
Розглянемо, як встановити та налаштувати модуль views slideshow на drupal 7. Після чого встановимо додатковий модуль flexslider для додання гнучкості слайдеру при різних дозволах дисплея.
Насамперед необхідно встановити наступні модулі:
Установка модулів для слайдера
В Drupal 7 модулі можна встановлювати через розділ адміністрування. Незважаючи на те, що багато хто користується старим і перевіреним способом установки через директорію самої папки з сайтом yoursitename / sites / all / modules. я звик копіювати посилання на потрібний модуль з сайту drupal.org і здійснювати установку через розділ адміністрування модулі / встановити новий модуль.
Після установки перерахованих вище модулів переходимо на сторінку всіх модулів послідовно їх включаємо:
(1) Views (2) Views UI (3) Views Slideshow (4) Chaos tools (5) Link (6) Libraries (7) Token
Створення кешованих зображень
В Drupal 7 кешированниє зображення є частиною вбудованого функціоналу під назвою Стилі зображень. Отже, давайте створимо стилі зображень для слайдера. У цьому уроці я використовую зображення розміром 920 * 480 пікс (ви можете вибрати будь-який розмір в залежності від ваших потреб).
Налаштовуємо Стилі зображень:
Перейдіть в розділ мультимедіа / стилі зображень і натисніть посилання Додати стиль. Вводимо назву стилю, наприклад, "images_for_slider".
У вікні вибираємо ефект. Я вибрав "Зміна розміру". Натискаємо кнопку Додати. У вікні вводимо потрібні розміри для наших зображень: ширина - 920 пікс. висота - 480 пікс (ви вводите потрібні вам розміри). Додаємо даний ефект, після чого натискаємо кнопку Оновити стиль.
Створюємо новий тип матеріалу
Давайте додамо новий тип матеріалу. Переходимо в адміністративному меню в розділ Структура / Типи матеріалів / Додати тип матеріалу:
Створення нових полів
В даному прикладі я створив два поля - поле для зображення і поле для посилання. Поле для зображення ми будемо використовувати для завантаження нашого зображення до слайдеру і поле для посилання для можливості переходу до відповідного матеріалу. Налаштування поля для зображення:
У пункті Додати нове поле вводимо:
- Назва поля для зображення, наприклад Slider Image.
- Вибираємо тип поля - зображення.
- Віджет - зображення.
- Далі натискаємо Зберегти. У вікні залишаємо налаштування за замовчуванням і натискаємо Зберегти настройки поля.
Налаштування параметрів створеного поля Slider_Image ви можете визначити для себе самі. Я через форму Обов'язкове поле, а також вказав окремий каталог slider_images, в якому будуть зберігатися зображення для слайдера. Натискаємо Збережемо.
Налаштування поля для посилання

управління відображенням
Прибираємо мітку з поля Slider Image, а також визначаємо посилання Slider Link як приховану.
Створення вмісту для слайдера
Створення нового уявлення для слайдера
Тепер прийшов час створити уявлення для нашого слайдера. Переходимо в розділ Структура / Шоу / Додати нову виставу.
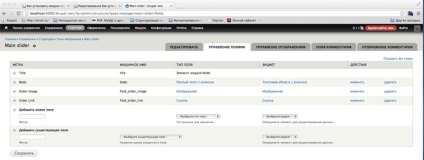
- Додаємо назва вистави, наприклад Main slider
- Можна вказати додаткове опис додатковий опис для даного подання
- Показати - вміст, типу - Main slider
- Приберіть позначку Створити сторінку і виберіть Створити блок
- Формат відображення - Слйд-шоу з поля
- Елементів на сторінку - 3 і натискаємо Продовжити редагування
Налаштування відображення
критерії фільтрації
У модулі views фільтри додаються відразу, тобто ще до створення полів. Якщо потрібні додаткові фільтри, ви можете створити їх тут.
Формат - настройки слайдшоу
Вибираємо відображати у вигляді маркованого списку. Класи рядків і класи смужки можна вимкнути. Клас обгортки можна залишити як є. Тип слайдшоу - цикл.
Для установки завантаженого плагіна на сайт необхідно в папці site / all створити папку libraries а в ній папку jquery.cycle. Саме в цю папку і треба скопіювати скачаний скрипт.
Тепер з'явиться можливість настрой опції циклу слайдшоу. Ефект можна вибрати будь-який, я вибрав fade. Інші налаштування можна змінювати в залежності від ваших потреб.
Для відображення слайдера необхідно перейти в розділ Блоки. Тут в самому низу знайти створений раніше блок main slider і перетягнути його вгору в відповідний регіон, в якому вам необхідно, щоб з'явився слайдер.
Давайте приберемо назву Main Slider над слайдером і приховуємо посилання для кожної картинки. Йдемо в Блоки і в поле Назва блоку ставимо ⟨none⟩ (для відображення слайдера тільки на головній сторінці тут же в текстовому полі налаштувань відображення ставимо ⟨front⟩).
Установка Flex Slider
Після установки і включення модуля (я вибрав всі його пункти) заходимо в створене уявлення main slider. Знаходимо пункт формат - слайдшоу - настройки. В налаштуваннях міняємо Тип слайдшоу на Flex Slider. Поле Option Set залишаємо Default, поле Caption Field - немає.
Усе! Resonsive-slider готовий! Налаштувати ефекти і тимчасові затримки можна в розділі Конфігурація - мультимедіа - Flex Slider.
Хотілося б ще відзначити пару нюансів по стильовому відображенню слайдера. Для відображення потрібний ширини слайдера і його центрування по горизонталі необхідно поправміть файл flexslider_img.css знаходиться він тут sites / all / modules / flexslider / assets / css / flexslider_img.css:
Тепер слайдер отцентріровані по горизонталі і повністю адаптивний до всіх можливих дозволами дисплея.
Вітаю! Дякую за статтю! Мені особисто дуже допомогла! Вийшло майже все! Залишився останній крок з модулем FlexSlider. Встановив модуль, активізував всі чотири що з ним були. Заходжу в уявлення -> формат - слайдшоу - настройки. В налаштуваннях в списку Тип слайдшоу немає пункту -> Flex Slider. Я оновлював сторінку за допомогою F5. (Це все що я знаю) Але нічого не виходить. Немає цього в списку тип слайдшоу. Підкажіть будь ласка! Можна на маил.
Через js можна або темізаціі слайдера
Добридень! Допоможіть, будь ласка, розібратися з проблемою. Прев'ю наполегливо розташовуються вертикальним списком (а не горизонтальної стрічкою під картинкою). В чому може бути проблема?
І ось у Вас написано: Формат: "Вибираємо відображати у вигляді маркованого списку". Де потрібно це вибрати? В налаштуваннях слайдшоу я такого вибору не бачу. Може бути в цьому причина?
Якщо є можливість дайте посилання на ваш сайт. Швидше за все з css щось. Відображення формату вибирається в поданні самого слайдера.