (місто, регіон, країна);
- Час доби показу або кліка;
- Браузер і платформу пристрою, що взаємодіє з банером або сторінкою з прихованим пикселем.
Ще одна маленька особливість прихованого пікселя - його ідентифікатор завжди унікальний, таким чином з його допомогою можна не тільки відслідковувати кількість відвідувань ваших веб-сторінок або кліків по HTML5-банеру, але також відстежувати навіть джерела розмов: ви зможете дізнатися, який саме користувач і з який з ваших веб-сторінок або електронного листа вийшов з вами на діалог.
Джерело картинки на тізері: Mashable