Вітаю вас у себе на блозі. Html5 з'явився вже дуже давно, але не всі ми до сих пір знаємо все його особливості та нововведення. Я ось буквально вчора дізнався новий тег, про існування якого не здогадувався. Ну да ладно, сьогодні ми розглянемо більш просте питання. А саме, як виглядає в html 5 структура сторінки? Питання досить важливий, тому що семантичні елементи - одне з головних нововведень цієї версії html.
Структура сторінки наочно
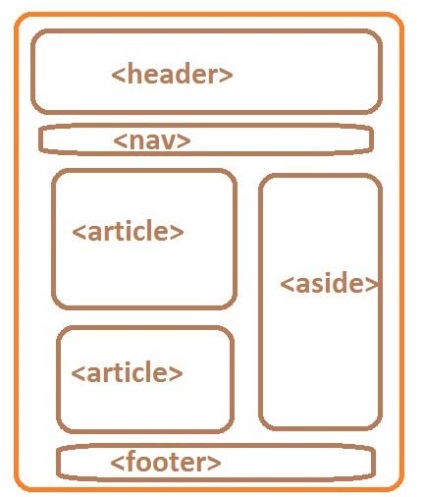
У такій статті просто не обійтися без картинки, а саме зображення цієї самої структури, тому я швидко намалював в paint простий варіант верстки на html5. Схема крива, прошу пробачити, талантом художника обділений:

Як бачите, тут нові теги, яких не було в html4. І це:
Це ті теги, які ви можете побачити на малюнку. Крім цього я не згадав ще один важливий тег. Це section або секція. Як його використовувати - питання теж спірне. Взагалі, у великій статті, наприклад, потужно зробити кілька секцій. Визначення секції таке, що в ній повинен бути заголовок.
Відповідно, секцією може виступати глава книги, підрозділ статті і щось в цьому дусі. Загалом, придумати застосування секціях можна.
Так чи важлива ідеальна розмітка?
Я вам відразу скажу - ні. Якщо ви не зовсім правильно будете використовувати теги, нічого катастрофічного не станеться. Просто є оптимальний варіант, про нього я спробував вам сказати в цій статті і його краще дотримуватися.
Звичайно, не робіть грубих помилок. Не варто укладати в тег header основний текст. Я не кажу про те, що це катастрофа для сео, але краще так не робити, щоб не заплутувати зайвий раз пошукового робота.
Загалом, тепер ви приблизно знаєте, як виглядає на html5 структура сайту. Дотримуйтеся приблизно такого підходу і тоді ваша верстка буде якісною і семантичної.
Платне / безкоштовне по HTML / HTML5 і CSS / CSS3 на інших сайтах
Злегка застарілий, але непоганий безкоштовний курс по HTML
Безкоштовний курс за сучасними технологіями HTML5 та CSS3
Платний курс по HTML5 та CSS3, в якому верстається 3 сайта (від простого до складного)
Платний курс по HTML5 та CSS3 з теорією і прикладами складної верстки
Платні преміум уроки по HTML / CSS і інших технологій
Вам також може бути цікаво

Сьогодні замітка на таку дріб'язкову тему, але можливо комусь із вас буде корисна. У

Сьогодні пропоную вам зробити красиву форму пошуку на CSS. Погодьтеся, стандартне оформлення форм в

Вітання. Дуже давно не писав постів на тему роботи html / css. Нещодавно якраз почав


Всіх вітаю. Сьогодні я напишу досить цікаву статтю про те, як зробити в css

Я вітаю вас. Здається, на сторінках свого блогу я ще не описував, як робляться