Як вивести гумові картинки через views [Drupal 7]
Іноді буває потрібно вивести вьюсом картинку, яка заповнювала б весь блок і масштабувати при його зменшенні / збільшенні. Наприклад, ми виводимо через views заголовок і картинку матеріалу в гумовому блоці (ширина блоку виставлена в процентах), щоб при зменшенні вікна браузера блок стискувався. Тут-то в друпалі і починаються проблеми, так як по дефолту вьюс виводить поле image або в оригінальному розмірі, або в одному з вибраних стилів зображення. Серед дефолтних стилів, які можна вибрати, гумового зображення немає. І створити його стандартними функціями не виходить, бо друпал пропонує хоч і довільний, але все ж фіксований розмір для будь-якого з стилів. Фіксований розмір зображення в гумовому блоці нам не підходить, т.к якщо блок розшириться, то зображення буде некрасиво висіти в оригінальному розмірі, залишаючи частину блоку порожнім, а якщо блок стиснеться, то зображення і зовсім вилізе за його межі.
В інтернеті як то не особливо багато мінлива про те, ка ж все-таки вивести в друпаловском вьюсе гумові картинки в поле image, тому я знайшов свій спосіб і зараз його опишу.
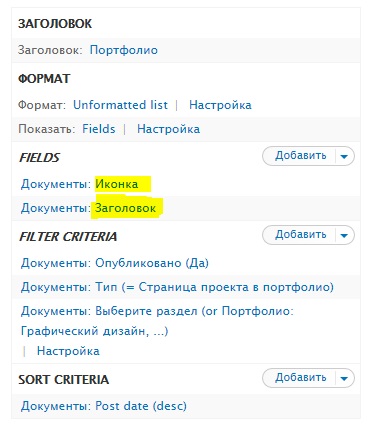
Створюємо потрібний views, додаємо в висновок поле з картинкою і заголовок

Тепер йдемо в css-файл нашої теми і додаємо туди ось такі стилі:
title-block float: left;
margin-left: 1em;
line-height: 1;
width: 23%;
>
title-text max-width: 270px;
margin-bottom: 1em;
min-height: 4em;
text-align: center;
line-height: 1.6;
>
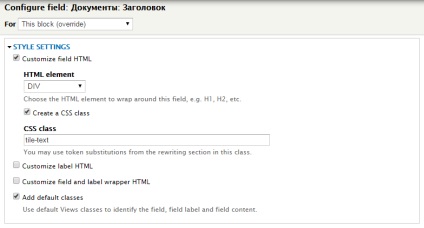
Тепер додамо ці стилі блоку і заголовку, відповідно. Тобто стиль title-text ми поставимо полю заголовка.

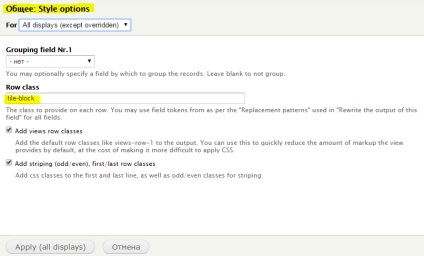
А стиль title-block додамо до всіх блоків, натиснувши на кнопку Налаштування в розділі Формат нашого вьюса.

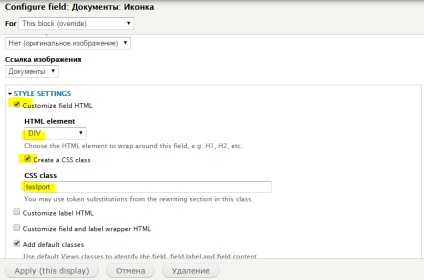
Такому чином, ми налаштували вьюс на послідовний висновок блоків шириною 23%, що містять Картинку і Тема. Але картинка поки виводиться фіксованим розміром і не підлаштовується під розмір блоку. Для того, щоб це змінити, нам потрібно присвоїти зображенню певний клас, але привласнити його безпосередньо тегу img в цьому полі ми не можемо, тому що якщо зробити також як ми робили з заголовком, то клас присвоїти ні до img, а до div'у , в який друпал оберне img.
Нам же потрібно дістатися саме до img, тому ми поступимо таким чином: обгорнемо img таким же div'ом як в минулий раз і дамо йому клас testport, а в css-файл додамо наступну конструкцію:
div.testport img width: 100%;
height: 100%;
>
Така конструкція дозволить нам звернеться до зображень, які лежать в div'ах з класом testport.

Тепер наші зображення підлаштовуються під розмір батьківського div'а, якому ми вказали ширину в 23%. Завдання виконано, зображення стали гумовими!