Почнемо з першого питання. Думаю, з назви самого плагіна Ви могли вже здогадатися, що він відповідає за виведення посилань на найбільш популярні записи Вашого сайту.
Що стосується другої частини запитання, то тут відразу можна привести відразу 2 аргументу на користь його використання. По-перше, плагін буде корисний з точки зору пошукової оптимізації сайту. Справа в тому, що найбільш популярні статті (а значить, найбільш цікаві, Популярні, можливо, унікальні) отримають додаткові посилання і, відповідно, матимуть більшу вагу в очах пошукового робота.
По-друге, це додатковий спосіб «затримати» користувачів на своєму сайті, показуючи йому посилання на популярні, а значить, цікаві матеріали свого сайту. Вважаю, ідея зрозуміла, приступимо до встановлення та налаштування плагіна.
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress
Установка плагіна нічим не відрізняється від стандартної. Папку з плагіном поміщаємо в каталог / wp-content / plugins / і після цього інформація про плагін з'явиться в меню «Додатки» адмінки сайту. В уроці я буду працювати зі стандартною темою Twenty Elewen. Отже, переходимо в меню «Додатки» і активуємо його.

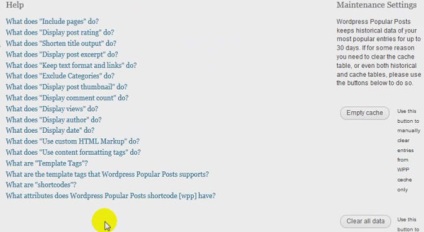
Також на сторінці є 2 кнопки, які необхідні, якщо Вам знадобиться очистити інформацію про популярних постах (скинути сформований рейтинг). Що значить остання фраза? Давайте дізнаємося.
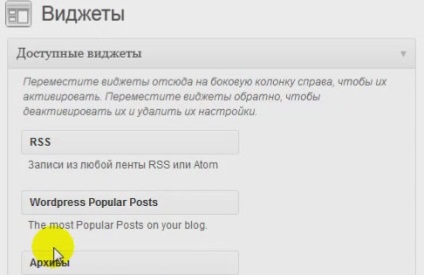
Виведемо блок з популярними постами на сайт. Найчастіше цей блок виводиться в сайдбарі. Перевагою плагіна є той факт, що його можна використовувати в якості віджету, а тому нам не потрібно лізти в код, щоб вивести блок на сайт - ми віведем його в якості віджету. Це легко зробити, якщо Ваша тема підтримує роботу з віджетами, якщо ж це не так, то далі ми розглянемо також варіант роботи з плагіном без віджету.

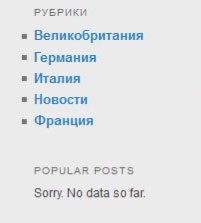
Додаємо цей віджет в зареєстрований сайдбар і зберігаємо його. Тепер, якщо ми перейдемо на сайт, то стане доступний сенс озвученої раніше фрази «очистити інформацію про популярних постах». Справа в тому, що замість посилань на популярні записи Ви побачите фразу «Sorry. No data so far »


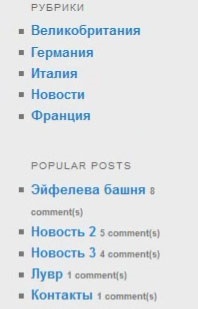
Як бачимо, плагін відмінно працює. Залишилося тільки розглянути його налаштування і, при необхідності, змінити їх на потрібні. Всі настройки задаються в налаштуваннях віджета
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress

Налаштувань досить багато, давайте пройдемося по ним. Отже:
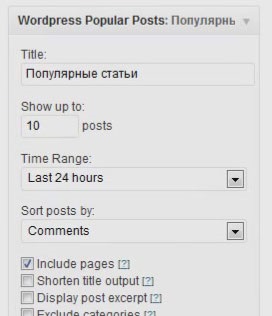
Title - тут вказуємо ім'я блоку, під яким він виводиться на сайт.
Show up to - кількість посилань на матеріали, виведених в блок.
Time Range - на основі якого проміжку часу формувати рейніг. Тут, як правило, вибирають «all time», тобто за весь час.
Include pages - чи включати в рейтинг сторінки. Якщо обраний, то сторінки, відповідно, беруть участь в рейтингу.
Shorten title output - дозволяє обмежити кількість символів на засланні на записи, якщо їх назви занадто довгі.
Display post excerpt - дозволяє виводити цитату з матеріалу рейтингу і задавати кількість символів, що виводяться.
Display post thumbnail - дозволяє виводити мініатюру поста.
Display date - виводить дату.
В останньому блоці налаштувань можна задавати форматування, якщо дефолтний Вас не влаштовує. Ось, власне, і всі налаштування віджета. Як бачите, нічого складного.
Тепер давайте подивимося, як можна використовувати цей плагін без віджету. Цей варіант стане Вам у пригоді, якщо тема не підтримує віджети, або ж Ви просто не ходите виводити блок популярних постів в сайдбар, а ходите вивести його в певних шаблонах. Наприклад, Ви хочете виводити його на сторінках. Для цього відкриваємо шаблон page.php Вашої теми і в потрібному місці (наприклад, після виведення контенту) додаємо наступний код:
Тепер на кожній сторінці Ви побачите блок популярних записів. Також плагін дозволяє виводити цей блок навіть на строго певні сторінки або записах. Тут вже необхідно використовувати спеціальний шоткод - [wpp].
Наприклад, якщо ми хочемо задати ім'я блоку, то скористаємося параметром header:
Кожен параметр являє собою пару ключ = значення і один від одного параметри відокремлюються пропуском.
Ну а на цьому у мене все. Сподіваюся, що урок був для Вас корисний. Успіхів!
Хочете швидко навчитися створювати сайти і блоги на WordPress з унікальним дизайном?
Отримайте найповнішу в Рунеті безкоштовну систему навчання створення сайтів на WordPress
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі